
Si vous souhaitez réaliser l'affichage par débordement des points de suspension sur une seule ligne de texte, vous devez tous savoir utiliser l'attribut text-overflow:ellipsis. Bien sûr, vous devez également ajouter l'attribut width pour être. compatible avec une certaine navigation.
Méthode de mise en œuvre :
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
Effet d'implémentation :

Mais cet attribut ne prend en charge que l'affichage par débordement des Ellipses de texte en ligne, que se passe-t-il si nous voulons implémenter un débordement de texte multiligne et afficher des ellipses.
Ensuite, concentrons-nous sur l'affichage des points de suspension lorsque du texte multiligne déborde, comme suit.
Méthode de mise en œuvre :
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
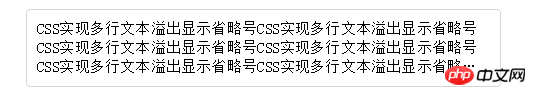
Effet de réalisation :

Champ d'application :
En raison de l'utilisation des attributs d'extension CSS de WebKit, cette méthode convient aux navigateurs WebKit et aux terminaux mobiles
Remarque :
-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Pour obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit. Attributs couramment combinés :
display : -webkit-box ; Attributs qui doivent être combinés pour afficher l'objet sous forme de modèle de boîte flexible.
-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
Méthode de mise en œuvre :
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%);
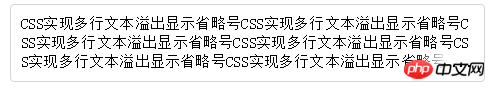
}Obtenir l'effet :

Portée applicable :
Cette méthode a un large éventail d'applicabilités, mais elle peut également être utilisé lorsque le texte ne dépasse pas la ligne. Des points de suspension apparaîtront, et cette méthode peut être optimisée avec js.
Remarque :
Définissez la hauteur sur un multiple entier de la hauteur de ligne pour éviter que le texte ne déborde. .
Ajoutez un arrière-plan dégradé à p::after pour éviter que seulement la moitié du texte soit affichée.
Puisque ie6-7 n'affiche pas le contenu, vous devez ajouter des balises pour être compatible avec ie6-7 (telles que : …< ;span/>) ; Pour être compatible avec IE8, vous devez remplacer ::after par :after.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!