
Exigences : Enregistrez localement le contenu saisi par l'utilisateur en dernier lieu
Utilisez les technologies clés : localStorage
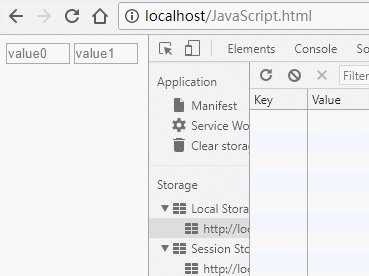
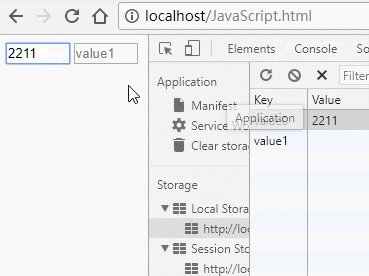
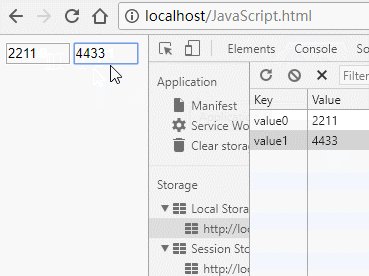
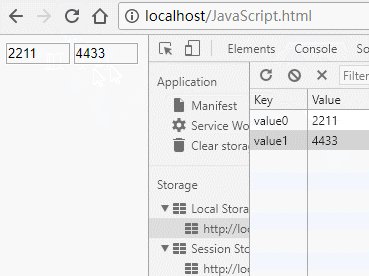
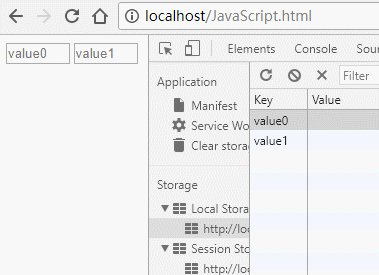
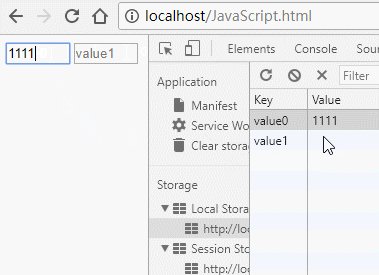
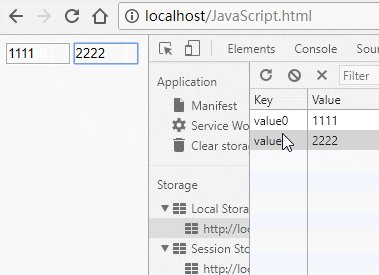
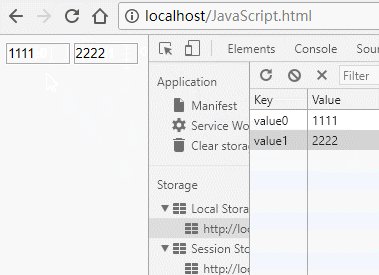
Étape 1 : Utilisez la méthode d'écriture ordinaire de jQuery
1. Code JS
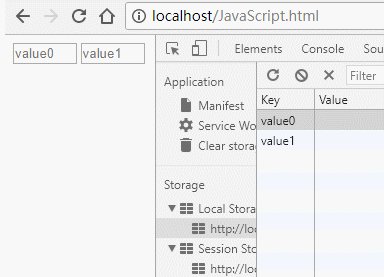
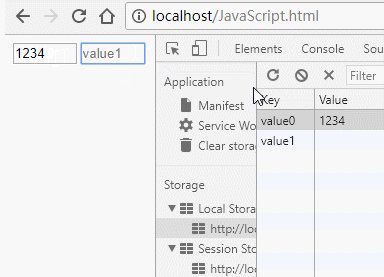
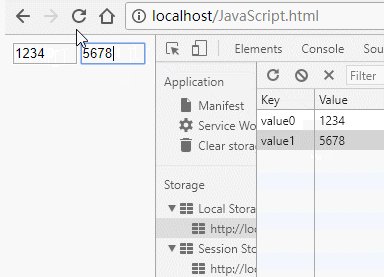
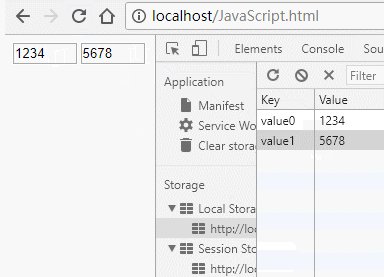
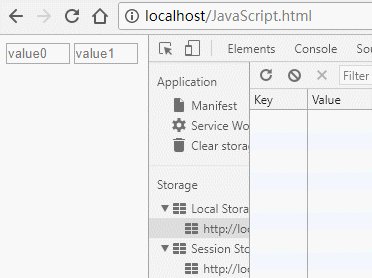
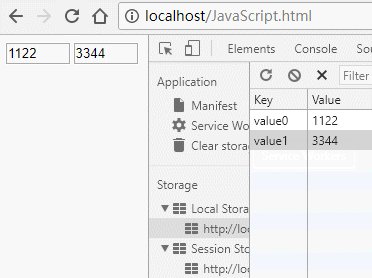
// 获取window的localStorage对象var localS = window.localStorage;// 获取localStorage的值var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");// 把获取到的值赋给对应的input$(".value0").val(getV);
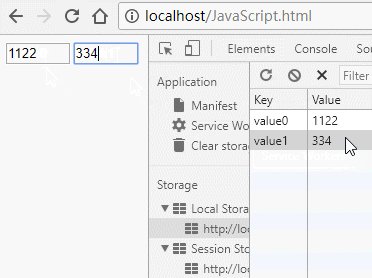
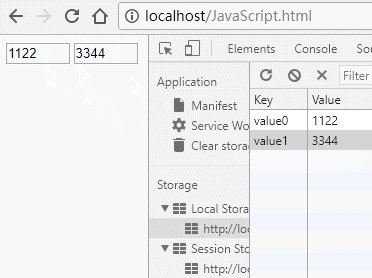
$(".value1").val(getV2);// 键盘按键弹起就设置localStorage的值$(document).on("keyup",function(){// 一个输入框对应一个value值var va = $(".value0").val(),
va2 = $(".value1").val();// 有多少个就设置setItem多少个localS.setItem("value0",va);
localS.setItem("value1",va2);
});2. 🎜>
3. Eh bien... il peut être utilisé, mais voici le problème. Ce code JS est écrit... un peu brouillon, et il ne sera pas facile à maintenir à l'avenir. il n'y a aucun problème ! ce qu'il faut faire? ? Y a-t-il une solution ? ?
Étape 2 : Utilisez la méthode de la fonction JS pour écrire
1. 🎜>
2. Rendu
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 // 设置localStorage方法 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 };10 // 获取localStorage方法11 function localGet(){12 getV = localStorage.getItem("value0"),13 getV2 = localStorage.getItem("value1");14 $(".value0").val(getV);15 $(".value1").val(getV2);16 }17 // 键盘按键弹起就设置localStorage的值18 $(document).on('keyup',function(){19 localSet();20 });21 // 页面一加载就调用设置localStorage的方法22 localGet();3. Il est facile de savoir lequel est en train de définir et lequel obtient localStorage, ce qui est correct. Cependant, voici le problème, je ne veux pas utiliser de fonctions, je veux utiliser l'écriture orientée objet, que dois-je faire ? ?
 Étape 3 : Écriture orientée objet JS
Étape 3 : Écriture orientée objet JS
Code JS
2. Rendu
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 var localObj = { 4 // 设置localStorage方法 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2);10 },11 // 获取localStorage方法12 localGet : function(){13 getV = localStorage.getItem("value0"),14 getV2 = localStorage.getItem("value1");15 $(".value0").val(getV);16 $(".value1").val(getV2);17 }18 }19 $(document).on('keyup',function(){20 localObj.localSet();21 });22 // 页面一加载就调用设置localStorage的方法23 localObj.localGet();
Étape 4 : Utiliser pour l'écriture en boucle 
Code JS
2. Rendu
1 var localObj = { 2 // 设置localStorage方法 3 localSet : function(){ 4 // 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可 5 for (var i = 0; i < $("input").length; i++) { 6 // 这里要注意,所有的localStorage的key都要相同,只是数字不同而已 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 },10 // 获取localStorage方法11 localGet : function(){12 for (var i = 0; i < $("input").length; i++) {13 // 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可14 $(".value"+i).val(localStorage.getItem("value"+i));15 }16 }17 }18 $(document).on('keyup',function(){19 localObj.localSet();20 });21 localObj.localGet();
Étape 5 : Utilisez json pour stocker localStorage
Code JS
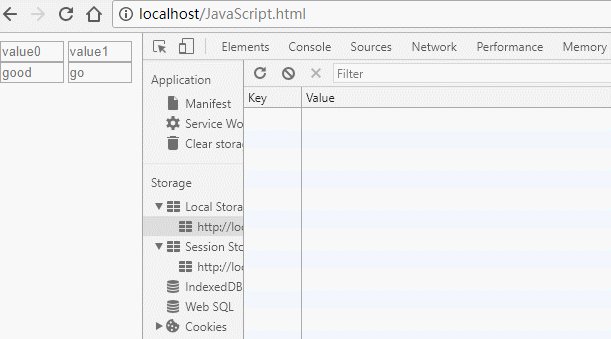
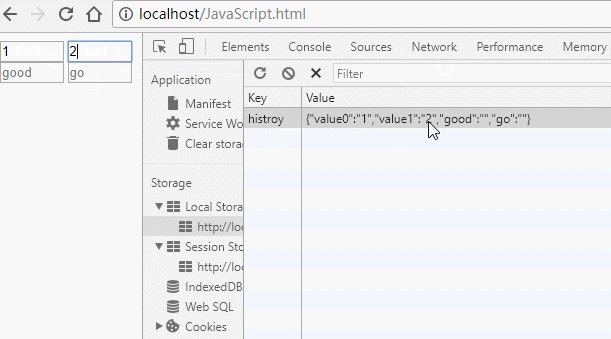
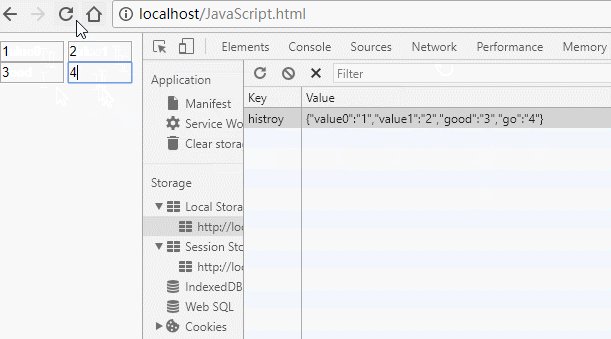
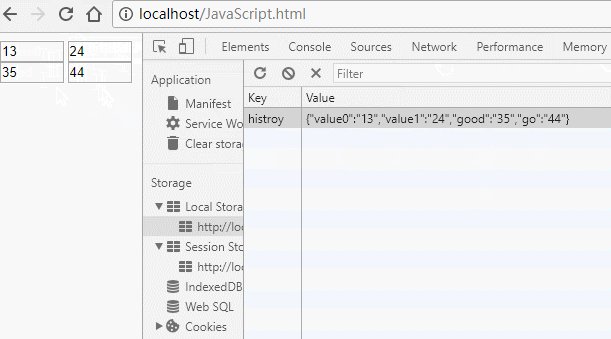
2. Rendu
1 var localObj = { 2 localSet: function(){ 3 // 定一个对象,来存放键值对 4 var arr = {}; 5 // 有多少个值,就对应写多少个,名字可随便命名 6 arr.value0 = $(".value0").val(); 7 arr.value1 = $(".value1").val(); 8 arr.good = $(".good").val(); 9 arr.go = $(".go").val();10 // 将arr对象转换为string类型11 var his = JSON.stringify(arr);12 // 设置一个localStorage名字叫histroy,值为his13 localStorage.setItem("histroy",his);14 },15 localGet: function(){16 // 获取一个叫histroy的localStorage,存放在arr变量中17 var arr = localStorage.getItem("histroy");18 // 把获取来的arr转换成json格式19 var json = JSON.parse(arr);20 // 遍历Json中的数据21 for (var li in json) {22 // 由json字符串转换为json对象23 var value = eval("json['" + li +"']");24 // 把取到的对应的value值赋值给对应的li25 arr.li = value;26 // 最后一步,显示对应的value值27 $("."+li).val(value);28 }29 }30 }31 // 键盘按键弹起的时候改变localStorage的值32 $(document).on('keyup',function(){33 localObj.localSet();34 });35 // 浏览器一打开就显示存储在localStorage里面的值36 // 即记录上次输入的值37 localObj.localGet();1) Supposons que non seulement l'entrée doit enregistrer le dernier contenu d'entrée, mais que la CheckBox doit également enregistrer si elle a été sélectionnée la dernière fois. Comment résoudre le problème ? ?
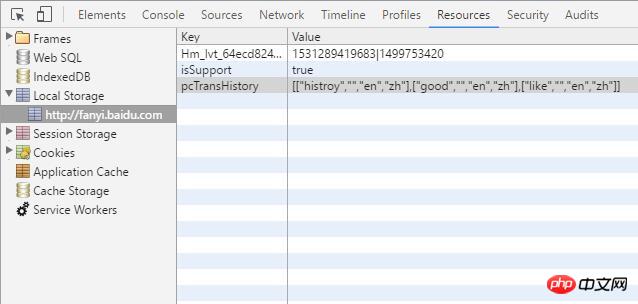
2) Baidu Translate utilise plusieurs tableaux pour stocker plusieurs contenus. Comment faire cela ? ? 
Enfin : si vous utilisez sessionStorage, remplacez simplement localStorage par sessionStorage. Tout le reste est exactement pareil ! ! !
En HTML5, de nouvelles fonctionnalités localStorage et sessionStorage ont été ajoutées. Cette fonctionnalité est principalement utilisée comme stockage local et résout le problème de l'espace de stockage insuffisant des cookies (l'espace de stockage de. chaque cookie dans le cookie est 4k). Généralement, les navigateurs prennent en charge une taille de 5M dans localStorage. Cela sera différent dans localStorage et sessionStorage dans différents navigateurs.
Le concept de stockage Web est similaire à celui des cookies, mais la différence est qu'il est conçu pour une plus grande capacité de stockage. La taille du cookie est limitée et le cookie sera envoyé chaque fois que vous demanderez une nouvelle page, ce qui gaspillera de la bande passante. De plus, le cookie doit spécifier une portée et ne peut pas être appelé sur plusieurs domaines.
De plus, Web Storage propose des méthodes setItem, getItem, removeItem, clear et autres. Contrairement aux cookies, les développeurs front-end doivent encapsuler eux-mêmes setCookie et getCookie.Mais les cookies sont également indispensables : les cookies sont utilisés pour interagir avec le serveur et existent dans le cadre de la spécification HTTP, tandis que le stockage Web n'est créé que pour "stocker" les données localement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation du stockage local
utilisation du stockage local
 Comment utiliser le stockage local
Comment utiliser le stockage local
 Pourquoi le stockage local échoue-t-il si rapidement ?
Pourquoi le stockage local échoue-t-il si rapidement ?
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Avantages du cadre Spring Boot
Avantages du cadre Spring Boot
 attributusage
attributusage