
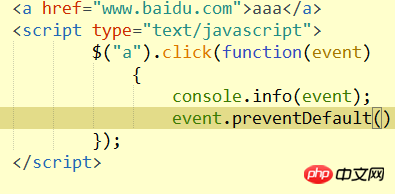
1. Tout d'abord, event.preventDefault() avertit le navigateur de ne pas effectuer l'action par défaut associée à l'événement, par exemple :

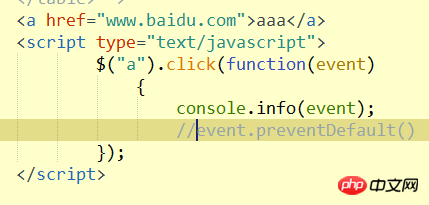
L'événement par défaut du a la balise ici est jump , ici nous disons au navigateur d'annuler l'événement par défaut, afin que la fonction de saut de la balise a ne fonctionne pas. Au contraire, la fonction standard de restauration de l'événement par défaut est la suivante :
. 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!