
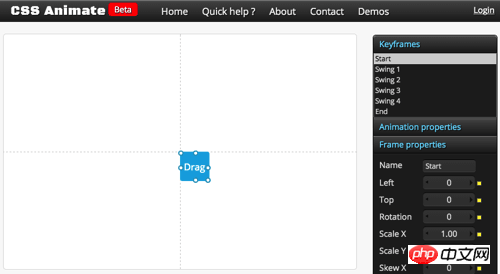
Quiconque connaît CSS sait que CSS peut réaliser de nombreuses belles animations, en particulier ses fonctions en ligne, qui peuvent aider les gens à résoudre de nombreux effets d'animation. Aujourd'hui, je recommande particulièrement une fonction de plug-in CSS en ligne - cssanimate. La plus grande caractéristique de celui-ci est qu'elle vous permet d'obtenir facilement de superbes effets d'animation CSS3 via une interface graphique.

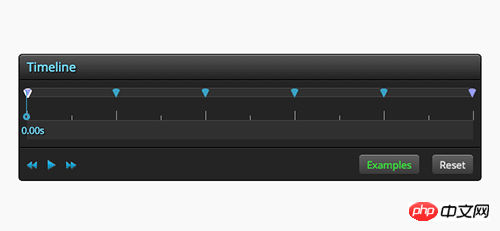
Timeline (timeline)
La chronologie est importante pour guider animations Les régions, comme la création d'animations image par image, ajustent le contenu de chaque image. Une fois que l'utilisateur a terminé le réglage, cliquez directement sur le bouton de lecture dans le coin inférieur gauche pour voir l'effet.

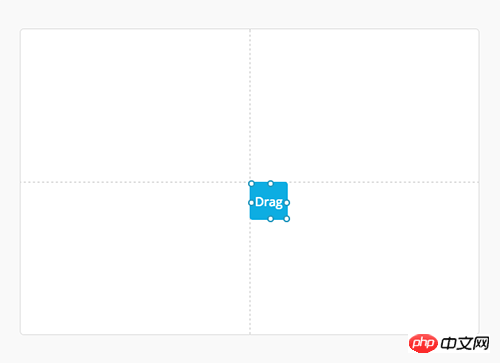
La fenêtre d'affichage est la zone de prévisualisation et de réglage de l'animation CSS3. Ce que vous voyez est ce que vous obtenez, ce qui est très puissant.

La fenêtre d'affichage est la zone de prévisualisation et de réglage de l'animation CSS3. Ce que vous voyez est ce que vous obtenez, ce qui est très puissant.

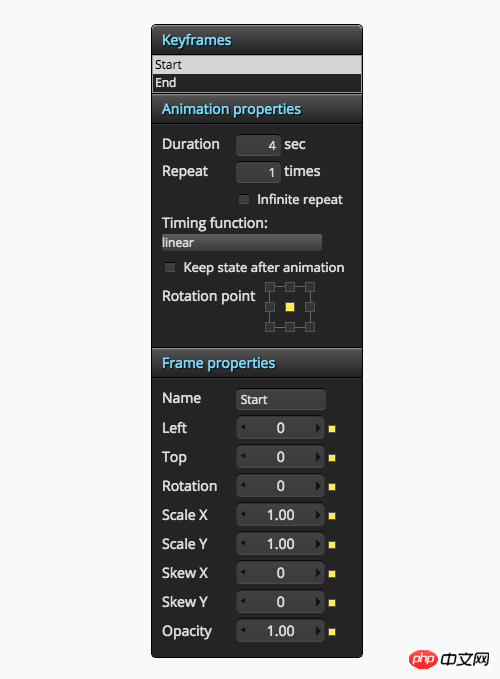
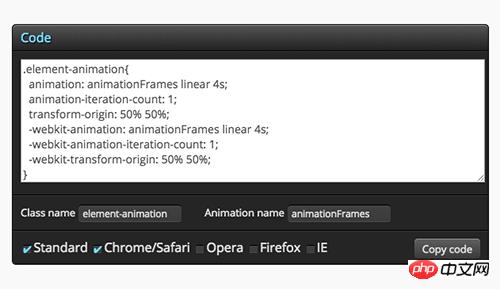
Après avoir ajusté l'animation, vous pouvez la COPIER directement sur votre page Web et l'utiliser. De plus, vous pouvez également modifier le. Noms des classes et des animations, ainsi que les options de préfixe du navigateur, et ajustez-les en fonction de vos besoins.

Nom de l'outil : cssanimate
Adresse du site web :
De plus, j'en ajoute un domestique : http://www.shouce.ren /exemple/ show/s/6869
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!