Quelques explications sur la mise en page front-end
La structure et les principes de performance des pages web sont généralement les suivants :
Écrivez d'abord le code selon la structure et la sémantique
Appliquez ensuite les paramètres des styles CSS
Réduisez l'ajustement entre HTML et CSS (simplifiez la structure de la page)
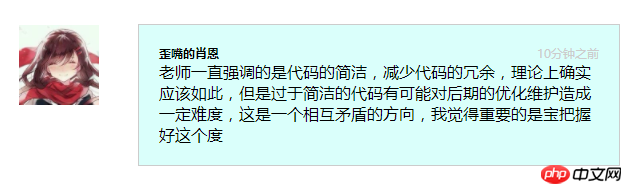
Nous pouvons utiliser un cas de création d'un liste des informations vocales des utilisateurs de Weibo Analysez ce principe. Voici l'effet global de mise en œuvre de ce cas :

Du point de vue d'un débutant :
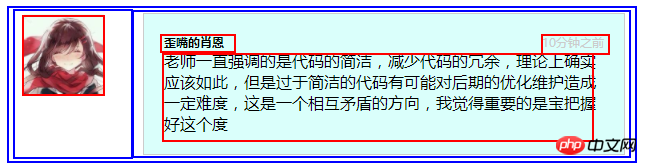
Débutants divisent souvent cette structure en plusieurs DIV, qui ressemblent essentiellement aux blocs suivants :

Code d'implémentation :
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>Du point de vue d'un front-end intermédiaire :
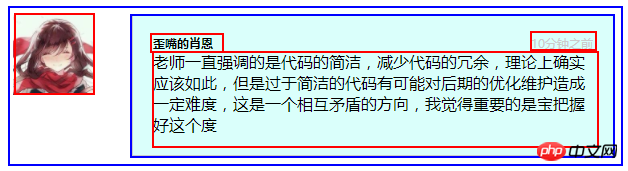
Le DIV où se trouve l'image de gauche peut être omis, et il devient comme ceci :

Code d'implémentation :
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>D'un point de vue frontal avancé :
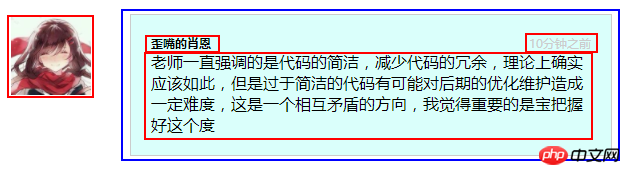
Tous les éléments sont placés dans un DIV, la structure est plus simple. Déplacez simplement l'image :

Code d'implémentation :
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Principes et normes pour la conception de bibliothèques de fonctions PHP
Jun 16, 2023 am 11:37 AM
Principes et normes pour la conception de bibliothèques de fonctions PHP
Jun 16, 2023 am 11:37 AM
Alors que l’importance de PHP dans le développement Web continue de croître, la conception de bibliothèques de fonctions PHP est devenue l’un des enjeux clés du développement. Une bonne bibliothèque de fonctions peut non seulement améliorer l’efficacité du développement, mais également garantir la qualité et la maintenabilité du code. Par conséquent, la conception de bibliothèques de fonctions doit suivre certains principes et normes de base. 1. Une bibliothèque de fonctions ayant une bonne réutilisabilité doit être réutilisable et peut être utilisée dans différents projets. Par conséquent, les fonctions doivent être abstraites et générales et ne peuvent pas être liées à un projet ou à un scénario spécifique. 2. Facilité d'utilisation La bibliothèque de fonctions doit être facile à utiliser et transmettre des paramètres
 Quelles sont les caractéristiques syntaxiques et structurelles des expressions lambda ?
Apr 25, 2024 pm 01:12 PM
Quelles sont les caractéristiques syntaxiques et structurelles des expressions lambda ?
Apr 25, 2024 pm 01:12 PM
L'expression Lambda est une fonction anonyme sans nom et sa syntaxe est la suivante : (parameter_list) -> expression. Ils présentent l’anonymat, la diversité, le curry et la fermeture. Dans des applications pratiques, les expressions Lambda peuvent être utilisées pour définir des fonctions de manière concise, comme la fonction de sommation sum_lambda=lambdax,y:x+y, et appliquer la fonction map() à la liste pour effectuer l'opération de sommation.
 Quelle est l'origine de la structure de base et de la technologie d'Internet ?
Dec 15, 2020 pm 04:48 PM
Quelle est l'origine de la structure de base et de la technologie d'Internet ?
Dec 15, 2020 pm 04:48 PM
La structure et la technologie de base d'Internet proviennent d'ARPANET. ARPANET constitue une étape importante dans le développement de la technologie des réseaux informatiques. Ses résultats de recherche ont joué un rôle important dans la promotion du développement de la technologie des réseaux et ont jeté les bases de la formation d'Internet. Arpanet (Arpanet) a été le premier réseau de commutation de paquets opérationnel au monde développé par la Defense Advanced Research Projects Agency des États-Unis. Il est l'ancêtre de l'Internet mondial.
 Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Oct 26, 2023 am 11:02 AM
Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Oct 26, 2023 am 11:02 AM
Comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe. Dans la conception Web moderne, les menus de navigation fixes sont l'une des mises en page courantes. Il peut maintenir le menu de navigation toujours en haut ou sur le côté de la page, permettant aux utilisateurs de parcourir facilement le contenu Web. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe et fournit des exemples de code spécifiques. Tout d'abord, vous devez créer une structure HTML pour présenter le contenu de la page Web et le menu de navigation. Voici un exemple simple
 Analyse approfondie de la structure et du but de la table MySQL.proc
Mar 15, 2024 pm 02:36 PM
Analyse approfondie de la structure et du but de la table MySQL.proc
Mar 15, 2024 pm 02:36 PM
La table MySQL.proc est une table système qui stocke les informations sur les procédures et les fonctions stockées dans la base de données MySQL. Grâce à une compréhension approfondie de sa structure et de son objectif, vous pouvez mieux comprendre le mécanisme de fonctionnement des procédures et des fonctions stockées dans MySQL et effectuer les opérations associées. gestion et optimisation. La structure et l'objectif de la table MySQL.proc seront analysés en détail ci-dessous et des exemples de code spécifiques seront fournis. 1. La structure de la table MySQL.proc La table MySQL.proc est une table système qui stocke les définitions et les informations associées de toutes les procédures et fonctions stockées.
 Principes de codage sécurisé en PHP
May 24, 2023 am 08:21 AM
Principes de codage sécurisé en PHP
May 24, 2023 am 08:21 AM
PHP est un langage de programmation populaire largement utilisé dans le développement d’applications Web dans de nombreux domaines différents. Cependant, en raison de leur facilité d’écriture et de développement, les applications PHP sont également souvent ciblées par les cybercriminels. Par conséquent, les principes de codage sécurisé sont indispensables lors de l’écriture de code PHP. Ce qui suit énumère quelques principes de codage sécurisé en PHP pour aider les développeurs à mieux protéger la sécurité des applications lors de l'écriture du code. Garantir la validité des données d'entrée Le filtrage des entrées est une méthode importante pour prévenir les attaques par injection SQL et XSS. En écrivant
 Comment concevoir la structure de la table d'évaluation du centre commercial dans MySQL ?
Oct 31, 2023 am 08:27 AM
Comment concevoir la structure de la table d'évaluation du centre commercial dans MySQL ?
Oct 31, 2023 am 08:27 AM
Comment concevoir la structure de la table d'évaluation du centre commercial dans MySQL ? Dans un système de centre commercial, l’évaluation est l’une des fonctions les plus importantes. Les évaluations peuvent non seulement fournir une référence aux autres utilisateurs, mais également aider les commerçants à comprendre les commentaires et les opinions des utilisateurs sur les produits. La conception d'une structure de formulaire d'évaluation raisonnable est cruciale pour le fonctionnement du système du centre commercial et l'expérience utilisateur. Cet article explique comment concevoir la structure de la table d'évaluation du centre commercial dans MySQL et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer deux tables de base : la table des produits et la table des utilisateurs. liste de produits (produit
 Quelles sont les structures de contrôle de flux courantes en Python ?
Jan 20, 2024 am 10:38 AM
Quelles sont les structures de contrôle de flux courantes en Python ?
Jan 20, 2024 am 10:38 AM
Il existe quatre structures de contrôle de flux courantes en Python, à savoir la structure séquentielle, la structure conditionnelle, la structure en boucle et la structure de saut. Ce qui suit les présentera un par un et fournira des exemples de code correspondants. Structure séquentielle : Une structure séquentielle est une structure dans laquelle le programme est exécuté dans un ordre prédéterminé de haut en bas, sans mots-clés ni syntaxe spécifiques. Exemple de code : print("Voici l'exemple de structure de séquence 1")print("Voici l'exemple de structure de séquence 2")print("Voici l'exemple de structure de séquence 2")






