Le chemin de la croissance en tant qu'excellent concepteur UI/UX

Alors que l'intensité de la concurrence commerciale continue d'augmenter, il y a deux clés pour déterminer le succès d'un produit : l'une est une excellente qualité et performance ; excellente "apparence" et expérience. Le travail important du concepteur UI/UX est de concevoir une beauté unique pour le produit et d'optimiser les performances interactives du produit, afin d'apporter une bonne expérience à l'utilisateur. Par conséquent, si vous voulez être un excellent concepteur UI/UX, vous devez maîtriser plus que le simple dessin et le design. Nous partageons ici les éléments clés pour devenir un excellent concepteur UI/UX.
1. Caractéristiques requises par un bon concepteur UI/UX
Tout le monde peut franchissez la porte de la conception d'interface utilisateur grâce à un apprentissage de base, mais si vous souhaitez aller plus loin sur la voie du design et devenir un excellent designer, en plus des capacités de conception de base, vous devez également posséder les traits suivants : Capacité de réflexion logique Fort, bon compétences en analyse de données, empathie, passion, vision esthétique, conscience innovante, bonnes compétences en communication, capacité d'exécution agile, audacieuse et prudente, avoir une vision d'ensemble, bonne observation et écoute attentive. S’il existe des lacunes dans certains aspects, une compensation rapide et des exercices ciblés sont nécessaires.
2. La conception UI/UX nécessite de la beauté
Présentation de la conception finale de l'interface utilisateur travail , la beauté est la première priorité, et la première sensation visuelle ne capte pas le cœur de l'utilisateur, ne laissant à l'utilisateur aucun désir, sans parler de la sensation, de l'expérience, de la commodité et de la durabilité de l'utilisateur ? Par conséquent, si vous souhaitez devenir un excellent concepteur d’interface utilisateur, vous devez veiller à cultiver le sens esthétique des concepteurs d’interface utilisateur. En temps normal, vous pouvez pratiquer la conception de certaines compétences en dessin à la main et en couleur, tout en développant de bonnes habitudes de collecte, d'organisation et d'appréciation d'excellents matériaux.

3. Faites attention à la tendance de développement de la conception UI/UX
De nombreux débutants qui viennent d'apprendre la conception d'interface utilisateur se verront poser des questions telles que "Que pensez-vous des tendances populaires en matière de conception d'interface utilisateur" au début de l'entretien ? , ce n'est qu'en élargissant vos horizons que vous pourrez rendre les œuvres conçues plus connotatives et rendre vos créations plus raisonnables.
4. Maîtriser les logiciels de conception d'interface utilisateur
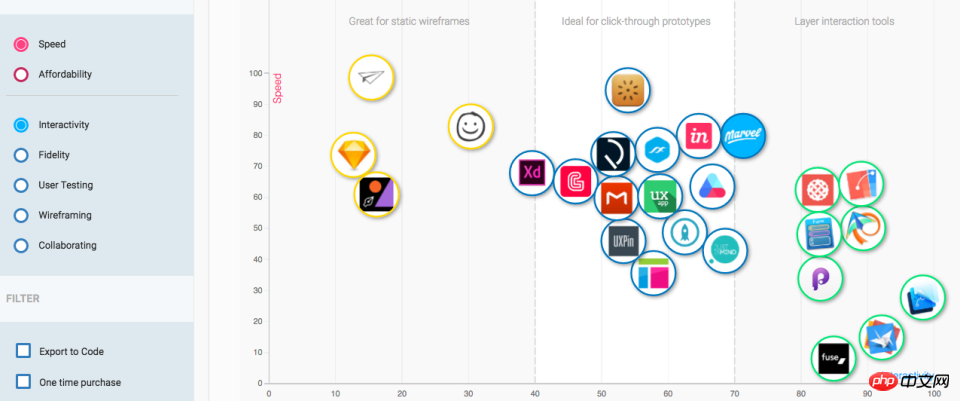
De nombreux novices en conception d'interface utilisateur pensent que je J'ai toutes sortes d'idées, toutes sortes de créativité et je suis plein de connaissances, mais j'ai négligé ma maîtrise des logiciels de conception. Les logiciels de conception sont l'arme des concepteurs d'interface utilisateur. Lors des entretiens, nous demandons souvent aux concepteurs de créer quelques icônes ou images simples sur place pour voir si les compétences de base du concepteur sont solides. Par conséquent, votre maîtrise des logiciels nous fera sentir que certaines personnes interrogées ne ressemblent pas du tout à des concepteurs d’interface utilisateur. Les logiciels nécessaires pour d'excellents concepteurs d'interface utilisateur sont :

1) Mockplus - L'outil de création de prototypes le plus simple et le plus pratique
2) Photoshop - (outil bitmap PS)
3) Illustrator (outil vectoriel AI)
5. Résumé positif et partage
La conception UI/UX est un apprentissage tout au long de la vie Lorsque vous atteignez votre poste , vous devez continuer à prêter attention aux derniers produits et aux dernières méthodes de conception d'interaction. Il est difficile de rester énergique et créatif. À chaque étape, vous devez accumuler vos propres cas, accumuler vos propres théories et être prêt à résumer et à partager. C'est une excellente promotion pour vous-même, et c'est aussi une bonne chose pour les autres.
Plus d'informations sur le design (articles et tutoriels d'expérience), le tout sur : Blog professionnel UI/UX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.






