
Cet article présente principalement des informations pertinentes sur les invites HTML5 Validation de formulaire ayant échoué. Les amis dans le besoin peuvent se référer à
Avant-propos
.Lorsque les enfants du front-end écrivent des pages, ils tomberont inévitablement dans le piège de la validation de formulaire. À ce stade, nous devons nous agenouiller car nous devons écrire un tas de js pour vérifier. Mais depuis H5 après son émergence. , de nombreuses vérifications d'expressions courantes ont été mises en œuvre pour nous, réduisant considérablement notre fardeau, tout comme les suivantes :
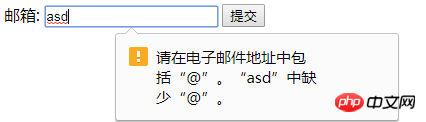
Vérification de l'adresse e-mail :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
La vérification des e-mails est prise en charge par H5 lui-même, mais les scénarios et les situations que nous souhaitons vérifier sont divers, alors que devons-nous faire ? Devrions-nous utiliser Js en retour ? Évidemment, ce n'est pas si pénible, car H5 ? fournit le modèle attribut, nous permettant de faire notre propre truc ! Nous pouvons spécifier l'expression régulière dans le modèle. Tant que l'expression régulière est bien écrite, il n'y aura pas de soucis. à propos de la vérification !
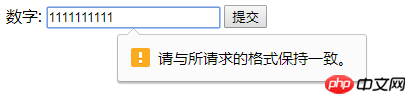
Limitation régulière à 11 chiffres :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
Question
Vous pouvez l'essayer Lorsque vous entrez un nombre autre que 11 chiffres, une erreur sera signalée. Mais je me demande si vous avez découvert un. phénomène douloureux ? Autrement dit, si nous utilisons la méthode du modèle pour valider le formulaire. Lorsque la validation échoue, ses invites sont cohérentes avec le format demandé. Oh mon Dieu, comment nos utilisateurs savent-ils quel est le format demandé ? laissez-les voir le code source. Si tel est le cas, nous n'avons même pas besoin d'écrire la page, demandez-leur simplement de nous donner l'argent, je plaisante~
Solution
S'il y a un problème, il faut le résoudre. Après avoir longuement programmé pour Google, nous avons finalement trouvé une bonne solution :
oninvalid : déclenché lorsque le la valeur de l'élément d'entrée soumis est une valeur invalide (ici, la vérification régulière échoue)
sur un événement invalide. oninvalid appartient à l'événement Form.
setCustomValidity() : Il s'agit de la méthode JS intégrée de HTML5, utilisée pour personnaliser les informations d'invite.
Il s'avère que vous pouvez personnaliser les invites via oninvalid et setCustomValidity, alors c'est facile à faites. Modifiez le code source comme suit ; Quel type de données doivent être saisies, afin que les utilisateurs puissent mieux modifier leur saisie !
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 Quel format est le pdf
Quel format est le pdf