
J'ai entendu parler du modal pour la première fois lorsque frère Bao m'a interviewé au téléphone le mois dernier et m'a demandé si je connaissais le modal front-end. J'étais confus au sujet de mon nouveau mandat, alors j'ai demandé à frère Bao de me le rappeler, et il m'a dit qu'il s'agissait d'une boîte contextuelle sur l'interface. quoi ? Ne serait-il pas préférable d'utiliser alter ? ?
La semaine dernière, je regardais principalement le code front-end C'était vraiment moche et je n'ai pas écrit beaucoup de commentaires... C'est mauvais... Pouvez-vous en écrire plus. commentaires ? S'il vous plaît déjà...
J'ai essentiellement compris les modalités aujourd'hui.
Une boîte modale (Modal) est un formulaire enfant recouvrant le formulaire parent. En règle générale, le but est d'afficher du contenu provenant d'une source distincte pouvant avoir une certaine interaction sans quitter le formulaire parent. Les sous-formulaires fournissent des informations, des interactions et bien plus encore.
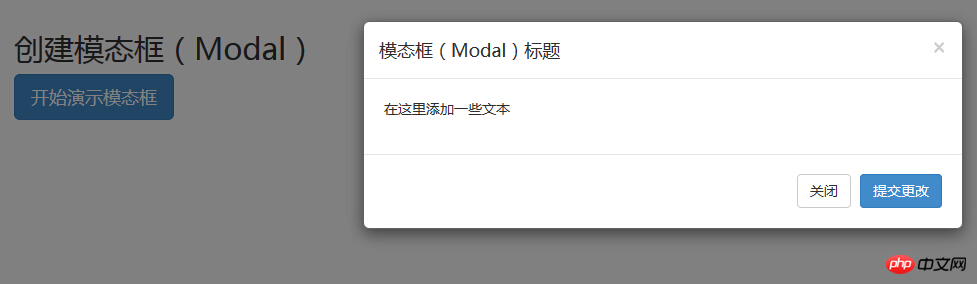
Par exemple, comme indiqué ci-dessous : Dès que vous cliquez sur "Démarrer la boîte modale de démonstration", une boîte apparaîtra. Nous appelons cette boîte une boîte modale

Après avoir su ce qu'est une boîte modale, comment écrire un html ? Sans plus tarder, jetons un œil à mon code HTML :
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">在这里添加一些文本</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div><script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js?1.1.11"></script><script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!--<script>
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
</script>--><script>$(function() {
$('#myModal').modal('hide')
});</script><script>$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});</script></body></html>Donc vous copiez le code ci-dessus et l'ouvrez dans le navigateur, et vous trouvez qu'il est moche et ne peut pas être implémenté. Quelle est la fonction de la boîte contextuelle ? Pourquoi est-ce ? C'est probablement parce que vous n'avez pas importé les CSS, js

D'abord, j'ai téléchargé bootstrap à partir du site officiel de bootstrap, puis j'ai cité les CSS et js de bootstrap
<. dans le html>Si vous l'importez correctement, vous pourrez certainement voir cette interface dans le navigateur.
Explication du code :
.modal, utilisez Pour identifier le contenu de .fade. Lorsque le modal est basculé, le contenu apparaît et disparaît en fondu. aria-labelledby="myModalLabel", cet attribut fait référence au titre de la boîte modale. aria-hidden="true" est utilisé pour garder la fenêtre modale invisible jusqu'à ce que le déclencheur soit déclenché (par exemple en cliquant sur le bouton correspondant). class="close", close est une classe CSS utilisée pour styliser le bouton de fermeture d'une fenêtre modale. data-dismiss="modal" est un attribut de données HTML5 personnalisé. Ici, il est utilisé pour fermer la fenêtre modale. class="modal-body", est une classe CSS de Bootstrap CSS, utilisée pour définir les styles pour le corps des fenêtres modales. class="modal-footer" est une classe CSS de Bootstrap CSS, utilisée pour styliser le bas des fenêtres modales. data-toggle="modal", l'attribut de données personnalisé HTML5 data-toggle est utilisé pour ouvrir une fenêtre modale. 下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。 参考资料: 我把modal的练习放到Github上了:模态框 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Méthode
Description
Instance
Options :
.modal(options)
方法
描述
实例
Options: .modal(options)
把内容作为模态框激活。接受一个可选的选项对象。
$('#identifier').modal({keyboard: false})Toggle: .modal('toggle') 手动切换模态框。 $('#identifier').modal('toggle')
Show: .modal('show') 手动打开模态框。 $('#identifier').modal('show')
Hide: .modal('hide') 手动隐藏模态框。 $('#identifier').modal('hide')
Activer le contenu en tant que boîte modale. Accepte un objet d'options facultatif. <🎜> <🎜>Basculer :<🎜> .modal('toggle') Changer manuellement de boîte modale . <🎜> <🎜>Afficher :<🎜> .modal('show') Ouvrir manuellement le modal boîte. <🎜> <🎜>Masquer :<🎜> .modal('hide') Masquer manuellement le modal boîte. <🎜> 事件
事件 描述 实例 show.bs.modal 在调用 show 方法后触发。 $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...})shown.bs.modal 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...})hide.bs.modal 当调用 hide 实例方法时触发。 $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...})hidden.bs.modal 当模态框完全对用户隐藏时触发。 $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...})Bootstrap 模态框(Modal)插件
模态框 modal.js
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 Domaines d'application informatique
Domaines d'application informatique
 Plateforme de trading Bitcoin
Plateforme de trading Bitcoin
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 emplacement.recherche
emplacement.recherche
 Code écran bleu de l'ordinateur 0xc0000225
Code écran bleu de l'ordinateur 0xc0000225