 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication de l'ajout, de la suppression, de la modification et de la requête de vue
Explication de l'ajout, de la suppression, de la modification et de la requête de vue
Explication de l'ajout, de la suppression, de la modification et de la requête de vue
Jul 18, 2017 pm 05:40 PM
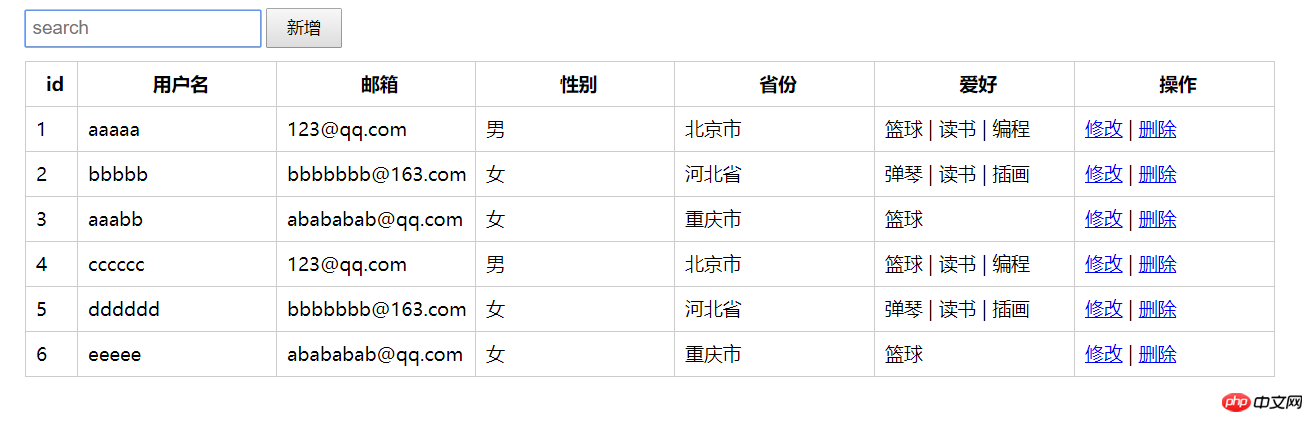
Nous enregistrons ces informations utilisateur dans le tableau de list, puis ajoutons, supprimons, modifions et vérifions ce tableau :
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['篮球', '读书', '编程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['弹琴', '读书', '插画']
}// ...]Les formulaires ici comprennent : des zones de saisie de texte, des boutons radio, des cases de sélection, des cases à cocher, etc.
1. Afficher les données
Nos données sont toutes placées dans le tableaulist, mais ici nous ne sortons pas directement les paires de listes dans une boucle, mais donnons d'abord les données dans la liste à un tableau slist, effectuez une sortie en boucle sur slist. Parce que nous devons filtrer les données dans la fonction de requête suivante, la liste de tableaux enregistre toujours les données d'origine (y compris les données nouvelles, modifiées ou supprimées), tandis que la liste de tableaux est uniquement responsable de l'affichage.
Fournir une méthode setSlist en vue et donner les données à afficher au tableau slist :
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
} Puis utiliser v-for en html La slist le tableau est rendu :
<tr v-cloak v-for="(item, index) of slist"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">删除</a></td> </tr>
Dans la colonne opération, liez les événements aux opérations de modification et de suppression.
2. Ajouter et supprimer des fonctions
Fusionner l'ajout de fonctions et les supprimer ensemble rend ces deux fonctions relativement simples.
Lors de l'ajout d'un utilisateur, utilisez la méthode push et ajoutez les informations de l'utilisateur à la fin du tableau list :
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['弹琴', '插画']
});De cette façon, vous peut ajouter un ffff d'utilisateurs.
Lors de la suppression d'un utilisateur, vous pouvez supprimer les données à la position d'index via splice(index, 1), et les données de la page seront automatiquement mises à jour.
3. Fonction de modification
Supposons que les données dans notre couche contextuelle soient selectedlist, puis chaque fois que vous les modifiez, donnez les données à la position d'index à la liste sélectionnée, puis modifiez la liste sélectionnée dans le calque contextuel. On peut également voir les types de données modifiées : zone de texte (nom d'utilisateur, email), bouton radio (sexe), zone de sélection (province), zone de sélection multiple (hobby), ici nous pratiquons principalement le traitement de formulaires ( ). L'affichage du calque contextuel est contrôlé par la variable isActive :
// 修改数据modifyData(index) {this.selected = index; // 修改的位置this.selectedlist = this.list[index];this.isActive = true;
}Avez-vous trouvé un problème lorsque les informations du calque contextuel sont modifiées ? les données du tableau sont également mises à jour simultanément. Mais nous souhaitons nous-mêmes enregistrer les données dans la couche contextuelle du tableau lorsque nous cliquons sur le bouton Enregistrer. La racine du problème réside ici :
this.selectedlist = this.list[index];
Parce que list[index] est une donnée de type Objet, si l'affectation = est utilisée, l'opération d'affectation est une copie superficielle (l'adresse de les données sont modifiées Attribuez une valeur à la variable correspondante au lieu de copier les données spécifiques dans la variable (la variable changera avec le changement de la valeur des données). Selectedlist et list[index] utilisent la même adresse de données et s'obligent mutuellement à le faire. modifier la valeur des données. Nous devons donc ici effectuer une copie complète :
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先转换为字符串,然后再转换
Lorsque l'utilisateur modifie les données, la liste sélectionnée changera. Lorsque vous cliquerez sur le bouton Enregistrer, les données seront re-. enregistré à la position d'index :
/* this.list 数据数组 this.selected 刚才修改的位置 this.selectedlist 需要保存的数据*/Vue.set(this.list, this.selected, this.selectedlist);
4. Fonction de requête
Comme nous l'avons dit dans la section 1, les données de slist sont affichées dans la page. table pour plus de commodité Exécuter l'opération de requête :
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}Chaque fois, les données filtrées sont affectées au tableau slist selon certaines conditions et les données interrogées sont affichées. Ici, notre requête implémente deux petites fonctions :
Une fois que l'utilisateur a saisi un certain caractère, les mots que l'utilisateur peut souhaiter interroger (comme le nom d'utilisateur) sont automatiquement affichés dans une liste ci-dessous. la zone de saisie, etc.)
Mettre à jour de manière synchrone les données dans le tableau
Ici, nous interrogeons par nom d'utilisateur et par e-mail, donc lors du filtrage des données , nous devons détecter l'utilisateur si le nom et l'adresse e-mail contiennent le mot recherché. Nous lions d'abord un événement d'entrée à la zone de saisie et utilisons datalist pour afficher les mots que l'utilisateur peut souhaiter interroger :
<input type="text" placeholder="search" @input="search" list="cars" class="search"> <datalist id="cars"> <option v-for="item in searchlist" :value="item"></option> </datalist>
implémentation de la fonction de recherche, searchlist se trouve sous la zone de saisie. Les mots pouvant être recherchés sont affichés et le tableau ss stocke les données filtrées. Une fois la boucle terminée, la méthode setSlist est configurée pour être appelée pour modifier le tableau slist :
Chaque fois que l'utilisateur saisit ou supprime un caractère, il appellera la méthode de recherche pour effectuer l'opération de requête. Lorsqu'il clique pour afficher la liste de mots, la méthode de recherche sera également appelée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
 jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
 Plugins JS de manipulation de 5 premiers
Feb 28, 2025 am 12:34 AM
Plugins JS de manipulation de 5 premiers
Feb 28, 2025 am 12:34 AM
Plugins JS de manipulation de 5 premiers
 10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
 jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div
 Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console







