
Commencez à apprendre la validation de formulaire AngularJS :
Instructions de validation de formulaire couramment utilisées
1. Vérification des champs obligatoires
Si une saisie de formulaire a été renseignée, ajoutez simplement la balise HTML5 requise sur l'élément du champ de saisie :
2. Longueur minimale
Pour vérifier si la longueur du texte de la saisie du formulaire est supérieure à une certaine valeur minimale, utilisez la commande ng-minleng= "{number}" sur le champ de saisie :
3. Longueur maximale
Pour vérifier si la longueur du texte de la saisie du formulaire est inférieure ou égale à une certaine valeur maximale, utilisez la commande ng-maxlength="{number}" sur le champ de saisie :
4. Correspondance de motifs
Utilisez ng-pattern="/PATTERN/" pour vous assurer que l'entrée correspond à l'expression régulière spécifiée :
5. E-mail
Pour vérifier si le contenu saisi est un e-mail, définissez simplement le type d'entrée sur e-mail comme suit :
Vérifiez si le contenu de l'entrée est un nombre et définissez le type d'entrée sur nombre :
Vérifiez si le contenu d'entrée est une URL, définissez le type d'entrée sur url :
在测试中我们发现,只有当表达式满足验证,才会实时进行双向绑定。同时我们也发现,效果图如下:

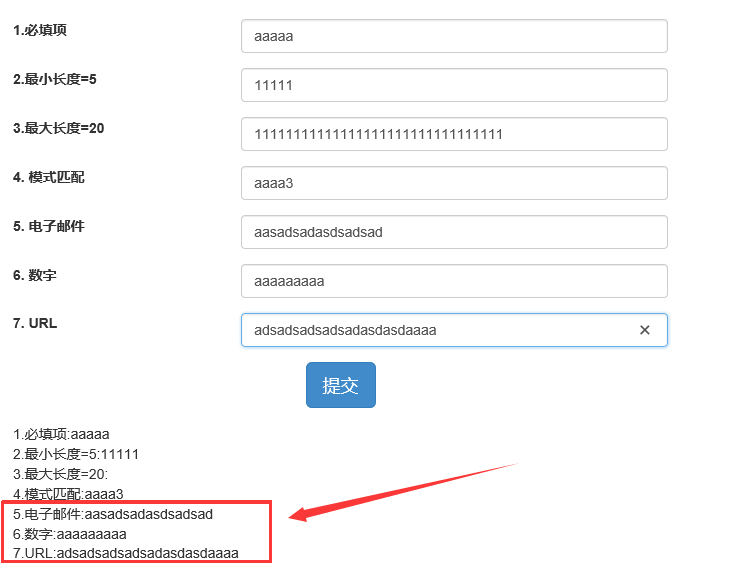
似乎并没有发生什么问题,但是如果我们将其移植到一个队HTML5验证不怎么好的浏览器再来测试一下【本例IE9】,问题来了,某些字段完全没得验证

其实,上面的例子,我们利用了HTML5的验证与ng自有的验证进行了结合,不支持HTML5验证,但ng自由验证运行良好。解决方案很简单,可以使用模式匹配的方式解决这几种情况,也可以自定义验证指令来复写或者重定义验证规则。
屏蔽浏览器对表单的默认验证行为
在表单元素上添加novalidate标记即可,问题是我们怎么知道我们的表单有哪些字段是有效的,那些事非法或者无效的?ng对此也提供了非常棒的解决方案,表单的属性可以在其所属的$scope对象中访问到,而我们又可以访问$scope对象,因此JavaScript可以间接地访问DOM中的表单属性。借助这些属性,我们可以对表单做出实时响应。
可以使用formName.inputFieldName.property的格式访问这些属性。
未修改过的表单
布尔值属性,表示用户是否修改了表单。如果为ture,表示没有修改过;false表示修改过formName.inputFieldName.$pristine;
修改的表单
布尔型属性,当且仅当用户实际已经修改的表单。不管表单是否通过验证:formName.inputFieldName.$dirty
经过验证的表单
布尔型属性,它指示表单是否通过验证。如果表单当前通过验证,他将为true:formName.inputFieldName.$valid
未通过验证的表单:formName.inputFieldName.$invalid
最后两个属性在用于DOM元素的显示或隐藏时是特别有用的。同时,如果要设置特定的class时,他们也非常有用的。
错误
这是AngularJS提供的另外一个非常有用的属性:$error对象。它包含当前表单的所有验证内容,以及它们是否合法的信息。用下面的语法访问这个属性
formName.inputfieldName.$error
如果验证失败,这个属性的值为true;如果值为false,说明输入字段的值通过了验证。
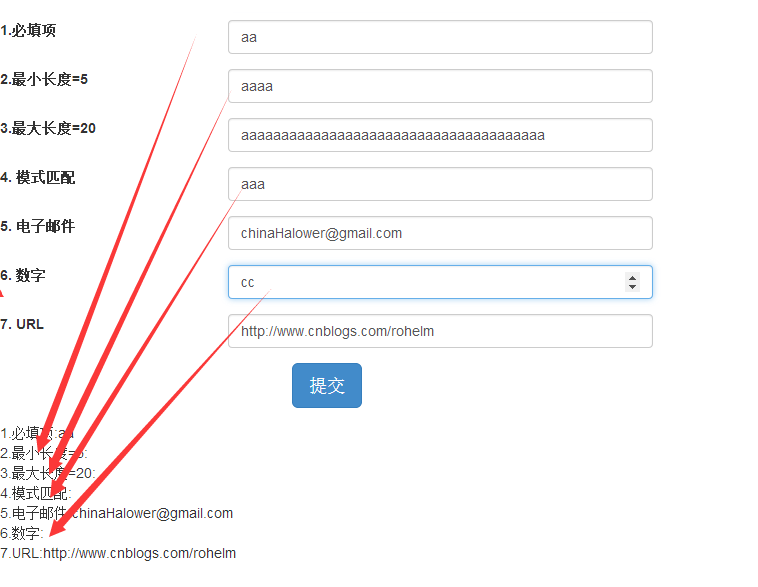
下面我们对这些验证指令进行测试:
<!DOCTYPE html>
<html ng-app="myTest">
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Javascript/angular.min.js"> </script>
<style type="text/css">
body { padding-top: 30px; }
</style>
</head>
<body ng-Controller="MyController">
<div class="col-md-6">
<form role="form" name="myForm" ng-submit="submitForm(myForm.$valid)" class="form-horizontal" novalidate>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="name">1.必填项</label>
</div>
<div class="col-md-8">
<input class="form-control" id="name" name="name" type="text" required ng-model='user.name' />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.name.$dirty && myForm.name.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="minlength">2.最小长度=5</label>
</div>
<div class="col-md-8">
<input type="text" id="minlength" name="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.minlength.$dirty && myForm.minlength.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="maxlength">3.最大长度=20</label>
</div>
<div class="col-md-8">
<input type="text" id="maxlength" name="maxlength" ng-model="user.maxlength" ng-maxlength="20" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.maxlength.$dirty && myForm.maxlength.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="pattern">4. 模式匹配</label>
</div>
<div class="col-md-8">
<input type="text" id="pattern" name="pattern" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\d$/" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.pattern.$dirty && myForm.pattern.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="email">5. 电子邮件</label>
</div>
<div class="col-md-8">
<input type="email" id="email" name="email" ng-model="user.email" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.email.$dirty && myForm.email.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="age">6. 数字</label>
</div>
<div class="col-md-8">
<input type="number" id="age" name="age" ng-model="user.age" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.age.$dirty && myForm.age.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="url"> 7. URL</label>
</div>
<div class="col-md-8">
<input type="url" id="url" name="url" ng-model="user.url" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.url.$dirty && myForm.url.$valid"></span>
</div>
</div>
<div class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="myForm.$invalid" type="submit" value="提交" />
</div>
</form>
</div>
<div class="col-md-12">
1.必填项:{{user.name}}
$pristine 【没修改】:{{myForm.name.$pristine }}
$dirty【修改过】:{{myForm.name.$dirty}}
$invalid【验证失败】:{{myForm.name.$invalid}}
$invalid【验证成功】:{{myForm.name.$valid}}
required:{{myForm.name.$error.required}}
<br>
2.最小长度=5:{{user.minlength}}
$pristine 【没修改】:{{myForm.minlength.$pristine }}
$dirty【修改过】:{{myForm.minlength.$dirty}}
$invalid【验证失败】:{{myForm.minlength.$invalid}}
$invalid【验证成功】:{{myForm.minlength.$valid}}
$error【错误详情】:{{myForm.minlength.$error}} <br>
3.最大长度=20:{{user.maxlength}}
$pristine 【没修改】:{{myForm.maxlength.$pristine }}
$dirty【修改过】:{{myForm.maxlength.$dirty}}
$invalid【验证失败】:{{myForm.maxlength.$invalid}}
$invalid【验证成功】:{{myForm.maxlength.$valid}}
$error【错误详情】:{{myForm.maxlength.$error}} <br>
4.模式匹配:{{user.pattern}}
$pristine 【没修改】:{{myForm.pattern.$pristine }}
$dirty【修改过】:{{myForm.pattern.$dirty}}
$invalid【验证失败】:{{myForm.pattern.$invalid}}
$invalid【验证成功】:{{myForm.pattern.$valid}}
$error【错误详情】:{{myForm.pattern.$error}} <br>
5.电子邮件:{{user.email}}
$pristine 【没修改】:{{myForm.email.$pristine }}
$dirty【修改过】:{{myForm.email.$dirty}}
$invalid【验证失败】:{{myForm.email.$invalid}}
$invalid【验证成功】:{{myForm.email.$valid}}
$error【错误详情】:{{myForm.email.$error}} <br>
6.数字:{{user.age}}
$pristine 【没修改】:{{myForm.age.$pristine }}
$dirty【修改过】:{{myForm.age.$dirty}}
$invalid【验证失败】:{{myForm.age.$invalid}}
$invalid【验证成功】:{{myForm.age.$valid}}
$error【错误详情】:{{myForm.age.$error}} <br>
7.URL:{{user.url}}
$pristine 【没修改】:{{myForm.url.$pristine }}
$dirty【修改过】:{{myForm.url.$dirty}}
$invalid【验证失败】:{{myForm.url.$invalid}}
$invalid【验证成功】:{{myForm.url.$valid}}
$error【错误详情】:{{myForm.url.$error}} <br>
</div>
</body>
</html>
<script type="text/javascript">
angular.module('myTest', [])
.controller('myController', function($scope) {
$scope.submitForm = function(isValid) {
if (!isValid) {
alert('验证失败');
}
};
}
);
</script>
效果如下:

同时,ng针对这几种验证指令,针对性的设置了一些css样式
它们包括:
.ng-valid { }
.ng-invalid { }
.ng-pristine { }
.ng-dirty { }
/* really specific css rules applied by angular */
.ng-invalid-required { }
.ng-invalid-minlength { }
.ng-valid-max-length { }
它们对应着表单输入字段的特定状态。
例如当某个字段中的输入非法时,.ng-invlid类会被添加到这个字段上。 你可以编辑自己喜欢的CSS . 你可以私有定制化这些类来实现特定的场景应用.
但是,默认的验证指令不一定能够,完全满足我们的真实应用场景,ng同样提供的自定义验证指令的功能。
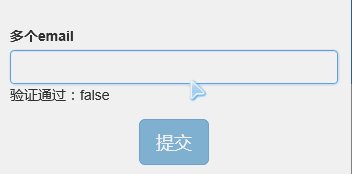
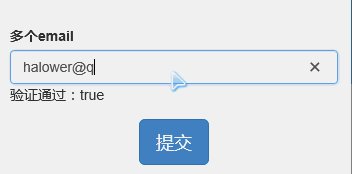
首先我们来看一个简单的例子:
angular.module("myTest", [])
.directive('multipleEmail', [function () {
return {
require: "ngModel",
link: function (scope, element, attr, ngModel) {
if (ngModel) {
var emailsRegexp = /^([a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;;]?)+$/i;
}
var customValidator = function (value) {
var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);
ngModel.$setValidity("multipleEmail", validity);
return validity ? value : undefined;
};
ngModel.$formatters.push(customValidator);
ngModel.$parsers.push(customValidator);
}
};
}])页面Html部分代码如下:
<form class="form-horizontal" role="form" id="custom_form" name="custom_form" novalidate>
<div class="form-group">
<label class="col-sm-2 control-label">多个email</label>
<div class="col-sm-10">
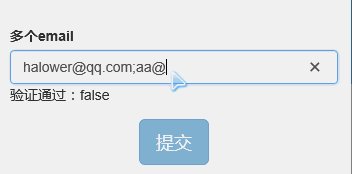
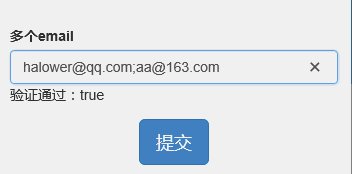
<input multiple-email name="user_email" ng-model="user.email" required class="form-control" placeholder="自定义验证,多个邮箱地址,以“;”或者“;”分割" />
验证通过:{{custom_form.user_email.$valid}}
</div>
</div>
<div class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="custom_form.$invalid" type="submit" value="提交" />
</div>
</form>
코드는 매우 간단하며, 효과는 다음과 같습니다.

이 코드는 매우 간단하지만 ngModelController의 몇 가지 중요한 속성을 포함합니다
$viewValue
$viewValue 속성은 뷰를 업데이트하는 데 필요한 실제 문자열을 보유합니다.
$model값
$modelValue는 데이터 모델에 의해 유지됩니다. $modelValue 및 $viewValue는 $parser 파이프라인이 작동하는지 여부에 따라 다를 수 있습니다.
$파서
$parsers의 값은 사용자가 컨트롤러와 상호작용하고 ngModelController의 $setViewValue() 메서드가 호출될 때의 값입니다. 사용자가 컨트롤러와 상호 작용하면 ngModelController의 $setViewValue() 메서드가 호출될 때 파이프라인 형태로 함수가 하나씩 호출됩니다. DOM에서 ngModel이 읽은 값은 $parsers의 함수로 전달되고 그 안에 있는 파서에 의해 처리됩니다. 값을 처리하고 수정하기 위한 것입니다.
참고: ngModel.$setViewValue() 함수는 범위에서 뷰 값을 설정하는 데 사용됩니다.
ngModel.$set ViewValue() 함수는 하나의 매개변수를 받을 수 있습니다.
value(문자열): value 매개변수는 ngModel 인스턴스에 할당하려는 실제 값입니다.
이 메서드는 컨트롤러의 로컬 $viewValue를 업데이트한 다음 해당 값을 모든 $parser 함수(유효성 검사기 포함)에 전달합니다. 값이 구문 분석되고 $parser 파이프라인의 모든 함수가 호출되면 값이 $modelValue 속성에 할당되고 지시문의 ng-model 속성에서 제공하는 표현식에 전달됩니다. 마지막으로 모든 단계가 완료되면 $viewChangeListeners의 모든 리스너가 호출됩니다. $setViewValue() 호출만으로는 새로운 다이제스트 루프가 트리거되지 않으므로 지시문을 업데이트하려면 $viewValue를 설정한 후 다이제스트를 수동으로 트리거해야 합니다. $setViewValue() 메서드는 사용자 정의 명령에서 사용자 정의 이벤트를 수신하는 데 적합합니다(예: 콜백 함수와 함께 jQuery 플러그인 사용). 콜백 중에 $viewValue를 설정하고 다이제스트 루프를 실행하려고 합니다.
$포맷터
$formatters의 값은 함수의 배열로, 데이터 모델의 값이 변경되면 파이프라인 형태로 함수가 하나씩 호출됩니다. . $parser 파이프라인에는 영향을 주지 않으며 이 값에 바인딩된 컨트롤에 표시될 수 있도록 값의 형식을 지정하고 변환하는 데 사용됩니다.
$viewChangeListener
$viewChangeListeners의 값은 뷰의 값이 변경될 때 파이프라인 형태로 함수가 하나씩 호출되는 함수의 배열입니다. $viewChangeListeners를 통해 $watch를 사용하지 않고도 비슷한 동작을 수행할 수 있습니다. 이러한 함수에는 반환 값이 무시되므로 반환 값이 필요하지 않습니다.
$오류
$error 객체에는 검증에 실패한 유효성 검사기의 이름과 해당 오류 메시지가 저장됩니다.
$원래
$pristine의 값은 부울이며 사용자가 컨트롤을 수정했는지 여부를 알려줄 수 있습니다.
$dirty
$dirty의 값은 $pristine의 반대이며 사용자가 컨트롤과 상호 작용했는지 여부를 알려줄 수 있습니다.
$유효
$valid 값은 현재 컨트롤에 오류가 있는지 여부를 알려줄 수 있습니다. 오류가 있으면 값은 false이고 오류가 없으면 true입니다.
$잘못됨
$invalid 값은 현재 컨트롤에 하나 이상의 오류가 있는지 여부를 알려줄 수 있으며 해당 값은 $valid와 반대입니다.
위 내용은 이 글의 전체 내용입니다. AngularJS 양식 검증을 구현하는 모든 분들께 도움이 되기를 바랍니다.
 Comment être invisible en ligne sur TikTok
Comment être invisible en ligne sur TikTok
 Comment arrêter après avoir exécuté la commande nohup
Comment arrêter après avoir exécuté la commande nohup
 Comment supprimer la bordure de la zone de texte
Comment supprimer la bordure de la zone de texte
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Comment accéder au site Web 404
Comment accéder au site Web 404
 Qu'est-ce que la topologie de réseau en étoile ?
Qu'est-ce que la topologie de réseau en étoile ?
 La différence entre concat et push dans JS
La différence entre concat et push dans JS
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro