Tutoriel de développement d'applications de bureau JS
Avant-propos
Cet article concerne divers problèmes rencontrés dans le développement de nw. Il est uniquement enregistré pour mémo et quelques solutions pour les personnes ayant rencontré le même problème.
1. Le champ de fenêtre dans package.json n'est pas valide
Cause : Le champ package.json dans window est uniquement main dans le *.html champ Il est valide lorsqu'il s'agit d'une URL externe, mais il n'est pas valide lorsqu'il s'agit de *.js.
{
"name": "blog",
"main": "http://php.cn/",//main为网址,下方的window设定有效
//"main": "index.html",//main为 *.html,下方的window设定有效
//"main": "index.js?1.1.11",//main为 *.js,下方的window设定无效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html没有title,则会显示这里的值"icon": "assest/img/logo.png",//标题栏图标"position": "center",//默认显示位置"width": 1280,"height": 680,"frame": true,//是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了"resizable": true,"min_width": 1028
},}Pour les configurations disponibles dans d'autres package.json, veuillez consulter le site officiel :
2. à la fois Un projet
nw n'inclut pas l'empaquetage dans des fichiers .exe par défaut, donc le projet nw-builder est un programme qui emballe et compresse automatiquement les applications nw dans des fichiers exécutables.
Voir :
Supposons que le fichier de configuration de nw-builder soit le suivant :
var nw = new NwBuilder({
version: '0.14.7',
files: './app/**',//nw应用项目目录
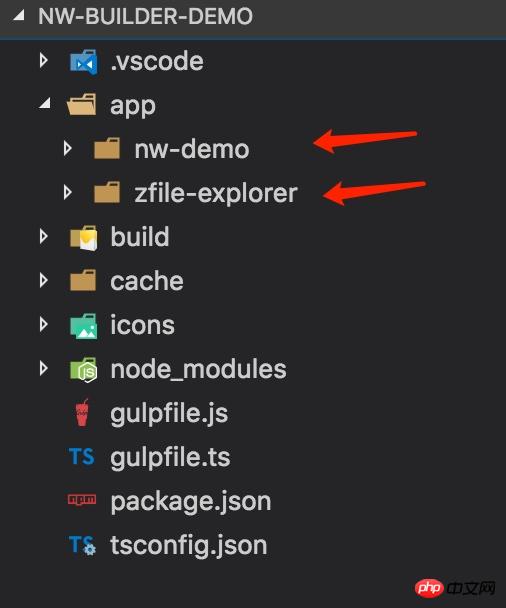
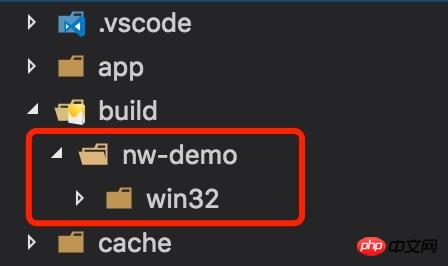
platforms: ['win32'], });Le champ de configuration fichiers spécifie tous les fichiers sous le fichier du dossier app, mais il y a deux projets sous le dossier app : nw-demo et zfile-explorer 

Dans ce cas, nw-builder ne regroupera que le premier trié par nom du fichier. Projet de dossier : nw-demo 

3. Comment implanter des variables globales dans nw
Prérequis : Besoin d'être dans nw. projet Le champ principal de package.json est spécifié sous forme de fichier *.js. Ou spécifiez le fichier .html local puis chargez le fichier js
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}Dans le fichier js spécifié dans le champ principal, utilisez nw.Window.open pour charger le fichier local spécifié page ou URL externe, telle que :
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { }); Dans ce fichier js, vous pouvez utiliser 4 méthodes pour implanter des variables globales ou des méthodes globales :
1. et attribuez des variables globales à l'aide de var
2. Attribuez des variables globales directement sans définition
3. Montez les variables globales sur window
4. Montez les variables globales sur global Sur
code de test :
main.js文件//var定义方式var xxcanghai_1 = 1;//直接赋值方式xxcanghai_2 = 10;//挂载到window对象上window.xxcanghai_3 = 100;//挂载到global对象上global.xxcanghai_4 = 1000;
Écrire le code test dans la page chargée dynamiquement avec nw
./view/index.html文件 <script> console.log(xxcanghai_1);//报错 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//报错 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//报错 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//报错 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
Conclusion:
Dans les pages chargées dynamiquement, ne peut utiliser que la global.* méthode pour accéder aux variables globales.
La raison en est que l'environnement d'exécution de nw est un mélange de chrome et de Nodejs. Le code Nodejs peut donc être exécuté dans la page Web js.
Vous pouvez mais vous ne devriez pas !
Du point de vue de la cohérence de la responsabilité du code de la page, le code nodejs ne doit pas être écrit dans le code de la page Web, donc les objets du global doivent être écrits dans l'objet window de chaque page Web. Après cela, le code de la page appelle 从window.*
. La méthode
implantée dans chaque fenêtre de page peut être implémentée en utilisant les nw package.json et inject_js_start de l'extension inject_js_end. champ. .
Description officielle :
inject_js_start : Le code JavaScript injecté doit être exécuté après tout fichier CSS, mais avant la construction d'un autre DOM ou l'exécution d'un autre script. .inject_js_end : Le code JavaScript injecté doit être exécuté après le chargement de l'objet document, avant le déclenchement de l'événement onload. Il doit principalement être utilisé comme option de Window.open(. ) pour injecter JS dans une nouvelle fenêtre. Pointe vers le fichier js local, qui peut être exécuté avant qu'une page js ne soit exécutée dans n'importe quelle page chargée.
inject_js_startDans le fichier js implanté, assignez les variables en global à la fenêtre de la page actuelle
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//设置所有页面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}Vous pouvez ensuite accéder aux variables globales via
dans n'importe quelle page ouverte par nw.
4. Le processus principal nwjs n'affiche pas le formulaire après qu'une exception se produit
./js/inject_js_start.js文件://将node的global中的变量写入每个即将打开的页面的js的window对象中window["xxcanghai_1"] = global["xxcanghai_1"]
Phénomèneswindow.xxcanghai_1 : Le processus principal nwjs n'affiche pas le formulaire après qu'une exception se produit, et aucune invite d'erreur ne s'affiche. Le processus se terminera automatiquement
Cause
: Le champ dans le fichier est un fichier , et ce problème se produira lorsqu'une erreur se produit dans ce fichier js.
Solution : Utilisez le champ package.json dans le fichier main à l'aide du fichier .js, puis chargez le nouveau fichier js du programme principal à exécuter. De cette façon, même si une erreur est signalée, une fenêtre vide s'affichera. En même temps, la cause du problème pourra être vérifiée via la barre d'outils du développeur, et l'utilisateur pourra également fermer l'application sans pouvoir terminer l'application. processus.
Autres articles de didacticielspackage.jsonEmballage d'une application Web en tant qu'application de bureau à l'aide de NW.jsmain
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Impossible d'enregistrer les modifications apportées à l'erreur de l'application Photos dans Windows 11
Mar 04, 2024 am 09:34 AM
Impossible d'enregistrer les modifications apportées à l'erreur de l'application Photos dans Windows 11
Mar 04, 2024 am 09:34 AM
Si vous rencontrez l'erreur Impossible d'enregistrer les modifications lors de l'utilisation de l'application Photos pour l'édition d'images sous Windows 11, cet article vous proposera des solutions. Impossible d'enregistrer les modifications. Une erreur s'est produite lors de l'enregistrement. Veuillez réessayer plus tard. Ce problème se produit généralement en raison de paramètres d'autorisation incorrects, d'une corruption de fichier ou d'une défaillance du système. Nous avons donc effectué des recherches approfondies et compilé certaines des étapes de dépannage les plus efficaces pour vous aider à résoudre ce problème et garantir que vous pouvez continuer à utiliser l'application Microsoft Photos de manière transparente sur votre appareil Windows 11. Correction de l'impossibilité d'enregistrer les modifications apportées à l'erreur de l'application Photos dans Windows 11. De nombreux utilisateurs ont parlé de l'erreur de l'application Microsoft Photos sur différents forums.
 Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Sous Windows, l'application Photos constitue un moyen pratique d'afficher et de gérer des photos et des vidéos. Grâce à cette application, les utilisateurs peuvent facilement accéder à leurs fichiers multimédia sans installer de logiciel supplémentaire. Cependant, les utilisateurs peuvent parfois rencontrer des problèmes, tels que le message d'erreur « Ce fichier ne peut pas être ouvert car le format n'est pas pris en charge » lors de l'utilisation de l'application Photos, ou une corruption de fichier lorsqu'ils tentent d'ouvrir des photos ou des vidéos. Cette situation peut être déroutante et gênante pour les utilisateurs, nécessitant des investigations et des correctifs pour résoudre les problèmes. Les utilisateurs voient l'erreur suivante lorsqu'ils tentent d'ouvrir des photos ou des vidéos sur l'application Photos. Désolé, Photos ne peut pas ouvrir ce fichier car le format n'est pas actuellement pris en charge ou le fichier
 Comment connecter Apple Vision Pro au PC
Apr 08, 2024 pm 09:01 PM
Comment connecter Apple Vision Pro au PC
Apr 08, 2024 pm 09:01 PM
Le casque Apple Vision Pro n'est pas nativement compatible avec les ordinateurs, vous devez donc le configurer pour vous connecter à un ordinateur Windows. Depuis son lancement, Apple Vision Pro a été un succès, et avec ses fonctionnalités de pointe et son opérabilité étendue, il est facile de comprendre pourquoi. Bien que vous puissiez y apporter quelques ajustements pour l'adapter à votre PC et que ses fonctionnalités dépendent fortement d'AppleOS, ses fonctionnalités seront donc limitées. Comment connecter AppleVisionPro à mon ordinateur ? 1. Vérifiez la configuration système requise Vous avez besoin de la dernière version de Windows 11 (les PC personnalisés et les appareils Surface ne sont pas pris en charge) Prise en charge d'un processeur rapide 64 bits 2 GHz ou plus rapide GPU hautes performances, la plupart
 Comment résoudre le problème d'erreur de démarrage de l'application 0xc000012d
Jan 02, 2024 pm 12:53 PM
Comment résoudre le problème d'erreur de démarrage de l'application 0xc000012d
Jan 02, 2024 pm 12:53 PM
Lorsqu'il manque certains fichiers sur l'ordinateur d'un ami, l'application ne peut pas démarrer normalement avec le code d'erreur 0xc000012d. En fait, cela peut être résolu en téléchargeant à nouveau les fichiers et en les installant. L'application ne peut pas démarrer normalement 0xc000012d : 1. Tout d'abord, l'utilisateur doit télécharger ".netframework". 2. Recherchez ensuite l'adresse de téléchargement et téléchargez-la sur votre ordinateur. 3. Double-cliquez ensuite sur le bureau pour démarrer l'exécution. 4. Une fois l'installation terminée, retournez au mauvais emplacement du programme et ouvrez à nouveau le programme.
 MS Paint ne fonctionne pas correctement sous Windows 11
Mar 09, 2024 am 09:52 AM
MS Paint ne fonctionne pas correctement sous Windows 11
Mar 09, 2024 am 09:52 AM
Microsoft Paint ne fonctionne pas sous Windows 11/10 ? Eh bien, cela semble être un problème courant et nous avons d'excellentes solutions pour le résoudre. Les utilisateurs se plaignent du fait que lorsqu'ils essaient d'utiliser MSPaint, celui-ci ne fonctionne pas et ne s'ouvre pas. Les barres de défilement de l'application ne fonctionnent pas, les icônes de collage ne s'affichent pas, plantent, etc. Heureusement, nous avons rassemblé certaines des méthodes de dépannage les plus efficaces pour vous aider à résoudre les problèmes liés à l'application Microsoft Paint. Pourquoi Microsoft Paint ne fonctionne-t-il pas ? Certaines raisons possibles pour lesquelles MSPaint ne fonctionne pas sur un PC Windows 11/10 sont les suivantes : L'identifiant de sécurité est corrompu. système suspendu
 Correction de l'erreur caa90019 Microsoft Teams
Feb 19, 2024 pm 02:30 PM
Correction de l'erreur caa90019 Microsoft Teams
Feb 19, 2024 pm 02:30 PM
De nombreux utilisateurs se plaignent de rencontrer le code d'erreur caa90019 chaque fois qu'ils tentent de se connecter à l'aide de Microsoft Teams. Même s’il s’agit d’une application de communication pratique, cette erreur est très courante. Correction de l'erreur Microsoft Teams : caa90019 Dans ce cas, le message d'erreur affiché par le système est : "Désolé, nous rencontrons actuellement un problème." Nous avons préparé une liste de solutions ultimes qui vous aideront à résoudre l'erreur Microsoft Teams caa90019. Étapes préliminaires Exécuter en tant qu'administrateur Effacer le cache de l'application Microsoft Teams Supprimer le fichier settings.json Effacer Microsoft de Credential Manager
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Utilisation élevée du processeur du service Feature Access Manager dans Windows 11
Feb 19, 2024 pm 03:06 PM
Utilisation élevée du processeur du service Feature Access Manager dans Windows 11
Feb 19, 2024 pm 03:06 PM
Certains utilisateurs de PC et joueurs peuvent rencontrer une utilisation anormalement élevée du processeur lorsqu'ils utilisent Windows 11 ou Windows 10, en particulier lors de l'exécution de certaines applications ou de certains jeux. Cet article fournit quelques suggestions pour aider les utilisateurs à résoudre ce problème. Certains utilisateurs de PC concernés ont noté que lorsqu'ils rencontraient ce problème, ils avaient observé que le Gestionnaire des tâches affichait d'autres applications utilisant seulement 0 à 5 % du processeur, tandis que le service Service Host : Capacity Access Manager voyait une utilisation allant jusqu'à 80 à 100 %. %. Qu'est-ce que le service Hôte du service : Feature Access Manager ? La fonction du service Function Access Manager est de confirmer si l'application est autorisée à accéder à la caméra et au microphone et d'accorder les autorisations nécessaires. Il facilite la gestion des applications UWP






