 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Liste déroulante PHP, lien multi-niveau, exemple de code dropDownList
Liste déroulante PHP, lien multi-niveau, exemple de code dropDownList
Liste déroulante PHP, lien multi-niveau, exemple de code dropDownList
Le contrôle
DropDownList est également appelé contrôle de la liste déroulante Plusieurs lignes de données dans la liste de contrôle sont exprimées sous une forme implicite. Lorsque l'utilisateur doit sélectionner l'élément de liste souhaité, cliquez. Dans l'affichage graphique "triangle inférieur", l'utilisateur ne peut sélectionner qu'une seule donnée à la fois. Le contrôle DropDownList est en fait un conteneur pour les éléments de liste et la zone de liste déroulante utilise la collection Items pour représenter le contenu de chaque élément. Si en ASP. NET, remplissez manuellement la colonne options du tableau du contrôle DropDownList un par un Lorsqu'il y a de nombreux éléments de liste, il sera plus fastidieux et plus difficile à modifier. Le contrôle DropDownList est connecté dynamiquement à la base de données, interroge les données des options de liste de la base de données selon les conditions spécifiées, puis les lie au contrôle, qui peut afficher rapidement et facilement plusieurs options déroulantes. Dans le même temps, les options déroulantes peuvent être modifiées dynamiquement en modifiant les données de la base de données. Par exemple, dans le système de sélection du tuteur, lorsque le tuteur diplômé remplit les informations de candidature, il doit sélectionner le type de candidature, et les mêmes informations apparaissent sur plusieurs pages. Reliez les données du tableau des types de candidature dans la base de données. au contrôle DropDownList , peut mieux résoudre le problème.
Cet article présente en détail la liste déroulantele code d'implémentation spécifique de la liaison multi-niveaux dropDownList
View:
cdnauto/views/config/index .php
Le code est le suivant :
echo CHtml::dropDownList('node', '', CHtml::listData(Node::model()->findAll(),'name','name'),array('empty'=>'--请选择节点--',
'id' => 'node',
'ajax'=>array(
'type'=>'POST',
'url'=>Yii::app()->createUrl('cdnauto/config/getNodeServersByNodeName'),
'update'=>'#servers',
'data'=>array('node_name'=>'js:$("#node").val()'),
)
)
);
echo " ";
echo CHtml::dropDownList('servers', '', array('--请选择服务器--'));Contrôleur :
cdnauto/controllers/ConfigController.php
public function actionGetNodeServersByNodeName(){
// if(!Yii::app()->request->isAjaxRequest)
// throw new CHttpException(404);
$node_name = $_POST['node_name'];
$nodeid = Node::model()->getNodeId($_POST['node_name']); //通过节点名称获取该节点ID
$server = GossServer::model()->getServerByNodeid($nodeid); //通过节点ID获取服务器信息
//$server 为array类型,形如 $server = array(array('name'=>'name1'),array('name'=>'name2'));所以需要两次foreach
if(isset($server)){
foreach ($server as $k=>$v){
foreach($v as $kk => $vv){
echo CHtml::tag('option', array('value'=>$kk), CHtml::encode($vv), true);
}
}
}else{
echo CHtml::tag('option', array('value'=>''), 'servers', true);
}
}Modèle :
GossServer.php
/**
* 通过节点ID获取该节点下所有的服务器名称
* @author ysdaniel
*/
public static function getServerByNodeid($nodeid)
{
$sql = "SELECT name FROM OSS_Server WHERE nodeid = '{$nodeid}' ";
///$sql = "SELECT name,nodeid FROM OSS_Server WHERE nodeid = '{$nodeid}' "; //both ok
$cmd = Yii::app()->db->createCommand($sql);
$ret = $cmd->queryAll();
if (!$ret){
throw new Exception("找不到这个节点对应的服务器");
}
return $ret;
}Node.php
/**
* 通过nodename获取nodeid名
* @author
*/
public static function getNodeId($name)
{
$sql = "SELECT id FROM OSS_Node WHERE name = '{$name}'";
$cmd = Yii::app()->db->createCommand($sql);
$ret = $cmd->queryAll();
if (!$ret){
return null;
//throw new Exception("找不到Node{$name}");
}
return $ret[0]['id'];
}Autres :
Structure de la table de données
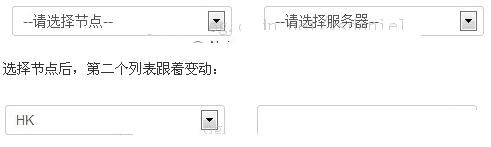
Effet :
Aucune sélection Avant le nœud : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.





