Explication de l'empilement et de la pondération en CSS
 Si la même balise est sélectionnée par plusieurs sélecteurs et que chaque sélecteur est défini sur le même style, qui ce style doit-il suivre lors du chargement dans le navigateur ?
Si la même balise est sélectionnée par plusieurs sélecteurs et que chaque sélecteur est défini sur le même style, qui ce style doit-il suivre lors du chargement dans le navigateur ?
Pour un même style défini par différents sélecteurs, un seul sera sélectionné pour le chargement et ne sera pas superposé.
Afin de résoudre le problème de savoir qui écouter, le concept de cascade est introduit.
Valeur de poids en cascade de style CSS
Selon la spécification CSS, plus la règle de style est spécifique, plus la valeur de poids est élevée . La base de calcul de la valeur de poids n'est pas "la classe est 10, l'étiquette est 1, l'ID est 100" comme décrit dans de nombreux articles - bien que cela puisse donner le résultat correct dans la plupart des cas.
Tout d'abord, examinons une séquence facile à retenir de « important>inline>ID>class>label|pseudo-class|property selection>pseudo-object>inheritance>wildcard »
Calcul de la valeur du poids du sélecteur
A : Si la règle est écrite dans l'attribut style de la balise (style inline), alors A=1, sinon, A=0 Pour le style inline, puisqu'il n'y en a pas. selector , donc les valeurs de B, C et D sont toutes 0, c'est-à-dire A=1, B=0, C=0, D=0 (en abrégé 1,0,0,0, le même ci-dessous ).
B : Comptez le nombre d'identifiants dans ce sélecteur. Si c'est le cas, B=1, sinon, B=0 (par exemple, un sélecteur comme #header est calculé comme 0, 1, 0, 0).
C : Calculez le nombre de pseudo-classes et d'autres attributs dans le sélecteur (y compris la classe, les sélecteurs d'attributs, etc., à l'exclusion des pseudo-éléments). (Par exemple, un sélecteur tel que .logo[id='site-logo'] est calculé comme 0, 0, 2, 0) (La raison pour laquelle il s'agit de 0,0,2,0 sera expliquée plus en détail plus tard).
D : Comptez le nombre de pseudo-éléments et d'étiquettes dans le sélecteur. (Par exemple, un sélecteur tel que p:first-letter est évalué à 0, 0, 0, 2).
En cascade : plusieurs sélecteurs sélectionnent la même balise et définissent le même style dans le navigateur Lors du chargement, non toutes les valeurs d'attribut sont chargées, mais une est sélectionnée pour être chargée et une valeur cascade/écrase les autres valeurs.
Pour réaliser une mise en cascade ou une superposition, une comparaison est impliquée. options Il y a deux situations dans la comparaison de poids : 1. Le sélecteur sélectionne le tag ; 2. Le sélecteur ne sélectionne pas le tag
Parlons d'abord du poids du sélecteur : id>class>label>* (wildcard) ;
①Le sélecteur sélectionne l'étiquette :
Premier : si les deux balises sont sélectionnées, comparez les poids du sélecteur.
Les sélecteurs ont des poids, et ceux avec des poids plus élevés seront en cascade avec ceux avec des poids plus petits.
Calculer le poids : Plus la plage sélectionnée par le sélecteur est grande, plus le poids est petit. id>class>Label>*
Méthode : compter le nombre de sélecteurs, comparer d'abord le nombre d'identifiants → puis comparer le nombre de classes → enfin comparer le nombre de balises.
|
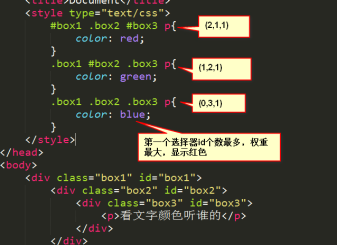
Ordre des annotations dans l'image (nombre d'identifiants, nombre de classes, nombre de tags)
Style affiché sur la page :
|
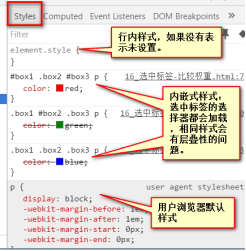
Affichage de la console :
|
Deuxièmement : si le poids du sélecteur est identique , comparez l'ordre d'écriture du code en CSS.
Le code CSS a un ordre de chargement, se chargeant de haut en bas, et le chargement ultérieur écrasera le chargement précédent.
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
② Aucun des sélecteurs ne sélectionne la balise : Certains styles peuvent être hérités. Qui en hérite ?
Premièrement : comparez la distance entre les éléments sélectionnés par chaque sélecteur et l'élément cible p en HTML, et la distance en cascade entre les plus proches est très éloignée. C’est ce qu’on appelle le principe de proximité.
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
Deuxièmement : si les distances sont les mêmes, comparez les poids. Plus le poids est grand, plus le poids de la pile est petit.
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
Encore une fois : si la distance est la même, le poids du sélecteur est le même, selon l'ordre d'écriture.
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
Spécialement, dans le processus de comparaison des poids, il y a un mot important qui peut augmenter au maximum le poids d'un certain attribut de style.
Basé sur le principe de proximité, l'important n'a aucun effet sur l'héritage.
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
En résumé :

Enfin :
Les comparaisons ascendantes sont basées sur le style CSS en ligne. Dans les types de liens intégrés et externes, le poids est. : inline > inline = lien externe Comme son nom l'indique, quel que soit le poids du lien intégré ou externe, il ne peut pas être égal au poids d'un type inline !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.