
Canvas (canvas) est un nouvel élément de balise en HTML5, utilisé pour définir des graphiques, tels que des graphiques et d'autres images. La balise
La différence entre toile et svg
canvas是HTML5提供的新元素<canvas>,而svg存在的历史要比canvas久远,已经有十几年了。svg并不是html5专有的标签,最初svg是用xml技术(超文本扩展语言,可以自定义标签或属性)描述二维图形的语言。
首先,从它们的功能上来讲,canvas可以看做是一个画布。其绘制出来的图形为标量图,因此,可以在canvas中引入jpg或png这类格式的图片,在实际开发中,大型的网络游戏都是用canvas画布做出来的,并且canvas的技术现在已经相当的成熟。
另外,我们喜欢用canvas来做一些统计用的图表,如柱状图曲线图或饼状图等。而svg,所绘制的图形为矢量图,所以其用法上受到了限制。因为只能绘制矢量图,所以svg中不能引入普通的图片,因为矢量图的不会失真的效果,在项目中我们会用来做一些动态的小图标。
但是由于其本质为矢量图,可以被无限放大而不会失真,这很适合被用来做地图,而百度地图就是用svg技术做出来的。
另外从技术发面来讲canvas里面绘制的图形不能被引擎抓取,如我们要让canvas里面的一个图片跟随鼠标事件:canvas.onmouseover=function(){}。而svg里面的图形可以被引擎抓取,支持事件的绑定。
另外canvas中我们绘制图形通常是通过JavaScript来实现,svg更多的是通过标签来来实现,如在svg中绘制正矩形形就要用<rect>,这里我们不能用属性style="width:XXX;height:XXX;"来定义。
我再来介绍一个svg的js库:TWO.JS。其中包含two.js和three.js前者用于绘制二维图形,后者用于绘制三维图形。TWO.JS可以支持三种格式,svg(默认)、canvas、和WEBGL。当然也可以在普通div中引入。
要从同一图形的一个<canvas>标记中移除元素,需要擦掉重新绘制;而svg很容易编辑,只要从其描述中移除元素即可。
以上是之前在别人博客中看到的,所以先引用过来,待之后熟练掌握canvas,svg再写自己的心得体会。
具体请参考Copier après la connexion |
<br><br><strong><span style="font-family: 'Microsoft YaHei'; font-size: 14px;">1、基本语法</span></strong>
<canvas id="canvasMain" width="800" height="600" >您的浏览器不支持canvas</canvas>
当没有设置宽度和高度的时候,canvas会初始化宽度为300px和高度为150px;当浏览器不支持canvas标签的时候,会显示其中的文字。
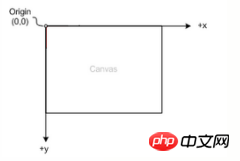
在canvas坐标体系中,以左上角为坐标原点,向右为x轴正方向,向下为y轴正方向,如下图:

进行绘制需要获取canvas的上下文环境context,之后调用API进行图像绘制
var canvas = document.getElementById("canvasMain"),
ctx = canvas.getContext("2d");替换内容是在不支持
<span style="color: #000000;">var canvas = document.getElementById("canvasMain");
if(canvas.getContext("2d")) {
var ctx = canvas.getContext("2d");
// drawing code here
} else {
// canvas-unsupported code here
}<br></span>导出在
var canvas = document.getElementById("canvasMain");if(canvas.getContext) {//取得图像的数据URIvar imgURI = canvas.toDataURL('image/png');//显示图像var image = document.createElement('img');
image.src = imgURI;
document.body.appendChild(image);
}2、2D上下文
填充和描边
填充:用指定的样式(颜色、渐变、图像)填充图形;描边:在图形的边缘画线 两个属性分别是fillStyle strokeStyle,属性的值可以是字符串、渐变对象或模式对象
绘制矩形

绘制矩形方法:fillRect() strokeRect() clearRect() 参数依次为:矩形x坐标、y坐标、宽度、高度
var drawing = document.getElementById('drawing');if(drawing.getContext) {var context = drawing.getContext('2d');
context.strokeStyle = 'rgba(0, 0, 255, 0.5)';//描边属性context.fillStyle = 'pink';//填充属性context.lineWidth = 3; //描边线条宽度context.lineCap = 'square';//线条末端形状(butt平头、round圆头、square方头)context.lineJoin = 'round';//线条相交的方式(round圆交、bevel斜交、miter斜接)context.fillRect(10, 10, 50, 50);//填充矩形context.fillStyle = 'green';
context.fillRect(30, 30, 50, 50);
context.strokeRect(100, 10, 50, 50);//描边矩形context.clearRect(40, 40, 15, 15);//清除画布上的矩形区域 }绘制路径

closePath()绘制一条连接到路径起点的线条
fill()填充路径 stroke()描边路径 clip()在路径上创建一个剪切区域
isPointInPath(x,y)判断画布上的某一点是否位于路径上
var drawing = document.getElementById('drawing');if(drawing.getContext) {/*绘制路径*/var context = drawing.getContext('2d');
context.strokeStyle = 'pink';
context.beginPath();//开始绘制新路径//绘制外圆context.arc(100, 100, 99, 0, 2*Math.PI, false);//参数依次为圆心坐标x、y、半径、起始角度(用弧度表示)、结束角度、起始角度是否按逆时针方向计算(flase为顺时针)context.moveTo(194, 100);//将绘图游标移动到(x,y),不画线//绘制内圆context.arc(100, 100, 94, 0, 2*Math.PI, false);//绘制分针context.moveTo(100, 100);
context.lineTo(100, 25);//从上一点开始绘制一条直线,到(x,y)为止//绘制时针context.moveTo(100, 100);
context.lineTo(35, 100);//绘制文本context.font = 'bold 14px Arial';//表示文本样式、大小、字体context.textAlign = 'center';//文本对齐方式(start、end、left、right、center),建议用start、end代替left、rightcontext.textBaseline = 'middle';//文本的基线(top、hanging、middle、alphabetical、ideopgraphic、bottom)context.fillText('12', 100, 20);//描边路径 context.stroke();//额外练习context.moveTo(230, 10);//arcTo(x1,y1,x2,y2,radius):从上一点开始绘制一条弧线,到(x2,y2)为止,并以给定的半径穿过(x1,y1)context.arcTo(280, 60, 330, 10, 50);//bezierCurveTo(c1x,c1y,c2x,c2y,x,y):从上一点开始绘制一条曲线,到(x,y)为止,并以(c1x,c1y)(c2x,c2y)为控制点context.bezierCurveTo(210, 70, 290, 90, 300, 100);
context.moveTo(320, 10);//quadraticCurveTo(cx,cy,x,y):从上一点开始绘制一条二次曲线,到(x,y)为止,并以(cx,cy)为控制点context.quadraticCurveTo(420, 100, 400, 10);//rect(x,y,width,height):从点(x,y)开始绘制矩形,此方法绘制的是矩形路径而不是独立的形状context.rect(450, 10, 50, 50);
context.stroke();
}绘制文本
fillText()绘制文本 strokeText()为文本描边 参数:文本字符串、x坐标、y坐标、可选的最大像素宽度
变换

var drawing = document.getElementById('drawing');if(drawing.getContext) { //变换var context = drawing.getContext('2d');
context.strokeStyle = 'rgba(0, 0, 255, 0.5)';
context.beginPath();
context.arc(100, 100, 99, 0, 2*Math.PI, false);
context.moveTo(194, 100);
context.arc(100, 100, 94, 0, 2*Math.PI, false);//变换原点context.translate(100, 100);//将坐标原点移动到该点//旋转表针context.rotate(1);//围绕原点旋转图像angle弧度//绘制分针context.moveTo(0, 0);
context.lineTo(0, -80);//绘制时针context.moveTo(0, 0);
context.lineTo(-65, 0);
context.stroke();
context.rotate(-1);
context.fillStyle = 'rgba(0, 0, 255, 0.5)';
context.save();//保存上下文状态,只保存绘图上下文的设置和变换,不会保存绘图上下文的内容context.fillStyle = 'pink';
context.translate(-100, -100);
context.save();
context.fillStyle = 'green';
context.fillRect(220, 10, 50, 50);
context.restore();//返回之前保存的设置context.fillRect(280, 10, 50, 50);
context.restore();
context.fillRect(340, 10, 50, 50);
}绘制图像

drawImage()还可传入
可能遇到的问题:drawImage()图片不显示在画布上,原因可能是你取图片的时候,此时图片还没有加载出来
window.onload = function(){var drawing = document.getElementById('drawing');if(drawing.getContext) {//图像var context = drawing.getContext('2d');var image = document.images[0];//参数依次表示为:图像元素、源图像x坐标、y坐标、目标的宽度、高度context.drawImage(image, 0, 0, 150, 250);//参数依次表示为:图像元素、源图像x坐标、y坐标、源图像宽度、高度、目标图像x坐标、y坐标、目标图像宽度、高度context.drawImage(image, 100, 300, 500, 600, 0, 0, 70, 80);
}
};阴影、渐变、模式

模式与渐变一样,都是从画布原点(0,0)开始的,将填充样式设置为模式对象,只表示在某个特定区域内显示重复的图像,而不是从某个位置开始绘制重复的图像。
createPattern()第一个参数也可以是
window.onload = function(){var drawing = document.getElementById('drawing');if(drawing.getContext) {//阴影var context = drawing.getContext('2d');
context.shadowColor = 'rgba(0, 0, 0, 0.5)';//阴影颜色,默认黑色context.shadowOffsetX = 5;//x轴方向的阴影偏移量,默认0context.shadowOffsetY = 5;//y轴方向的阴影偏移量,默认0context.shadowBlur = 4;//模糊的像素数,默认0context.fillStyle = 'rgba(0, 0, 255, 0.5)';
context.fillRect(10, 10, 50, 50);
context.fillStyle = 'pink';
context.fillRect(30, 30, 50, 50);//渐变var gradient = context.createLinearGradient(100, 10, 130, 130);//创建线性渐变,返回CanvasGradient对象的实例。参数:起点x坐标、y坐标、终点x坐标、y坐标gradient.addColorStop(0, 'white');//指定色标,参数:色标位置(0到1之间的数字,0表示开始的颜色,1为结束的颜色)、css颜色值gradient.addColorStop(1, 'black');
context.fillStyle = gradient;
context.fillRect(100, 10, 50, 50);var createLinearGradient = function(context, x, y, width, height) {return context.createLinearGradient(x, y, x+width, y+height);
};var gradientNew = createLinearGradient(context, 180, 10, 50, 50);
gradientNew.addColorStop(0, 'red');
gradientNew.addColorStop(1, 'green');
context.fillStyle = gradientNew;
context.fillRect(180, 10, 50, 50);var gradientRound = context.createRadialGradient(275, 35, 10, 275, 35, 30);//径向渐变,参数:起点圆的圆心、半径,终点圆的圆心、半径gradientRound.addColorStop(0, 'pink');
gradientRound.addColorStop(1, 'blue');
context.fillStyle = gradientRound;
context.fillRect(250, 10, 50, 50);//模式,即重复的图像,可以用来填充或描边图形var image = document.images[0],
pattern = context.createPattern(image, 'repeat-x');//创建新模式,参数:图像元素、是否重复(repeat、repeat-x、repeat-y、no-repeat)context.fillStyle = pattern;
context.fillRect(350, 10, 350, 350);
}
}Utiliser les données d'image
getImageData() peut obtenir les données d'image originales, paramètre : coordonnée x de la zone d'écran où le les données doivent être obtenues, coordonnée y, largeur, hauteur. L'objet renvoyé est une instance de ImageData, qui possède trois propriétés : width, height et data. Data est un tableau qui stocke les données de chaque pixel de l'image. Chaque pixel est représenté par 4 éléments, représentant respectivement les valeurs de rouge, vert, bleu et transparence. Par conséquent, les données du premier pixel sont stockées dans les 0ème à 3ème éléments du tableau.
Remarque : les données d'image ne peuvent être obtenues que si le canevas est "propre" (c'est-à-dire que l'image ne provient pas d'autres domaines).
globalAlpha : une valeur comprise entre 0 et 1 (0 et 1 inclus ), utilisé pour spécifier la transparence, la valeur par défaut est 0.
globalCompositionOperation : Indique comment les graphiques dessinés ultérieurement sont combinés avec les graphiques dessinés en premier.


WebGL est pour la toile 3D. Le contexte n’est pas une norme développée par le W3C.
Canvas est une nouvelle fonctionnalité importante de H5, et tout le monde doit déployer des efforts pour l'apprendre et l'utiliser.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode
 Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 Code écran bleu 0x000009c
Code écran bleu 0x000009c
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin