 interface Web
interface Web
 js tutoriel
js tutoriel
 Gestion des utilisateurs - implémentation d'une liaison secondaire à l'aide de l'ajax de jquery
Gestion des utilisateurs - implémentation d'une liaison secondaire à l'aide de l'ajax de jquery
Gestion des utilisateurs - implémentation d'une liaison secondaire à l'aide de l'ajax de jquery
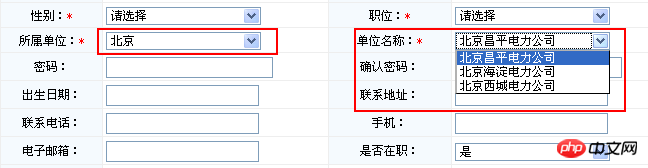
Effet de page

Étapes de mise en œuvre
1. Présentez le package de plug-ins Struts qui intègre JSON
2. Utilisation de la page L'ajax de jquery appelle le lien de deuxième niveau js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3 Définissez la méthode findJctUnit() dans la classe Action Ici, la collection List renvoyée est placée en haut. de la pile. Struts2 sera converti en données json
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}Le package de plug-in struts2 poussera. la collection de listes dans la pile de valeurs struts2 Tous les attributs de l'objet dans l'objet sont tous jsonisés
4 Définir dans struts.xml
(1) Modifier la valeur étendue
.Avant modification
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
Modifié
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
(2) Ajouter un mappage
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
Après avoir terminé les étapes ci-dessus, vous pouvez sélectionner la valeur de la liste déroulante de l'unité à laquelle vous appartenez, et il y aura une valeur correspondante dans l'option déroulante du nom de l'unité.
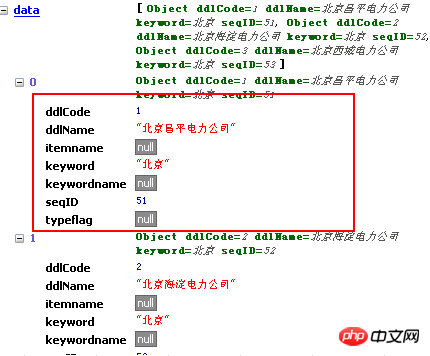
Affichez les données json sur la page du navigateur comme suit :

Si vous souhaitez cibler un certain attribut par json A ce moment, vous pouvez modifier le fichier struts.xml :
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
Ici, utilisez des expressions régulières pour intercepter un ou plusieurs ddlCode et ddlName, de sorte que dans les données json, il ne contienne que ddlCode et ddlName.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Selon les informations du 26 avril, le Wi-Fi portable 5G U50S de ZTE est désormais officiellement en vente, à partir de 899 yuans. En termes de conception d'apparence, le Wi-Fi portable ZTE U50S est simple et élégant, facile à tenir et à emballer. Sa taille est de 159/73/18 mm et est facile à transporter, vous permettant de profiter du réseau haut débit 5G à tout moment et en tout lieu, offrant ainsi une expérience de bureau mobile et de divertissement sans entrave. Le ZTE 5G portable Wi-Fi U50S prend en charge le protocole avancé Wi-Fi 6 avec un débit de pointe allant jusqu'à 1 800 Mbps. Il s'appuie sur la plate-forme 5G hautes performances Snapdragon X55 pour offrir aux utilisateurs une expérience réseau extrêmement rapide. Non seulement il prend en charge l'environnement réseau bimode 5G SA+NSA et la bande de fréquences inférieure à 6 GHz, mais la vitesse du réseau mesurée peut même atteindre un étonnant 500 Mbps, ce qui est facilement satisfaisant.
 À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
Selon les informations du 4 mars, Kubi Rubik's Cube lancera la tablette "Xiaoku Tablet 2Lite" le 5 mars, avec un prix initial de 649 yuans. Il est rapporté que la nouvelle tablette est équipée du processeur T606 d'Unisoc, qui utilise un processus 12 nm et se compose de deux processeurs ArmCortex-A75 à 1,6 GHz et de six processeurs ArmCortex-A55. L'écran utilise un écran de protection oculaire IPS de 10,95 pouces avec une résolution de 1280 x 800 et une luminosité pouvant atteindre 350 nits. En termes d'imagerie, la Xiaoku Tablet 2Lite dispose d'un appareil photo principal de 13 mégapixels à l'arrière et d'un objectif selfie de 5 mégapixels à l'avant. Elle prend également en charge l'accès/les appels Internet 4G, Bluetooth 5.0 et Wi-Fi5. De plus, le responsable a affirmé que cette tablette&l
 Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Selon les informations du 17 avril, HMD s'est associé à la célèbre marque de bière Heineken et à la société créative Bodega pour lancer un téléphone à clapet unique : The Boring Phone. Ce téléphone est non seulement plein d'innovation dans le design, mais revient également à la nature en termes de fonctionnalité, dans le but de ramener les gens à de véritables interactions interpersonnelles et à profiter du pur moment de boire entre amis. Le téléphone mobile ennuyeux adopte un design à rabat transparent unique, montrant une esthétique simple mais élégante. Il est équipé d'un écran QVGA de 2,8 pouces à l'intérieur et d'un écran de 1,77 pouces à l'extérieur, offrant aux utilisateurs une expérience d'interaction visuelle de base. Côté photographie, bien qu'il ne soit équipé que d'un appareil photo de 30 mégapixels, celui-ci suffit pour gérer des tâches simples du quotidien.
 Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Selon les informations du 12 juillet, la série Honor Magic V3 a été officiellement lancée aujourd'hui, équipée du nouvel écran de protection oculaire Honor Vision Soothing Oasis. Bien que l'écran lui-même ait des spécifications élevées et une haute qualité, il a également été le pionnier de l'introduction de la protection oculaire active AI. technologie. Il est rapporté que les « lunettes de myopie » sont le moyen traditionnel de soulager la myopie. La puissance des lunettes de myopie est uniformément répartie pour garantir que la zone centrale de la vue est imagée sur la rétine, mais la zone périphérique est imagée derrière la rétine. La rétine sent que l'image est derrière, favorisant la direction de l'axe de l'œil plus tard, approfondissant ainsi le degré. À l'heure actuelle, l'un des principaux moyens d'atténuer le développement de la myopie est la « lentille de défocalisation ». La zone centrale a une puissance normale et la zone périphérique est ajustée au moyen de cloisons de conception optique, de sorte que l'image dans la zone périphérique tombe dans l'image. devant la rétine.
 La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
Selon les informations du 3 avril, la prochaine tablette M50 Mini de Taipower est un appareil doté de fonctions riches et de performances puissantes. Cette nouvelle petite tablette de 8 pouces est équipée d'un écran IPS de 8,7 pouces, offrant aux utilisateurs une excellente expérience visuelle. Son corps en métal est non seulement beau, mais améliore également la durabilité de l'appareil. En termes de performances, le M50Mini est équipé du processeur à huit cœurs Unisoc T606, doté de deux cœurs A75 et de six cœurs A55, garantissant une expérience de fonctionnement fluide et efficace. Dans le même temps, la tablette est également équipée d'une solution de stockage de 6 Go + 128 Go et prend en charge une extension de mémoire de 8 Go, ce qui répond aux besoins des utilisateurs en matière de stockage et de multitâche. En termes d'autonomie, le M50Mini est équipé d'une batterie de 5 000 mAh et prend en charge Ty
 Comment concevoir la page de fin d'un ppt pour qu'elle soit suffisamment attrayante
Mar 20, 2024 pm 12:30 PM
Comment concevoir la page de fin d'un ppt pour qu'elle soit suffisamment attrayante
Mar 20, 2024 pm 12:30 PM
Au travail, ppt est un logiciel bureautique souvent utilisé par les professionnels. Un ppt complet doit avoir une bonne page de fin. Différentes exigences professionnelles donnent différentes caractéristiques de production ppt. Concernant la réalisation de la page de garde, comment la concevoir de manière plus attractive ? Voyons comment concevoir la page de fin de ppt ! La conception de la page de fin ppt peut être ajustée en termes de texte et d'animation, et vous pouvez choisir un style simple ou éblouissant selon vos besoins. Ensuite, nous nous concentrerons sur la façon d'utiliser des méthodes d'expression innovantes pour créer une page de fin ppt qui répond aux exigences. Commençons donc le tutoriel d’aujourd’hui. 1. Pour la réalisation de la page de fin, n'importe quel texte de l'image peut être utilisé. L'important à propos de la page de fin est qu'elle signifie que ma présentation est terminée. 2. En plus de ces mots,
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Le téléphone de Vivo avec le signal le plus fort ! vivo X100s est équipé d'un système universel d'amplification du signal : 21 antennes, conception surround 360°
Jun 03, 2024 pm 08:41 PM
Le téléphone de Vivo avec le signal le plus fort ! vivo X100s est équipé d'un système universel d'amplification du signal : 21 antennes, conception surround 360°
Jun 03, 2024 pm 08:41 PM
Selon les informations du 13 mai, le vivoX100s a été officiellement lancé ce soir. En plus d'excellentes images, le nouveau téléphone fonctionne également très bien en termes de signal. Selon l'introduction officielle de vivo, le vivoX100s utilise un système universel innovant d'amplification du signal, équipé de jusqu'à 21 antennes. Cette conception a été réoptimisée sur la base de l'écran direct pour équilibrer de nombreuses exigences de signal telles que la 5G, la 4G, le Wi-Fi, le GPS et le NFC. Cela fait du vivoX100s le téléphone mobile doté de la capacité de réception de signal la plus puissante de l’histoire de Vivo. Le nouveau téléphone utilise également un design surround unique à 360°, avec des antennes réparties autour du corps. Cette conception améliore non seulement la force du signal, mais optimise également diverses postures de maintien quotidiennes pour éviter les problèmes causés par des méthodes de maintien inappropriées.





