
Préface : Enfin, ma première année est terminée et les joyeuses vacances d'été arrivent. Chacun a commencé son propre travail chargé. J'ai été occupé sur certains projets et j'ai finalement décidé de mettre à jour un blog aujourd'hui pour résumer brièvement l'apprentissage de l'étape précédente.
Cette fois, je résumerai principalement les techniques de dessin de diverses formes avec CSS, et en même temps, combinerai avant, après les pseudo-éléments et le positionnement pour créer des effets.

1 #triangle-up{2 width: 0;3 height:0;4 border-left:50px solid transparent;5 border-right: 50px solid transparent;6 border-bottom: 70px solid #81cfa2;7 }Bas (Bas (Triangle vers le bas)

1 #triangle-down {2 width: 0;3 height: 0;4 border-left: 50px solid transparent;5 border-right: 50px solid transparent;6 border-top: 70px solid #81cfa2;7 }Triangle gauche (Triangle vers la gauche)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
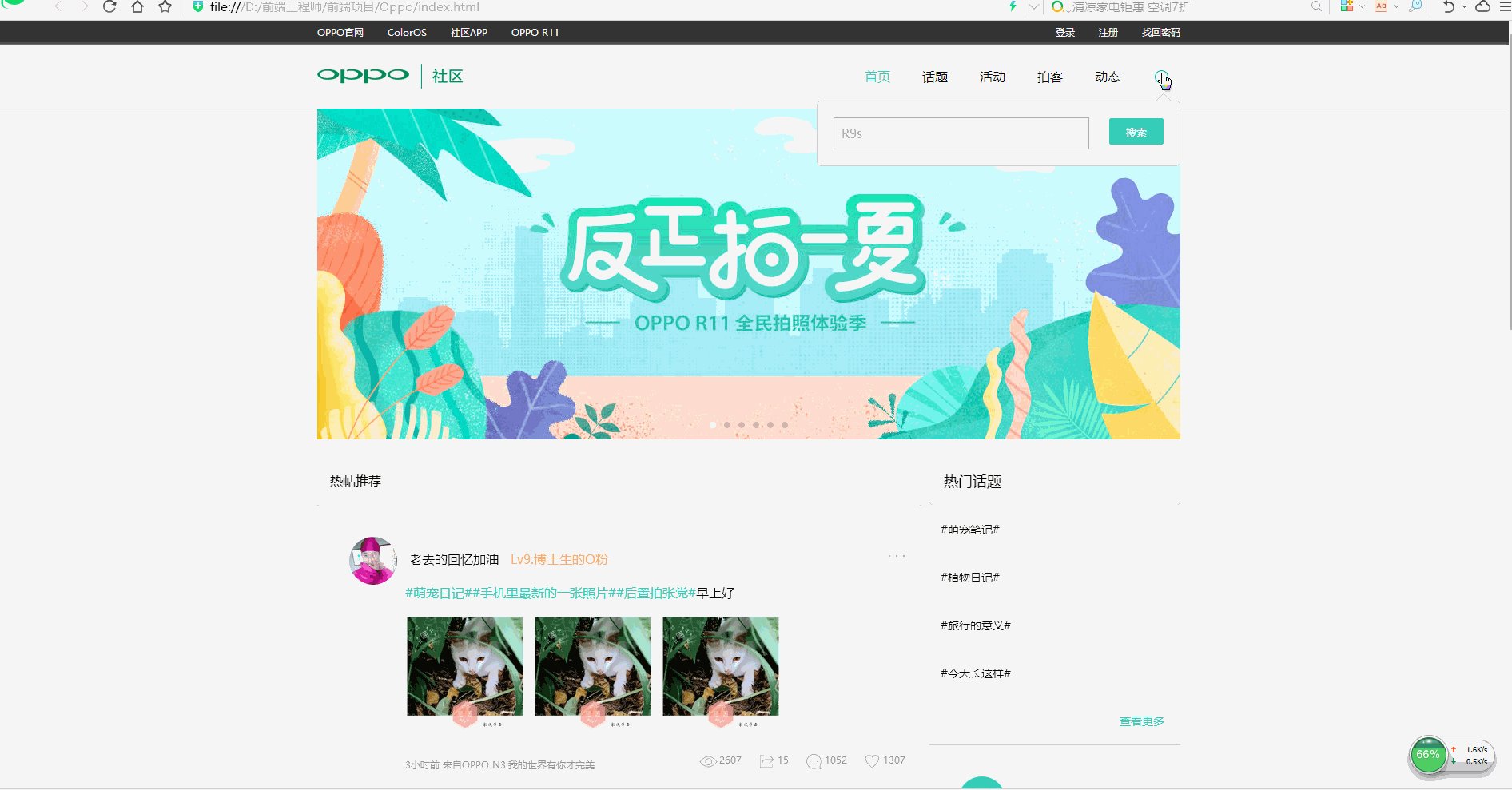
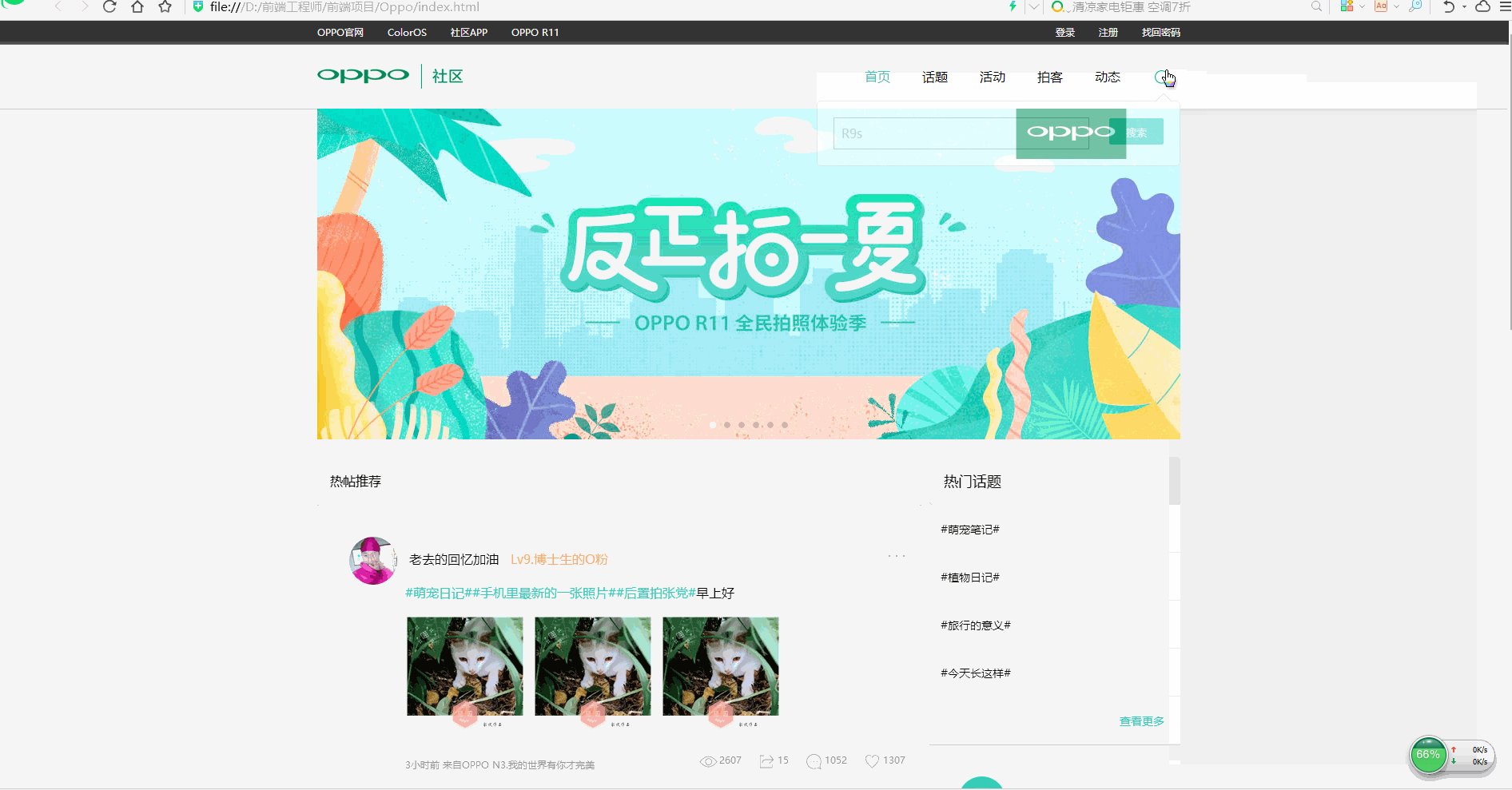
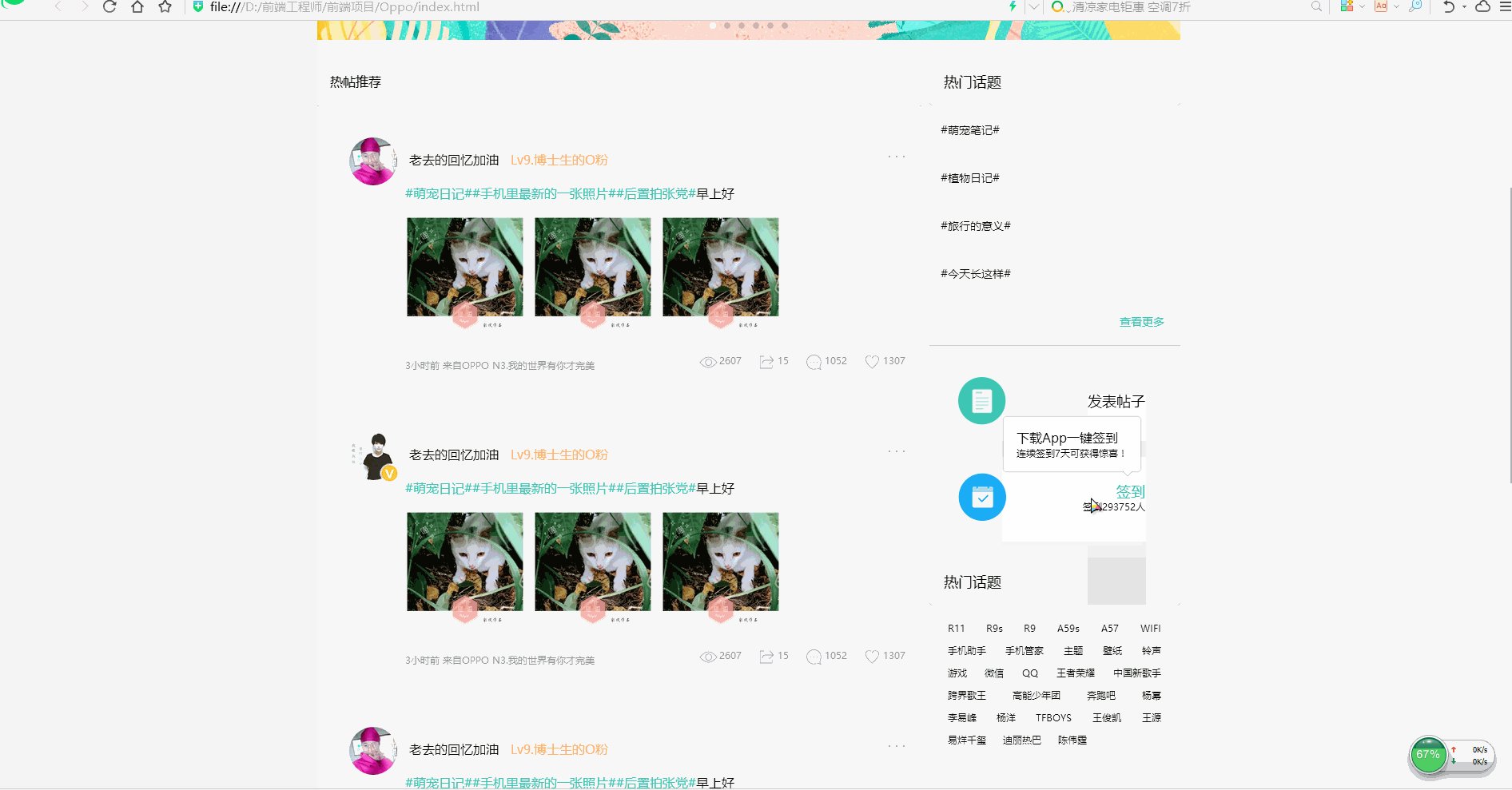
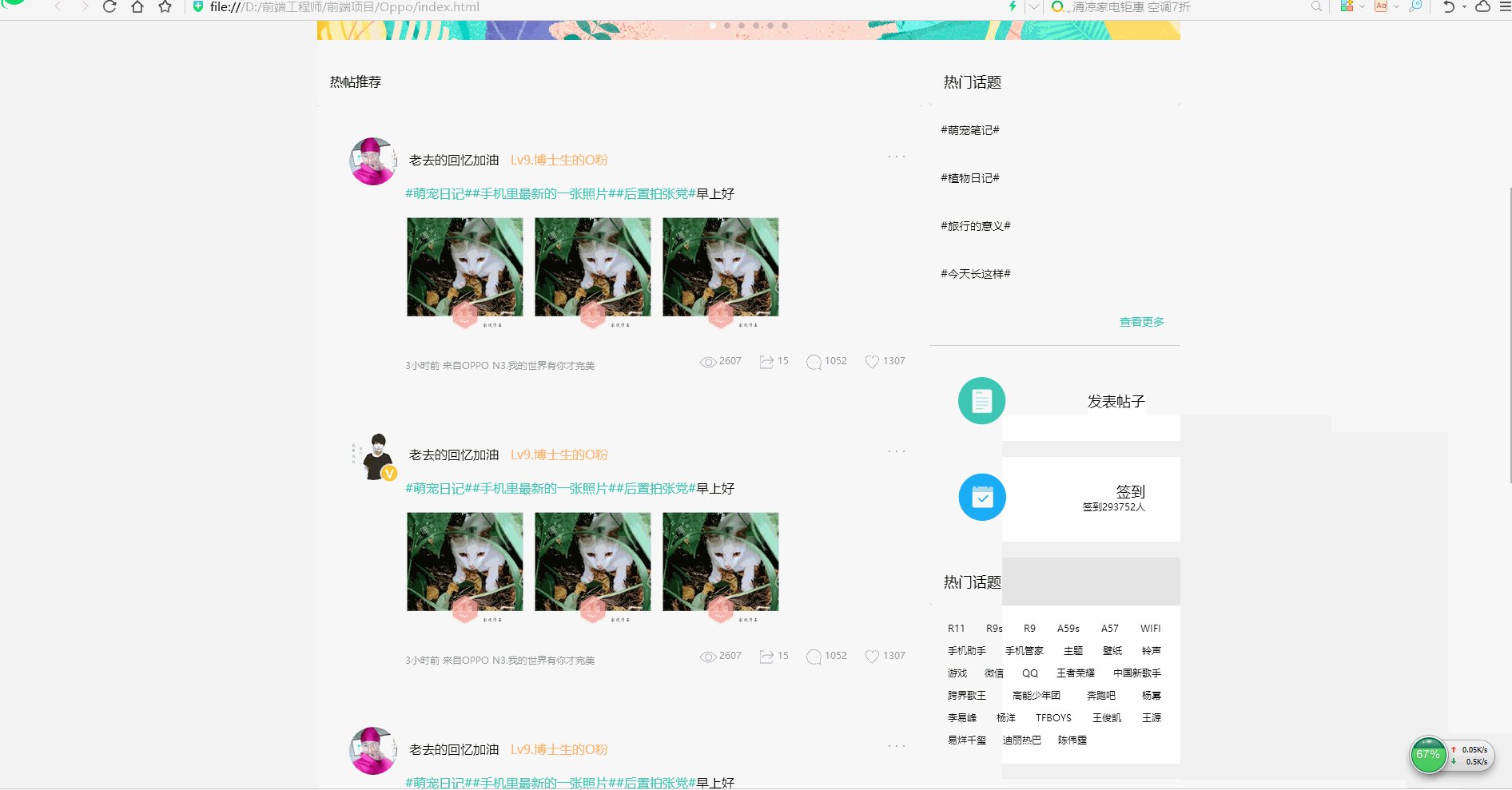
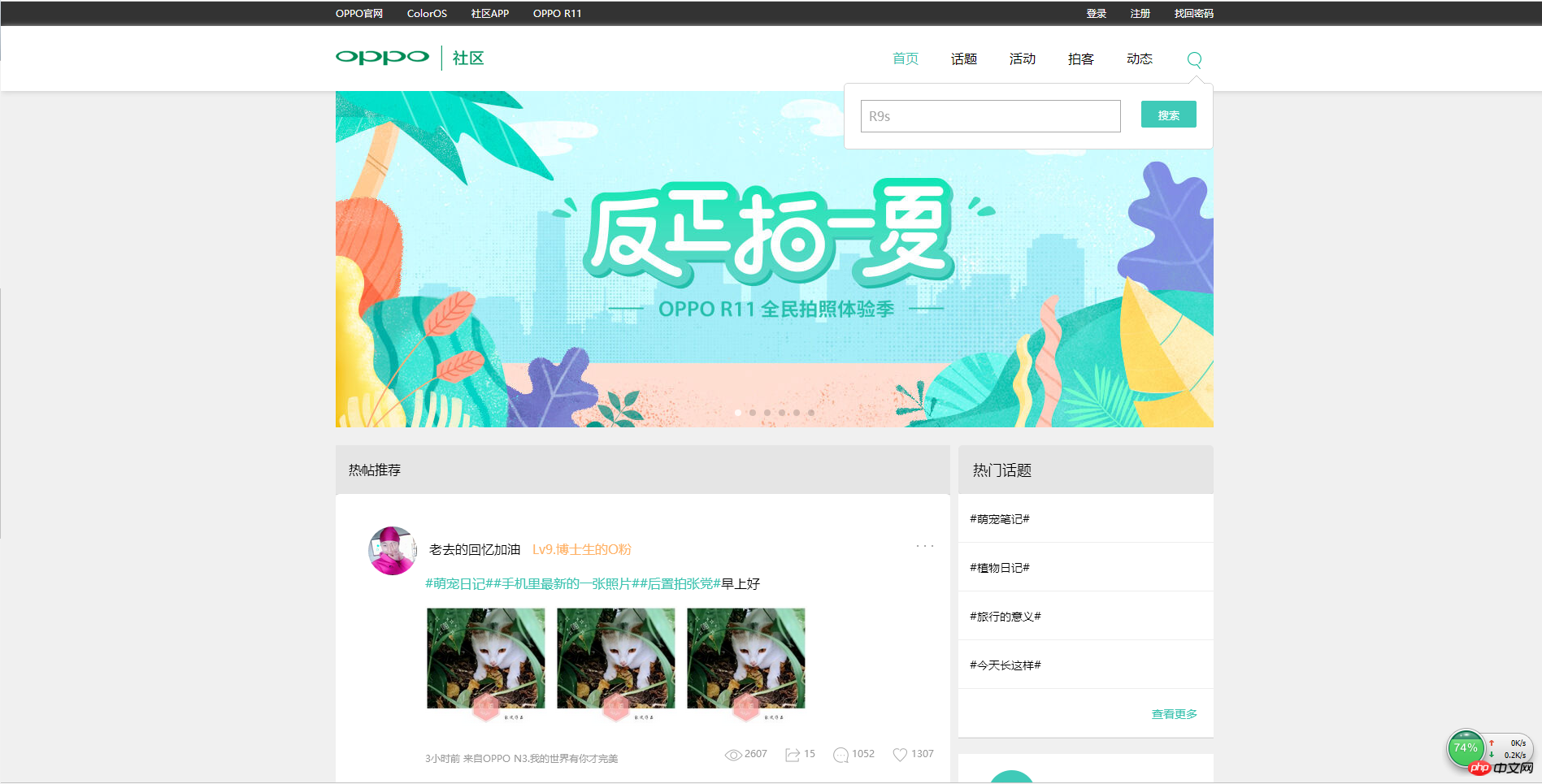
}Mais vous devez apprendre à combiner des pseudo-éléments et des positionnements avant et après pour créer des effets de combinaison dans vos propres projets, comme un projet sur lequel je travaille pour la communauté Oppo (il y a quelques problèmes avec mon Gif -logiciel de création)
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
} Ici je colle le code pour dessiner un triangle dans la barre de navigation
Ici je colle le code pour dessiner un triangle dans la barre de navigation



 Mais une chose à noter est que IE6 ne prend pas en charge le transparent attribut, mais nous pouvons définir la transparence correspondante. Ce problème peut être résolu en définissant l'attribut border-style de la bordure en pointillés ou en tirets.
Mais une chose à noter est que IE6 ne prend pas en charge le transparent attribut, mais nous pouvons définir la transparence correspondante. Ce problème peut être résolu en définissant l'attribut border-style de la bordure en pointillés ou en tirets. 1 .search:before { 2 border-bottom-color: #000 !important; 3 top: -11px; 4 } 5 .search:after, .search:before { 6 width: 0; 7 height: 0; 8 content: ''; 9 border-style: dashed dashed solid;10 border-color: transparent transparent #fff;11 border-width: 0 10px 10px;12 overflow: hidden;13 position: absolute;14 top: -10px;15 right: 10px;16 }
Coeur (coeur) 
1 #talkBubble{ 2 width: 120px; 3 height: 80px; 4 background: #81cfa2; 5 position: relative; 6 border-radius: 10px; 7 -webkit-border-radius: 10px; 8 -moz-border-radius: 10px; 9 }10 #talkBubble:before{11 content: "";12 position: absolute;13 right: 100%;14 top: 26px;15 width: 0;16 height: 0;17 border-top: 13px solid transparent;18 border-right: 26px solid #81cfa2;19 border-bottom: 13px solid transparent;20 }CSS peut dessiner de nombreuses formes auxquelles vous ne pouvez pas penser. La maîtrise de certaines techniques de dessin graphique CSS couramment utilisées vous permettra de travailler facilement dans le projet. 
1 #Heart { 2 position: relative; 3 width: 100%; 4 height: 90px; 5 } 6 7 #Heart:before, 8 #Heart:after { 9 content: "";10 position: absolute;11 left: 50px;12 top: 0;13 width: 50px;14 height: 80px;15 background: #FE4C40;16 -moz-border-radius: 50px 50px 0 0;17 border-radius: 50px 50px 0 0;18 -webkit-transform: rotate(-45deg);19 -moz-transform: rotate(-45deg);20 transform: rotate(-45deg);21 -webkit-transform-origin: 0 100%;22 -moz-transform-origin: 0 100%;23 transform-origin: 0 100%;24 }25 26 #Heart:after {27 left: 0;28 -webkit-transform: rotate(45deg);29 -moz-transform: rotate(45deg);30 transform: rotate(45deg);31 -webkit-transform-origin: 100% 100%;32 -moz-transform-origin: 100% 100%;33 transform-origin: 100% 100%;34 }
>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!