Partager un exemple de projet SSH
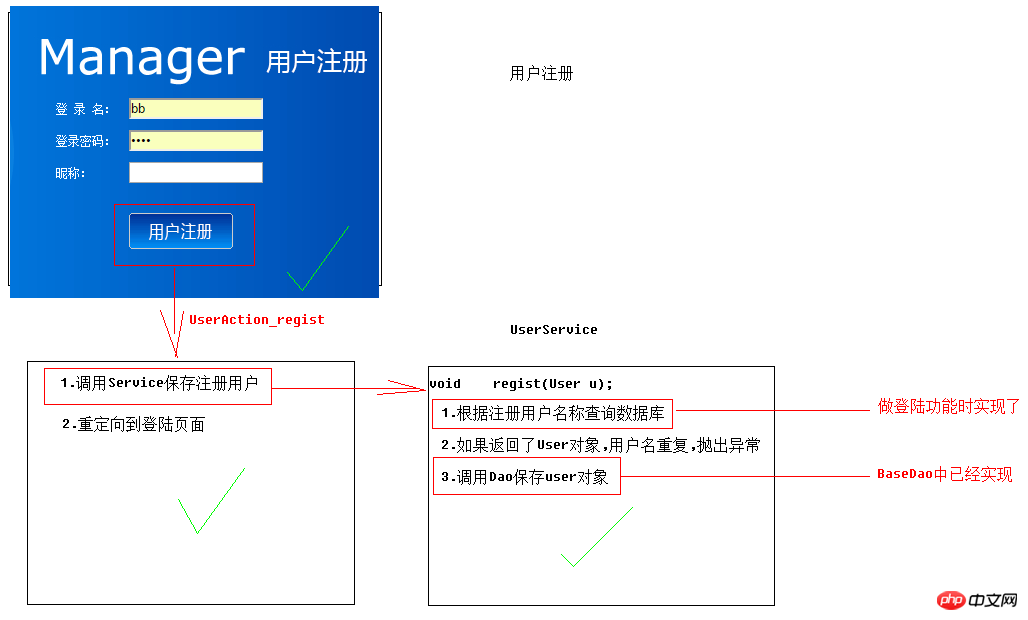
1. Enregistrement de l'utilisateur

2. Interception de vérification de connexion
1. Interception 2. struts.xml
public class PrivilegeInterceptor extends MethodFilterInterceptor {
@Override//不校验登陆和注册方法protected String doIntercept(ActionInvocation invocation) throws Exception {//1 获得SessionMap<String, Object> session = ActionContext.getContext().getSession();//2 获得登陆标识User user = (User) session.get("user");//3 判断标识是否存在if(user != null){//存在=> 放行return invocation.invoke();
}else{//不存在=> 重定向到登陆页面return "toLogin";
}
}
}<interceptors><!-- 注册拦截器 --><interceptor name="privilegeInterceptor" class="cn.itcast.web.interceptor.PrivilegeInterceptor"></interceptor><!-- 配置拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="privilegeInterceptor"><param name="excludeMethods">login,regist</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 全局结果集配置 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>

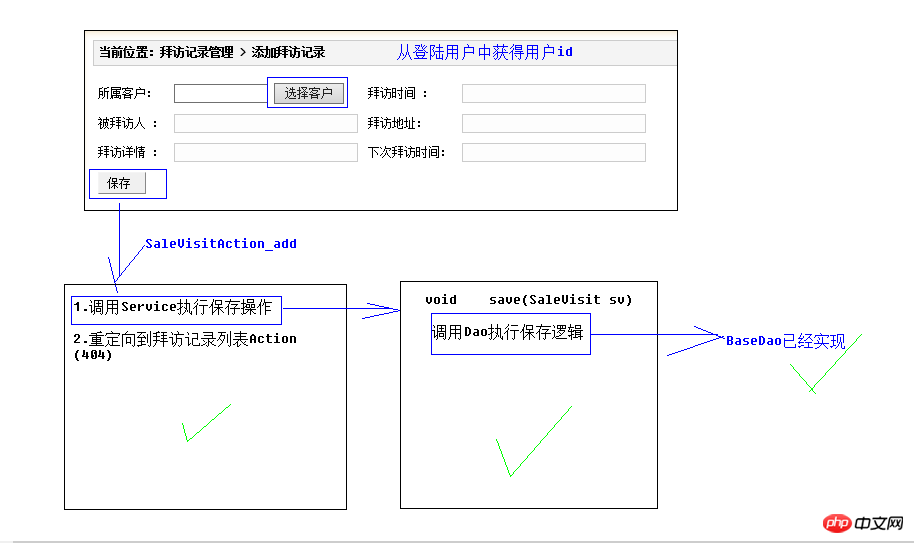
2. Ajouter un enregistrement de visite client

Application du contrôle du temps en jsp :

3. Liste des enregistrements de visites clients
<!-- 使用日期控件步骤1: 导入js和css --><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js?1.1.11"></script><link rel="stylesheet" href="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.css?1.1.11" type="text/css"><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.js?1.1.11"></script><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick-zh-CN.js?1.1.11"></script><script type="text/javascript"><!-- 使用日期控件步骤2: 当页面加载完成时,调用 datepick方法指定需要应用的文本框 -->$(document).ready(function(){
// yy 已经代表了4位的年份
// mm 代表月份
// dd 代表日期
$('#visit_time').datepick({dateFormat: 'yy-mm-dd'});
$('#visit_nexttime').datepick({dateFormat: 'yy-mm-dd'});
});</script>.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment enregistrer l'adresse e-mail du chemin de fer 12306
Apr 30, 2024 am 11:33 AM
Comment enregistrer l'adresse e-mail du chemin de fer 12306
Apr 30, 2024 am 11:33 AM
Les étapes pour enregistrer l'adresse e-mail Railway 12306 sont les suivantes : Visitez le site Web 12306 et cliquez sur « S'inscrire » ; sélectionnez « Enregistrement par e-mail » et remplissez l'e-mail, le nom, le téléphone portable et d'autres informations, définissez le mot de passe et les questions de sécurité en fonction ; les invites ; entrez le code de vérification de l'e-mail et le code de vérification du téléphone mobile pour les informations de vérification ; cliquez sur « Terminer l'inscription ».
 Pourquoi ne puis-je pas m'inscrire à l'échange Bitget Wallet ?
Sep 06, 2024 pm 03:34 PM
Pourquoi ne puis-je pas m'inscrire à l'échange Bitget Wallet ?
Sep 06, 2024 pm 03:34 PM
Il existe diverses raisons pour lesquelles il est impossible de s'inscrire à l'échange BitgetWallet, notamment les restrictions de compte, les régions non prises en charge, les problèmes de réseau, la maintenance du système et les pannes techniques. Pour vous inscrire à l'échange BitgetWallet, veuillez visiter le site officiel, remplir les informations, accepter les conditions, terminer l'inscription et vérifier votre identité.
 Pourquoi Douyin a-t-il deux comptes ? Comment installer deux TikToks sur un téléphone mobile ?
May 06, 2024 pm 09:28 PM
Pourquoi Douyin a-t-il deux comptes ? Comment installer deux TikToks sur un téléphone mobile ?
May 06, 2024 pm 09:28 PM
À l’ère du numérique, les réseaux sociaux font désormais partie intégrante de la vie des gens. Douyin, en tant que l'une des plateformes de vidéos courtes les plus populaires en Chine, a attiré un grand nombre d'utilisateurs. Certains utilisateurs ont même enregistré deux comptes. Alors, pourquoi Douyin a-t-il deux comptes ? Cet article répondra pour vous à cette question et vous expliquera comment installer deux comptes Douyin sur votre téléphone. 1. Pourquoi Douyin a-t-il deux comptes ? Différenciation fonctionnelle : certains utilisateurs différencient les comptes en fonction du type de contenu ou de la fonction. Par exemple, un compte est utilisé pour partager la vie quotidienne et un autre compte est utilisé pour démontrer des compétences professionnelles. 2. Protection de la vie privée : certains utilisateurs espèrent protéger leur vie privée via deux comptes, séparer leur vie privée de leur travail et éviter les fuites d'informations. 3. Besoins d'interaction : certains utilisateurs peuvent en enregistrer deux en raison de besoins d'interaction.
 Gate.io Open Sesame Tutoriel d'enregistrement et de recharge des nouveaux utilisateurs
Apr 25, 2024 pm 04:53 PM
Gate.io Open Sesame Tutoriel d'enregistrement et de recharge des nouveaux utilisateurs
Apr 25, 2024 pm 04:53 PM
Comment enregistrer et recharger un compte Gate.io : 1. Visitez le site officiel de Gate.io et cliquez sur « S'inscrire ». 2. Sélectionnez la méthode d'inscription (e-mail ou téléphone portable), définissez un mot de passe et acceptez les conditions. 3. Connectez-vous à votre compte et cliquez sur « Recharger ». 4. Sélectionnez la devise légale ou la crypto-monnaie à recharger, saisissez le montant et sélectionnez la méthode de recharge. 5. Obtenez l'adresse de recharge et transférez des fonds à partir de portefeuilles ou d'échanges externes.
 Déployer des applications JavaEE à l'aide de conteneurs Docker
Jun 05, 2024 pm 08:29 PM
Déployer des applications JavaEE à l'aide de conteneurs Docker
Jun 05, 2024 pm 08:29 PM
Déployez des applications Java EE à l'aide de conteneurs Docker : créez un fichier Docker pour définir l'image, créez l'image, exécutez le conteneur et mappez le port, puis accédez à l'application dans le navigateur. Exemple d'application JavaEE : l'API REST interagit avec la base de données, accessible sur localhost après déploiement via Docker.
 Quelle est l'explication détaillée des règles de changement de couleur des étincelles de Douyin ? Différentes couleurs d'étincelles répondent aux conditions
May 04, 2024 am 09:31 AM
Quelle est l'explication détaillée des règles de changement de couleur des étincelles de Douyin ? Différentes couleurs d'étincelles répondent aux conditions
May 04, 2024 am 09:31 AM
Afin d'améliorer l'interaction et l'expérience utilisateur, la plateforme Douyin a lancé Spark, un mécanisme interactif intéressant. Les utilisateurs peuvent activer et améliorer leurs étincelles grâce à une série d'actions sur Douyin. Différentes couleurs représentent différentes réalisations et honneurs. Comprendre les règles de changement de couleur de Douyin Spark peut aider les utilisateurs à mieux participer et interagir, et à profiter du plaisir social apporté par Douyin. 1. Quelle est l’explication détaillée des règles de changement de couleur des étincelles de Douyin ? 1. Le comportement active les comportements interactifs des utilisateurs, tels que les likes, les commentaires, les partages, etc., qui peuvent activer des étincelles. 2. Amélioration du niveau À mesure que le comportement interactif de l'utilisateur augmente, les étincelles s'amélioreront progressivement et la couleur changera en conséquence. 3. Changement de couleur Le changement de couleur des étincelles est généralement lié à la fréquence d'interaction de l'utilisateur, à la qualité de l'interaction et à l'enthousiasme pour la participation aux activités. 4. La tâche est terminée
 Entrance officielle du site officiel Deepseek et dernières activités promotionnelles
Feb 19, 2025 pm 05:15 PM
Entrance officielle du site officiel Deepseek et dernières activités promotionnelles
Feb 19, 2025 pm 05:15 PM
Le site officiel de Deepseek lance désormais plusieurs activités de réduction pour offrir aux utilisateurs une expérience d'achat. Les nouveaux utilisateurs s'inscrivent pour obtenir un coupon de 10 $ et profitez d'une remise à temps limitée de 15% pour l'ensemble de l'audience. Recommander des amis peut également gagner des récompenses, et vous pouvez accumuler des points pour le rachat de cadeaux lors du shopping. Les délais d'événements sont différents.
 Comment accomplir des tâches dans le roman Tomato
May 03, 2024 am 02:27 AM
Comment accomplir des tâches dans le roman Tomato
May 03, 2024 am 02:27 AM
Vous pouvez gagner des pièces et des points en accomplissant des tâches sur Tomato Novels. Les méthodes incluent : effectuer des tâches d'enregistrement de nouveaux utilisateurs. Enregistrez-vous quotidiennement. Lisez le chapitre du roman attribué. Laissez un commentaire sur le chapitre du roman spécifié. Invitez des amis à s'inscrire. Partagez des romans sur les plateformes sociales.






