 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment l'effet d'animation de rebond JavaScript est-il implémenté ?
Comment l'effet d'animation de rebond JavaScript est-il implémenté ?
Comment l'effet d'animation de rebond JavaScript est-il implémenté ?
JavaScriptComment obtenir l'effet d'animation de rebond ? Laissez-moi vous le présenter en détail à travers le code.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
// timer = window.setTimeout(move,10)//这里有一个问题,点击按钮第一次target的值是有的,但是第二次通过setTimeout执行的时候没有给target进行传值。是undefined
timer = window.setTimeout(function(){
move(target);
},10)//这样使用匿名函数包裹一下,就解决了上面的问题,但是这样写性能不好,因为每一次到达时间的时候,都需要执行一次匿名函数(形成一个私有的作用域),在匿名函数中再执行move,但是move中需要用到的数据值在第一次执行的move方法中,需要把匿名函数形成的这个私有的作用域作为跳板找到之前的,这样就导致了匿名函数形成的这个私有的作用域不能销毁
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
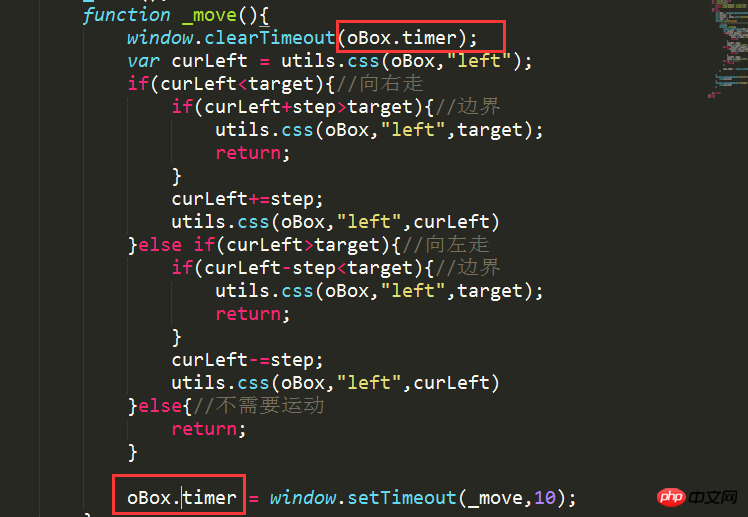
</html>Afin de résoudre le problème de mauvaises performances ci-dessus, voici un code optimisé : un package de fonctions y est utilisé, de sorte qu'il n'est qu'un créé par la fonction move. La portée privée n'est pas détruite. Lorsque _move est exécuté, move sera naturellement détruit.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
_move();
function _move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
timer = window.setTimeout(_move,10);
}
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>Remarque : Afin de permettre à l'élément actuel d'exécuter une seule animation à la fois (lorsque l'animation suivante démarre, effacez d'abord le timer de l'animation précédente) : Assurez-vous que la variable actuelle qui reçoit la valeur de retour du minuteur pour toutes les animations de l'élément doit être partagée. Il existe deux manières : 1. Réception globale (par exemple, le code ci-dessus var timer = null) 2. Ajoutez des attributs personnalisés à. l'élément (comme le montre la figure ci-dessous)

Résumé : De ce qui précède, nous pouvons tirer quatre règles d'optimisation de l'animation :
1. Jugement des limites et la taille du pas
2. Éliminez les inutiles Minuterie
3. Lorsque la fonction externe doit transmettre des paramètres, vous pouvez imbriquer une couche de fonctions à l'intérieur pour éviter l'accumulation de portées.
4. Stockez la valeur de retour du minuteur dans l'attribut personnalisé de l'élément pour éviter les conflits de variables globales et les exécutions multiples d'animations en même temps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer la fonction de démarrage du clavier sur une carte mère GIGABYTE (activer le mode de démarrage du clavier sur la carte mère GIGABYTE)
Dec 31, 2023 pm 05:15 PM
Comment configurer la fonction de démarrage du clavier sur une carte mère GIGABYTE (activer le mode de démarrage du clavier sur la carte mère GIGABYTE)
Dec 31, 2023 pm 05:15 PM
Comment configurer le démarrage du clavier sur la carte mère de Gigabyte Tout d'abord, s'il doit prendre en charge le démarrage du clavier, il doit s'agir d'un clavier PS2 ! ! Les étapes de configuration sont les suivantes : Étape 1 : appuyez sur Suppr ou F2 pour entrer dans le BIOS après le démarrage, et entrez dans le mode avancé (avancé) du BIOS. Les cartes mères ordinaires entrent dans le mode EZ (facile) de la carte mère par défaut. pour appuyer sur F7 pour passer au mode avancé. Les cartes mères de la série ROG entrent dans le BIOS par défaut (nous utilisons le chinois simplifié pour démontrer) Étape 2 : Sélectionnez - [Avancé] - [Gestion avancée de l'alimentation (APM)] Étape 3 : Recherchez l'option [Réveil par le clavier PS2] Étape 4 : Cette option est désactivée par défaut. Après avoir tiré vers le bas, vous pouvez voir trois options de configuration différentes, à savoir appuyer sur [barre d'espace] pour allumer l'ordinateur, appuyer sur groupe.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment activer la connexion directe d'une carte graphique indépendante sur Shenzhou Xuanlong m7e8s3 ?
Jan 04, 2024 am 09:24 AM
Comment activer la connexion directe d'une carte graphique indépendante sur Shenzhou Xuanlong m7e8s3 ?
Jan 04, 2024 am 09:24 AM
Comment activer la connexion directe de la carte graphique indépendante du Shenzhou Xuanlong m7 Pour activer la fonction de connexion directe de la carte graphique indépendante du Shenzhou Xuanlong m7, vous pouvez suivre les étapes suivantes : 1. Tout d'abord, assurez-vous d'avoir installé le pilote de la carte graphique indépendante. Vous pouvez vous rendre sur le site officiel de Shenzhou ou sur le site officiel du fabricant indépendant de la carte graphique pour télécharger et installer le dernier pilote adapté à votre modèle de carte graphique. 2. Sur le bureau de l'ordinateur, cliquez avec le bouton droit sur un espace vide et sélectionnez « Panneau de configuration NVIDIA » dans le menu contextuel (s'il s'agit d'une carte graphique AMD, sélectionnez « Paramètres AMDradeon »). 3. Dans le panneau de configuration, recherchez « Paramètres 3D » ou une option du même nom et cliquez pour entrer. 4. Dans « Paramètres 3D », vous devez rechercher « Paramètres globaux » ou une option du même nom. Ici, vous pouvez spécifier l'utilisation d'un nom unique
 Comment distinguer les vraies et fausses boîtes à chaussures de chaussures Nike (maîtrisez une astuce pour les identifier facilement)
Sep 02, 2024 pm 04:11 PM
Comment distinguer les vraies et fausses boîtes à chaussures de chaussures Nike (maîtrisez une astuce pour les identifier facilement)
Sep 02, 2024 pm 04:11 PM
En tant que marque de sport de renommée mondiale, les chaussures Nike ont attiré beaucoup d'attention. Cependant, il existe également un grand nombre de produits contrefaits sur le marché, notamment de fausses boîtes à chaussures Nike. Distinguer les véritables boîtes à chaussures des fausses est crucial pour protéger les droits et les intérêts des consommateurs. Cet article vous fournira quelques méthodes simples et efficaces pour vous aider à faire la distinction entre les vraies et les fausses boîtes à chaussures. 1 : Titre de l'emballage extérieur En observant l'emballage extérieur des boîtes à chaussures Nike, vous pouvez découvrir de nombreuses différences subtiles. Les véritables boîtes à chaussures Nike contiennent généralement des matériaux en papier de haute qualité, doux au toucher et sans odeur âcre évidente. Les polices et les logos des boîtes à chaussures authentiques sont généralement clairs et détaillés, et il n'y a pas de flou ni d'incohérence de couleur. 2 : titre de marquage à chaud du logo. Le logo sur les boîtes à chaussures Nike est généralement imprimé à chaud. La partie de marquage à chaud sur la boîte à chaussures authentique s'affichera.
 Quelle est la résolution du Savior y7000p lors de la lecture de CF (comment régler le plein écran lors de la lecture de CF sur Savior y7000)
Jan 07, 2024 am 10:13 AM
Quelle est la résolution du Savior y7000p lors de la lecture de CF (comment régler le plein écran lors de la lecture de CF sur Savior y7000)
Jan 07, 2024 am 10:13 AM
Quelle est la résolution du Savior Y7000P lors de la lecture de CF ? La résolution du Savior Y7000P lors de la lecture de CF est de 1920*1080. Cet ordinateur étant équipé d'une carte graphique GTX1650 et d'un processeur i5-9300H, ses performances sont relativement bonnes et suffisantes pour répondre aux besoins de jeux comme CF. Dans le même temps, 1920*1080 est la résolution actuelle des moniteurs d'e-sport grand public, et la qualité et la clarté de l'image sont suffisantes. De plus, si certains joueurs ont des exigences plus élevées, vous pouvez réduire de manière appropriée les paramètres de qualité d'image du jeu pour obtenir une expérience de jeu plus fluide. Afin de profiter d'une expérience visuelle plus claire, vous pouvez régler la résolution du Savior y7000p à 2560*1400. De cette façon, vous pourrez profiter d’un affichage d’image de meilleure qualité. Equipé du modèle Savior Y7000P 2022
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.





