
Pour créer une belle page HTML5, les outils de développement d'applications HTML5 sont indispensables ! Quels outils de développement sont généralement utilisés pour les pages h5 ? Cet article vous recommandera 10 outils de création de pages HTML5 utiles en 2017 ! Enfin, certains outils de développement HTML5 sont joints pour que vous puissiez les télécharger et les utiliser.
Depuis sa naissance, HTML5, en tant que nouvelle génération de standards Web, est devenu de plus en plus populaire parmi les développeurs et les concepteurs. Sa forte compatibilité vous permet de le développer une seule fois et de l'utiliser partout, ce qui réduit considérablement le nombre et le coût des développeurs multiplateformes. Surtout à l'ère mobile en évolution rapide d'aujourd'hui, en plus des deux principales plates-formes iOS et Android, il existe également de multiples compétitions telles que Windows Phone, Blackberry et Bada, qui donnent au HTML5 l'occasion de montrer ses talents. . Cet article a rassemblé dix outils de développement HTML5, dans l’espoir d’être utile au travail de développement de chacun.

1. Animatron
Animatron est un outils html5 en ligne simples et puissants , grâce auquel vous pouvez créer de superbes animations HTML5 et du contenu interactif.

Caractéristiques principales :
Utilisez l'éditeur intuitif Animatron pour concevoir et publiez des films, des infographies et bien plus encore qui sont diffusés partout, des navigateurs de bureau aux appareils mobiles, sans aucun codage requis et ce que vous voyez est ce que vous obtenez.
Enregistrez votre travail dans le cloud et accédez-y de n'importe où.
Partager votre travail est encore plus simple. Publiez un lien ou collez le code intégré dans un site Web et invitez facilement d'autres personnes à travailler ensemble.
2. Lungo
Lungo est un framework de développement basé sur HTML5, spécialement conçu et construit pour ceux qui souhaitent aux développeurs et aux développeurs qui partagent des applications sur plusieurs appareils.

Principales fonctionnalités :
Optimisation : Lungo prend en charge les standards Web ouverts tels que HTML5, CSS3 et JavaScript ; prend en charge les téléphones mobiles, les téléviseurs et les appareils de bureau.
API JavaScript puissante : il existe de nombreuses façons de développer des applications, pas seulement l'optimisation. Lungo fournit une API puissante afin que vous ayez un contrôle total sur votre application.
Véritable cross-device : créer des applications pour chaque plate-forme est difficile, surtout avec l'arrivée de divers nouveaux appareils. Lungo s'y adaptera pleinement, créant une expérience utilisateur unique et époustouflante.
3. DevExtreme
DevExtreme est spécialement préparé pour votre monde mobile. Il s'agit d'un framework HTML5/JS développé multiplateforme qui peut construire. Applications iOS, Android, Tizen et Windows Phone 8, les développeurs Visual Studio sont l'outil privilégié pour développer des produits mobiles multiplateformes. Un excellent outil de développement H5 !

Fonctionnalités clés :
Développement d'appareils mobiles simplifié : créez des applications hautement réactives qui répondent aux besoins changeants des entreprises et du monde BYOD. Utilisez HTML, CSS3 et JavaScript pour mettre en œuvre des solutions commerciales qui ressemblent, se comportent et se comportent comme des applications natives sans avoir à apprendre des langages ou des frameworks supplémentaires.
Visualisations de données magnifiques et immersives : DevExtreme propose des applications HTML JavaScript faciles à utiliser pour smartphones et tablettes, y compris plus de 30 widgets d'interface utilisateur natifs optimisés pour le toucher. Des outils pouvant être utilisés sur un seul page de toute application.
Expérience utilisateur native partout : créez une expérience visuelle native pour iOS, Android, Windows Phone et Tizen sans codage supplémentaire ni personnalisation de l'interface utilisateur.
4. RazorFlow
RazorFlow est utilisé pour créer rapidement et facilement du HTML5 réactif qui fonctionne sur tous les principaux appareils mobiles et navigateurs.

Principales fonctionnalités :
Fonctionne de manière transparente sur tous les appareils : rendu sur HTML5, sur n'importe quel Fonctionne parfaitement sur smartphones, tablettes ou navigateurs de bureau modernes. Ils s'adaptent automatiquement à l'appareil cible et sont optimisés pour les écrans tactiles et les écrans haute résolution.
Fonctionne avec n'importe quel backend et base de données.
Packaging côté serveur, facile à intégrer : permet de construire des tableaux de bord interactifs sans écrire de code JavaScript.
5. Littéralement Canvas
Litièrement Canvas est un composant de dessin HTML5 extensible et open source. Vous pouvez dessiner, effacer, définir le sélecteur de couleurs, annuler, refaire, effectuer un panoramique et zoomer. Fonctionne avec succès sur les appareils mobiles. Il est facile d'obtenir l'URL des données à télécharger sur un site comme Imgur ou de charger/enregistrer les dessins de l'utilisateur.

Caractéristiques principales :
Rapide et esthétique : littéralement Canvas est idéal pour gérer des dessins complexes Optimisé , ses lignes naturellement douces évitent les angles de ligne disgracieux souvent observés dans les programmes de dessin simples.
Ceci est un widget, pas une application.
Extensible.
Open source.
6.mobl
Mobl est un langage gratuit et open source qui combine la technologie HTML5 pour accélérer la construction d'applications Web mobiles déployées. sur Android, iOS et autres téléphones mobiles prenant en charge la technologie HTML5.

Principales fonctionnalités :
Utilisez un langage concis pour créer rapidement des applications Web avec une expérience native.
Prise en charge de l'IDE à grande échelle (Eclipse) pour réaliser des fonctions telles que la correction d'erreurs, l'achèvement automatique du code et la récupération automatique des références.
Enregistrez rapidement et testez à tout moment.
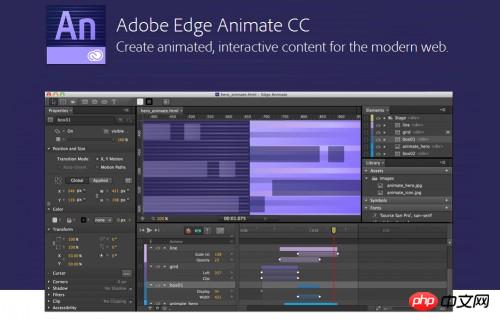
7. Edge Animate CC
Edge Animate CC vous permet de concevoir facilement du contenu HTML interactif et vivant pour le Web moderne.

Caractéristiques principales :
Animation HTML : expression de conception, le contenu de l'animation est simple, précis et réaliste . Vous pouvez également ajouter du mouvement et de l'interactivité aux mises en page HTML et modèles existants.
Contrôle de précision : concevez avec une chronologie intuitive pour une précision époustouflante.
Multiplateforme et multi-appareil : prend en charge les smartphones et tablettes iOS, Android, ainsi que les navigateurs de bureau modernes.
8. Touchqode (un outil de développement HTML5 pouvant être modifié sur le téléphone mobile)
Touchqode apporte des outils de développement logiciel sur votre smartphone votre téléphone mobile, vous pouvez parcourir, modifier et réparer votre code source à tout moment et en tout lieu. Il propose la coloration syntaxique, l'analyse de code, un client FTP intégré, la recherche, la synchronisation de fichiers et bien plus encore.

Caractéristiques principales :
Inspirez-vous : lorsque vous prenez le métro ou que vous déjeunez, tout à coup une inspiration vous vient, mais vous ne savez pas si l'idée du code est correcte ou non, vous pouvez donc simplement sortir votre téléphone pour le vérifier et continuer à réfléchir.
L'édition du code source du logiciel n'est pas limitée par le temps et le lieu.
9. jQuery Mobile
Le framework jQuery Mobile met l'accent sur "écrire moins, faire plus", remplaçant chaque appareil mobile ou système d'exploitation pour écrire applications uniques, le framework jQuery Mobile vous permet de concevoir des sites Web et des applications pouvant fonctionner sur tous les principaux smartphones, tablettes et ordinateurs de bureau.

Caractéristiques principales :
jQuery Mobile hérite de l'essence de la philosophie « écrire moins, faire plus » de jQuery , a une bonne évolutivité et personnalisation.
Entièrement compatible avec diverses plates-formes, et des styles de base seront fournis pour les types de téléphones mobiles non pris en charge.
10. jQWidgets
jQWidgets fournit une solution complète pour la création de sites Web professionnels et d'applications mobiles, entièrement construite sur des normes et des technologies ouvertes sur , tels que HTML5, CSS, JavaScript et jQuery. jQWidgets garantit un développement réactif, aidant les développeurs à créer des sites Web et des applications superbes sur les ordinateurs de bureau, les tablettes et les smartphones.

Principales fonctionnalités :
Widgets réactifs et thèmes natifs : utilisez PhoneGap pour développer des applications mobiles et hybrides professionnelles Application HTML5 ; thèmes natifs préparés pour iOS, Android, WP 8 et Blackberry ; garantissant que votre site Web peut s'adapter automatiquement à différents types d'appareils, mises en page et capacités tactiles.
Créez des interfaces utilisateur haut de gamme pour les PC et les appareils mobiles tactiles : utilisez HTML5, JavaScript et jQuery pour créer de superbes sites Web et applications mobiles sur tous les appareils et navigateurs.
【Téléchargement recommandé des outils associés】
1. Boîte à outils de site Web PHP chinois : Téléchargement gratuit d'outils de développement PHP
4. Un outil de développement JavaScript très utile : WebStorm version Mac
5. Les 9 meilleurs outils de développement PHP en 2017. Recommandé
Ce qui précède est le contenu détaillé recommandé par [H5 Development Tools] 10 des meilleurs outils de développement d'applications HTML5 en 2017. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 Quelle pièce est Aviv ?
Quelle pièce est Aviv ?
 Comment exporter Apipost hors ligne
Comment exporter Apipost hors ligne
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 sublime exécute le code js
sublime exécute le code js
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi