Recherche de fenêtres contextuelles sur le framework front-end
Je travaille dans une compagnie d'électricité depuis deux ans, et toutes les applications développées sont basées sur des applications H5. La référence H5 est développée à partir de la bibliothèque cordova.js Lorsque diverses sociétés d'externalisation ont reçu l'application, elles étaient toutes confuses et ne savaient pas comment la développer. Cet article explique principalement l'utilisation d'un front-end construit sur la base de seajs. bibliothèque et le framework Bootstrap.
Le framework front-end étudie principalement quatre points
1 ÉtudierLa technologie de chargement dynamique du framework Web
<.>Destiné à Dans l'environnement Internet mobile, les terminaux mobiles ont des ressources de mémoire, de trafic et de batterie limitées. En utilisant la technologie de chargement dynamique, les fichiers de programme sont divisés en plusieurs petits fichiers et la technologie de chargement paresseux (LazyLoading) est utilisée pour. réaliser un chargement à la demande pour améliorer l'expérience utilisateur. Réduire l'utilisation des ressources sur les terminaux mobiles. En termes d'activité et de style, les développeurs front-end n'ont qu'à référencer la bibliothèque js et le style CSS requis en tête du bloc de code JS. Logiquement, les développeurs n'ont qu'à appeler l'interface fournie par le backend pour lire et afficher. Les principaux avantages de cette technologie incluent une maintenabilité élevée, un chargement dynamique rapide et une bonne optimisation des performances frontales.
2.Étudier la technologie de construction modulaire
Basée sur le développement de projets d'applications mobiles par le personnel front-end, en utilisant la technologie de construction modulaire, Chaque page est divisée en plusieurs fonctions de traitement de bloc, qui peuvent non seulement obtenir rapidement la page sur le terminal mobile, mais également localiser rapidement les problèmes associés lors du débogage sur le terminal mobile. En définissant plusieurs modules pour s'appeler, cela garantit non seulement qu'il n'y a pas de conflit entre les modules, mais améliore également l'efficacité du codage des développeurs. Ses principaux avantages sont la responsabilité unique et la proximité de la dépendance. 3.Recherche sur la technologie d'adaptation d'interface de terminal mobile multi-résolutions et multi-tailles
Pour divers terminaux côté mobile, basée sur le framework bootstrap Sur la base de , un style unifié est défini via la fonction de requête multimédia (Medie Query), et des fenêtres à proportion égale sont définies via le contenu de l'attribut window (meta). Cela résout le problème des terminaux de différentes résolutions et tailles. Les différents modèles de téléphones mobiles ne peuvent pas s'adapter, ce qui réduit encore la redondance et le réaménagement des codes.
4.Recherche sur l'encapsulation de composants publics sur le terminal mobile
Basée sur l'encapsulation limitée de certains composants sous le framework bootstrap, via le plug-in temporel (datatime), le plug-in de fenêtre pop-up (dialogue), le plug-in graphique (echarts), l'actualisation déroulante et le plug-in de chargement pull-up (Rafraîchir) , plug-in coulissant (swiper), plug-in de sélection de province et de ville (citypicker), plug-in d'information rapide (UED)) et d'autres plug-ins sont encapsulés, appelés à la demande et chargés à la demande, de sorte que différentes pages peut référencer différents plug-ins et réaliser l'appel de composants, ce qui réduit considérablement le temps des développeurs front-end et améliore également l'expérience utilisateur.
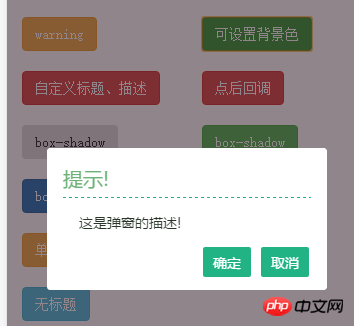
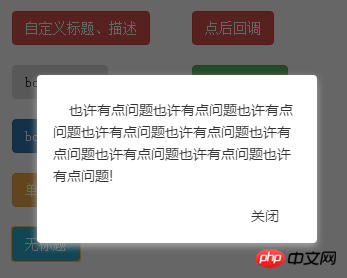
Ici, nous utiliserons l'un des plug-ins - la fenêtre pop-up pour expliquer Laissez-moi d'abord vous montrer les rendus







<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
 Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Le calendrier peut aider les utilisateurs à enregistrer votre emploi du temps et même à définir des rappels. Cependant, de nombreux utilisateurs se demandent que faire si les rappels d'événements du calendrier n'apparaissent pas dans Windows 10 ? Les utilisateurs peuvent d'abord vérifier l'état de la mise à jour Windows ou vider le cache du Windows App Store pour effectuer l'opération. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème du rappel des événements du calendrier Win10 qui n'apparaît pas. Pour ajouter des événements au calendrier, cliquez sur le programme "Calendrier" dans le menu système. Cliquez avec le bouton gauche de la souris sur une date du calendrier. Entrez le nom de l'événement et l'heure du rappel dans la fenêtre d'édition, puis cliquez sur le bouton « Enregistrer » pour ajouter l'événement. Résoudre le problème du rappel d'événement du calendrier Win10 qui n'apparaît pas
 Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
H5 fait référence à HTML5, la dernière version de HTML. H5 est un langage de balisage puissant qui offre aux développeurs plus de choix et d'espace créatif. Son émergence favorise le développement de la technologie Web et rend l'interaction et l'effet des pages Web plus excellents. mûrit progressivement et devient populaire, je pense qu'il jouera un rôle de plus en plus important dans le monde d'Internet.
 Comment résoudre le problème des fenêtres pop-up Win11 qui ne peuvent pas être fermées
Dec 22, 2023 pm 05:13 PM
Comment résoudre le problème des fenêtres pop-up Win11 qui ne peuvent pas être fermées
Dec 22, 2023 pm 05:13 PM
Je crois que lorsque nous utilisons l'ordinateur, nous sommes tous gênés par les fenêtres contextuelles qui apparaissent involontairement. Surtout après la mise à jour du système, nous avons même rencontré le problème que la fenêtre contextuelle Win11 ne peut pas être fermée pour le moment. fermez-le uniquement dans le gestionnaire de tâches. Solution au problème selon lequel la fenêtre contextuelle Win11 ne peut pas être fermée : 1. Appuyez d'abord sur la combinaison de touches "Win+R" du clavier pour ouvrir Exécuter. 2. Entrez ensuite « msconfig » et appuyez sur Entrée pour exécuter. 3. Entrez ensuite « Démarrage » et cliquez sur « Ouvrir le Gestionnaire des tâches ». 4. Sélectionnez ensuite l'application qui apparaît sous les options de démarrage. 5. Enfin, cliquez sur « Désactiver » dans le coin inférieur droit.
 Comment ouvrir la fenêtre pop-up du navigateur 360
Mar 28, 2024 pm 09:31 PM
Comment ouvrir la fenêtre pop-up du navigateur 360
Mar 28, 2024 pm 09:31 PM
Les fenêtres contextuelles peuvent être ouvertes et utilisées par elles-mêmes dans le navigateur 360. Certains utilisateurs ne savent pas comment ouvrir les fenêtres contextuelles dans le navigateur 360. Décochez simplement la case dans les paramètres avancés pour interdire à tout site Web d'afficher des fenêtres contextuelles. . Cette fenêtre contextuelle ouvrant l'introduction de la méthode de réglage vous indiquera la méthode de fonctionnement spécifique. Ce qui suit est une introduction détaillée, alors jetez-y un œil. Comment ouvrir la fenêtre pop-up du navigateur 360 ? Réponse : Décochez la case dans les paramètres avancés pour ne permettre à aucun site Web d'afficher des fenêtres pop-up. Introduction détaillée : 1. Ouvrez le navigateur 360 et cliquez sur [Paramètres]. ] en haut à droite. 2. Sélectionnez [Options]. 3. Cliquez sur [Paramètres avancés] dans la liste de gauche. 4. Décochez [Ne permettre à aucun site Web d'afficher des fenêtres contextuelles].
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Cet article vous aidera à distinguer rapidement entre H5, WEB front-end, grand front-end et WEB full stack. J'espère qu'il sera utile aux amis dans le besoin !
 Pourquoi les utilisateurs de Win11 continuent-ils à recevoir des fenêtres contextuelles de contrôle de compte ?
Jan 08, 2024 am 11:30 AM
Pourquoi les utilisateurs de Win11 continuent-ils à recevoir des fenêtres contextuelles de contrôle de compte ?
Jan 08, 2024 am 11:30 AM
Parfois, lorsque nous ouvrons un logiciel ou un programme, nous constatons que le contrôle du compte utilisateur Win11 continue d'apparaître, mais nous ne savons pas pourquoi. En fait, il s'agit d'un moyen de protection du système pour nous empêcher d'être envahis par de mauvais logiciels. Pourquoi le contrôle du compte utilisateur Win11 continue-t-il d'apparaître : R : Étant donné que le contrôle du compte utilisateur Win11 est activé, une fois activé, le système continuera à apparaître pour vous le rappeler afin de protéger la sécurité de l'ordinateur et d'empêcher qu'il ne soit envahi. mauvais logiciel. Le contrôle de compte d'utilisateur Win11 continue de jouer Solution 1. Si nous trouvons difficile de continuer à jouer, nous souhaitons le fermer. 2. Ensuite, vous pouvez cliquer sur le « Menu Démarrer » en bas. 3. Ensuite, recherchez et ouvrez « Modifier les paramètres de contrôle de compte d'utilisateur ». 4. Enfin, déplacez le curseur de gauche sur « Ne jamais notifier » et « OK » pour enregistrer.
 Que dois-je faire si des fenêtres pop-up apparaissent toujours dans Win11 ? Comment résoudre le problème des fenêtres pop-up lors de l'ouverture d'un logiciel sous Win11 ?
Mar 01, 2024 am 08:43 AM
Que dois-je faire si des fenêtres pop-up apparaissent toujours dans Win11 ? Comment résoudre le problème des fenêtres pop-up lors de l'ouverture d'un logiciel sous Win11 ?
Mar 01, 2024 am 08:43 AM
Lors de l'utilisation du système Win11, une fenêtre contextuelle apparaît parfois lors de l'ouverture d'un certain logiciel, ce qui affectera l'expérience utilisateur. Cet article explique comment résoudre le problème des fenêtres contextuelles lors de l'ouverture d'un logiciel sous Win11 et aide les utilisateurs à résoudre ce problème. Méthode 1 : 1. Appuyez sur la combinaison de touches [Win+S] ou cliquez sur [Icône de recherche] à côté de l'icône de démarrage dans la barre des tâches. Dans la recherche Windows ouverte, saisissez [Panneau de configuration] dans la zone de recherche, puis cliquez sur. pour ouvrir le système correspondant à la meilleure [Application du Panneau de configuration] ; 2. Pour toutes les fenêtres d'éléments du panneau de configuration, passez en mode d'affichage [Grandes icônes], puis recherchez et cliquez sur [Sécurité et maintenance] sous Ajuster les paramètres de l'ordinateur ; Fenêtre de maintenance, clic gauche sur [Modifier les paramètres de contrôle de compte d'utilisateur] ; 4. Utilisateur ;






