
Cet article présente principalement le canevas Html5. L'élément canvas est utilisé pour dessiner des graphiques sur des pages Web. Les amis intéressés peuvent apprendre ensemble
1 L'utilisation du canevas
1. Créez d'abord un canevas (canvas)
<canvas id=”myCanvas” width=”200” height=”100” style=”border:1px solid #000000”></canvas>
2. Utilisez JavaScript pour dessiner des images
<script>
Var c=document.getElementByID(“myCanvas”)//得到画布
Var ctx=c.getContext(“2d”);//得到画笔
Cxt.fillStyle=”#FF0000”;//填充颜色
Cxt.fillRect(0,0,150,75);//规定顶点
</script>3. Canvas - Path
moveTo(x,y) définition Coordonnée de début de ligne
lineTo(x,y) définit la coordonnée de fin de ligne
1, définition du canevas
<canvas id="myCanvas" width="400" height="200">
La valeur par défaut < Canvas> Canvas affichera un rectangle vierge sans bordure sur la page. Afin de lui faire afficher le contour, ajoutez-lui une bordure en pointillés en définissant des règles de style :
canvas {
border: 1px dashed black;
}2, récupérez l'objet contextuel Canvas
Pour terminer la tâche dessin, nous devons d'abord obtenir l'objet
L'exemple suivant montre l'obtention du contexte de dessin lorsque la page est chargée :
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//这里写绘图代码
}
</script>3, tracez une ligne droite
(1) Tracez une ligne droite commençant à (50,50) et se terminant à (150,150)
context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

(2) Utilisez les attributs lineWidth et StrokeStyle pour définir respectivement la largeur et la couleur de la ligne
//线条宽度 context.lineWidth = 10; //线条颜色(支持颜色编码与rgb()函数) context.strokeStyle = "#cd2828"; context.strokeStyle = "rgb(205,40,40)"; context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

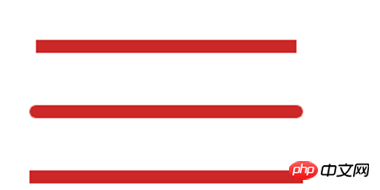
(3) Utilisez l'attribut lineCap pour définir la forme des deux extrémités de la ligne (type de tête de ligne) :
bout : tête carrée ( valeur par défaut)
rond : tête ronde
carré : tête carrée allongée (l'effet est similaire à celui du bout, mais cela ajoutera la moitié de la largeur de ligne aux deux extrémités de la ligne)
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//线条宽度
context.lineWidth = 10;
//线条颜色
context.strokeStyle = "#cd2828";
//第一条直线,默认方头
context.moveTo(50, 50);
context.lineTo(250, 50);
context.stroke();
//第二条直线,使用圆头
context.beginPath();
context.moveTo(50, 100);
context.lineTo(250, 100);
context.lineCap = "round";
context.stroke();
//第三条直线,使用加长方头
context.beginPath();
context.moveTo(50, 150);
context.lineTo(250, 150);
context.lineCap = "square";
context.stroke();
Remarque : Le BeginPath( ) du contexte de dessin
est ci-dessus. L'exemple montre que chaque fois que vous commencez à dessiner un nouveau segment de ligne, la méthode startPath() doit être appelée.
Sans cette étape, chaque fois que Stroke() est appelé, le segment de ligne d'origine sur le canevas sera redessiné. Tout comme dans l'exemple ci-dessus, les propriétés du contexte doivent être modifiées lors du dessin d'un nouveau segment de ligne. Si la méthode startPath() n'est pas appelée, la ligne droite d'origine sera également dessinée en utilisant le nouveau style.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 Comment résoudre l'accès refusé
Comment résoudre l'accès refusé
 Quelle est la fonction du téléphone portable NFC ?
Quelle est la fonction du téléphone portable NFC ?
 Que sont les constantes de caractère
Que sont les constantes de caractère