
Dans Vue, lorsque nous utilisons habituellement des vues basées sur les données, les instructions internes ne peuvent parfois pas résoudre certains besoins. À ce stade, Vue nous donne une chose très utile
est le mot-clé pour nous pour écrire des instructions personnalisées. Les instructions de définition de
nous fournissent plusieurs fonctions de crochet à ce stade, vous devez l'être. curieux de savoir ce qu'est une fonction hook. Pour faire simple, c'est une expression concentrée du statut
bind : appelée une seule fois, l'instruction est liée pour la première fois Appelée lorsqu'un élément est atteint, cette fonction hook peut être utilisée pour définir une action d'initialisation qui est exécutée une fois lors de la liaison.
inserted : Appelé lorsque l'élément lié est inséré dans le nœud parent (il peut être appelé tant que le nœud parent existe, il n'a pas exister dans le document).
update : Appelé lorsque le modèle où se trouve l'élément lié est mis à jour, que la valeur de liaison change ou non. En comparant les valeurs de liaison avant et après la mise à jour, les mises à jour inutiles du modèle peuvent être ignorées (voir ci-dessous pour les paramètres détaillés de la fonction hook).
componentUpdated : Appelé lorsque le modèle où se trouve l'élément lié termine un cycle de mise à jour.
unbind : Appelé une seule fois, lorsque l'instruction n'est pas liée à l'élément.
Commençons par le code pour mieux comprendre comment faire des instructions personnalisées
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><body><div id="app"><div class="ab" v-css="{'color':'red','font-size':'30px'}">hello</div><input type="text" v-focus></div>
</body></html>Vue.directive("css",{//钩子函数 ,el就是当前元素 inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素let styleobj=binding.value,arr=[];for(let key in styleobj){
arr.push(key+":"+styleobj[key])
}
arr=arr.join(";");
el.style.cssText=arr;
},
bind(el,binding) {//指令绑定在元素上时候执行,只执行一次 }
});new Vue({
el:'#app',
data:{
show:true},
directives:{
focus:{
inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素 el.focus();
}
}
}
});new Vue Un tel morceau de code, c'est le méthode de modèle de notre directive personnalisée globale
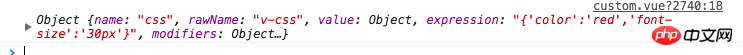
css est le nom de la directive personnalisée{} et nous pouvons simplement y écrire la fonction hookToutes nos fonctions hook ont essentiellement deux paramètres
nom :{
>
>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!