
Il y a un petit établissement privé d'apprentissage de l'anglais près de chez moi. Les enseignants étrangers embauchés là-bas sont tous des enseignants étrangers informels. Presque tous les enseignants étrangers m'ont dit que les enfants des pays anglophones n'apprennent jamais les symboles phonétiques. ils les voient prononcer. Cela nous surprend, nous les étudiants qui devons apprendre l’anglais en regardant des symboles phonétiques. Les caractères chinois ont du pinyin, et l'anglais a aussi des symboles phonétiques pour nous. Les caractères japonais et le coréen ont également des symboles phonétiques. Au Japon, la méthode d'impression pour marquer les symboles phonétiques sur le texte est appelée « Ruby » ou « rubi ». Il existe également une balise HTML spécialement utilisée pour afficher des symboles phonétiques ou des annotations . Elle s'appelle ruby, qui adopte cet idiome de l'industrie de l'imprimerie japonaise. Bien sûr, il existe un langage de programmation également appelé Ruby, ce qui est deux choses différentes, alors ne les confondez pas.

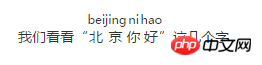
ImageDémo :

Description de la syntaxe Ruby
— Utilisez-la pour entourer le contenu du texte qui nécessite des commentaires ou une notation phonétique.
Échantillon de code
<ruby> 北<rp>(</rp><rt>bei</rt><rp>)</rp> 京<rp>(</rp><rt>jing</rt><rp>)</rp> </ruby>
L'effet d'affichage de ce code est l'effet démontré par l'exemple ci-dessus. Le texte en
rt sera affiché en haut pour les articles affichés horizontalement. Pour le texte affiché verticalement, il apparaîtra à droite. Si vous pensez que la police des symboles phonétiques est trop grande, vous pouvez utiliser CSS pour la définir sur une petite police.
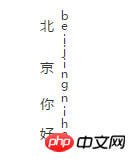
Ce qui suit est un exemple vertical :

Prise en charge du navigateur
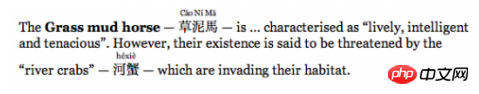
Pour les navigateurs qui ne prennent pas en charge les balises Ruby, rp Le contenu dans la marque sera affiché. Vous pouvez comparer l’image ci-dessous avec l’image ci-dessus pour voir la différence. L'image ci-dessous est l'effet d'affichage dans un navigateur qui ne prend pas en charge la balise ruby :

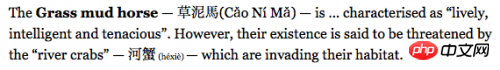
Les dernières versions de Firefox, Google et d'autres navigateurs prennent en charge cette balise.
Cette balise prend également en charge l'imbrication et affiche des annotations à double couche.
Utilisez cette balise pour afficher du texte chinois et anglais, et l'effet est très bon.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!