Qu'est-ce que le cache d'applications ?
Origine
Les pages Web avant HTML5 étaient toutes sans connexion et devaient être connectées à Internet pour y accéder. C'est en fait une fonctionnalité du Web. Ce n'est pas un gros problème pour les PC à cette époque, mais à l'ère de l'Internet mobile, l'emplacement des terminaux des appareils n'est plus fixe et repose sur des signaux sans fil. La fiabilité du réseau est devenue réduite, par exemple si vous êtes assis sur un ordinateur. train et passer par un tunnel (15 minutes), vous ne pourrez pas accéder au site web Ceci est très nuisible au web, par exemple pour les pages comme "ecmascript Collection" qui sont conçues pour la lecture.
html5 a introduit le fichier manifeste de cache. Alors, qu’est-ce que le manifeste du cache, nous en parlerons ensuite.
Qu'est-ce que le cache d'application ?
HTML5 introduit la mise en cache des applications, ce qui signifie que les applications Web peuvent être mises en cache et accessibles sans connexion Internet.
La mise en cache des applications apporte trois avantages aux applications :
Navigation hors ligne : les utilisateurs peuvent utiliser les applications lorsqu'ils sont hors ligne
Vitesse : les ressources mises en cache se chargent plus rapidement
Réduire le serveur charger - le navigateur téléchargera uniquement les ressources mises à jour ou modifiées à partir du serveur.
Versions prises en charge
Tous les principaux navigateurs le prennent en charge, à l'exception d'IE8 et IE9.
Technologie de stockage hors ligne
HTML5 propose deux technologies majeures de stockage hors ligne : le stockage local et le cache d'application, qui ont tous deux des scénarios d'application là-bas traditionnels ; sont des technologies de stockage hors ligne pour les cookies.
Après la pratique, nous pensons que le stockage local devrait stocker certaines données ajax non critiques, ce qui est la cerise sur le gâteau.
Le cache d'application est utilisé pour stocker des ressources statiques ; , ce qui est toujours la cerise sur le gâteau ;
Et le cookie ne peut enregistrer qu'un petit morceau de texte (4096 octets), il ne peut donc pas stocker de grandes données. au-dessus de la technologie de mise en cache, et comme HTTP est sans état, le serveur doit Pour distinguer si la demande provient du même serveur, une chaîne d'identification est requise, et cette tâche est complétée par des cookies. Ce texte sera transmis entre. le serveur et le navigateur à chaque fois pour vérifier les autorisations de l'utilisateur.
Les scénarios d'application d'Application Cache sont donc différents, donc l'utilisation est incohérente.
Cache d'applicationIntroduction
L'utilisation du Cache d'application nécessite deux aspects de travail :
① Le serveur doit maintenir une liste de manifestes
② Seul un simple paramétrage est nécessaire sur le navigateur
<html manifest="demo.appcache">
Illustration avec un exemple :
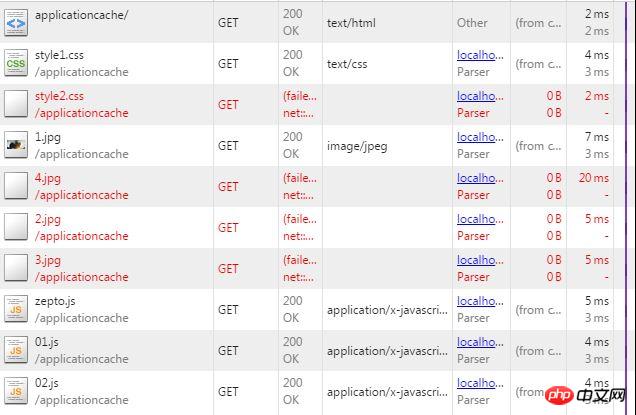
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
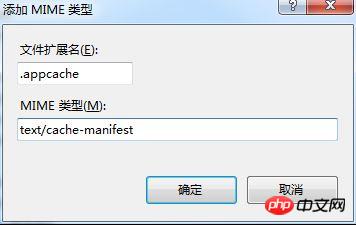
Premier de tout ce que j'ai signalé une erreur ici :
Application Cache Error event: Manifest fetch failed (404)
La raison de cette erreur est la suivante : le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest". Il doit être configuré sur le serveur Web, différents serveurs sont différents

\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.jsDe cette façon, il peut être appliqué hors ligne même si le réseau est déconnecté à ce moment. , ces fichiers sont toujours là. Peut accéder à

Une chose à noter ici est que si /index.html n'est pas inclus ici, il mettra en cache "applicationcache/". , c'est index.html
Le fichier manifeste peut être divisé en trois parties :
CACHE MANIFEST - les fichiers répertoriés sous cette rubrique seront mis en cache après le premier téléchargement
RÉSEAU - les fichiers répertoriés sous cette rubrique nécessitent une connexion au serveur qui ne sera pas mis en cache
REMPLI - Les fichiers répertoriés sous cette rubrique précisent la page de secours lorsque la page est inaccessible (comme une page 404)

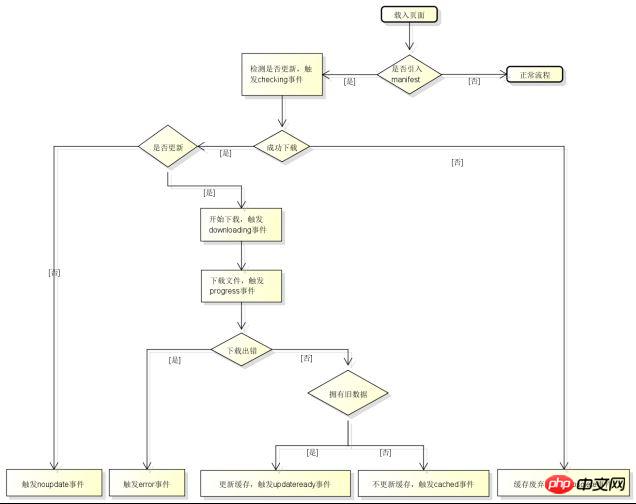
Comme le montre l'image, HTML5 définit plusieurs points événement, mais nous n'utilisons généralement pas activement js pour faire fonctionner quoi que ce soit. Dans la plupart des cas, nous nous en remettons entièrement. sur le traitement du navigateur.
Limite de taille
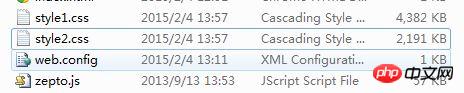
La limite de taille du Cache Application est unifiée à 5M Je vais faire un test ici :

Comme indiqué, les deux fichiers CSS dépassent encore 5 Mo à ce moment
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
Comme indiqué, style2 ne peut plus être mis en cache. Cela va Quel problème cela pose-t-il ?
Par exemple, le canal A conserve son propre cache d'application, et le canal B conserve également le sien. À ce moment-là, si l'utilisation du canal A atteint un pic, tous les caches du canal B deviendront invalides, donc :
Il est recommandé que le cache d'application stocke les ressources publiques plutôt que les ressources professionnelles
Certains problèmes
由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});由上例可以知道,缓存的不只是显示定义的文件,比如上例中的applicationcache/时便会默认保存index.html为映射的数据,并且包含demo.appcache文件,很多时候会遇到一次文件更新线上老是不更新,这个时候随便在manifest配置文件中做一点修改即可更新。
比如我们将这里代码做一个改变:
<html manifest="demo.appcache"> =>
这个时候如果不做demo.appcache的更新的话,缓存将不会更新,原因是index.html被缓存了,检测的仍然是原manifest清单
各个页面统一管理自己的manifest清单,意思是a页面配置了common.js,b页面也配置了common.js,意思是a页面更新后,b页面的manifest不更改的话,b页面依旧读取的是老版本的文件,这个有一定道理却也有一定浪费,需要公共页面做处理。
总结
从可用性与易用性来说,Application Cache是值得使用的,但是最好是做静态资源的缓存,真正要实现离线应用还得花更多的功夫呢!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






