
Il existe de plus en plus de programmes C/S construits sur la base de js et du noyau du navigateur Web, tels que la version de bureau WeChat (basée sur duilib et cef), VS CODE (basée sur electronic), etc. Pour des raisons de compréhension, J'ai récemment appris l'électron. Qu'est-ce que l'électron en particulier et ce qu'il peut faire ? Je n'entrerai pas dans les détails ici. Il existe de nombreuses introductions connexes sur Internet. Ici, je présente principalement comment développer des applications électroniques sous VS2017.
Installez node.js et npm.
Installez vs2017, le package de développement web node.js doit être installé.

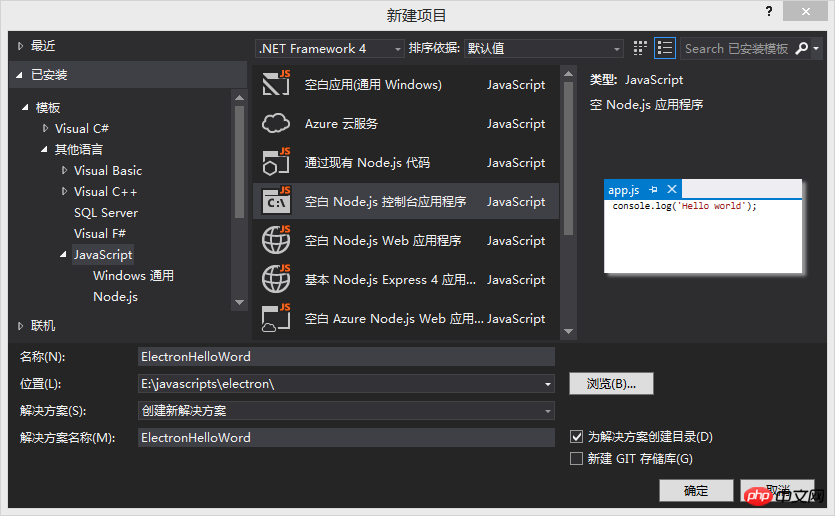
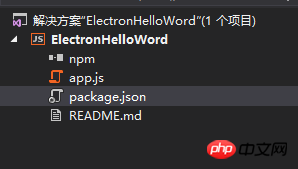
La structure du projet créé est la suivante :

Référence :
1. Ouvrez package.json et ajoutez :
"dependencies": {"electron": "^1.6.6"}Le contenu final est le suivant :
{"name": "electron-hello-word","version": "0.0.0","description": "ElectronHelloWord","main": "app.js?1.1.11","author": {"name": "Starts_2000"},"dependencies": {"electron": "^1.6.6"}
}2. Ouvrez app.js et saisissez le contenu suivant :
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow() {// Create the browser window.win = new BrowserWindow({ width: 800, height: 600 })// and load the index.html of the app. win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true}))// Open the DevTools. win.webContents.openDevTools()// Emitted when the window is closed.win.on('closed', () => {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.win = null})
}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {
createWindow()
}
})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.3. Créez un nouveau fichier index.html
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using node<script>document.write(process.versions.node)</script>, Chrome<script>document.write(process.versions.chrome)</script>, and Electron<script>document.write(process.versions.electron)</script>.</body></html>
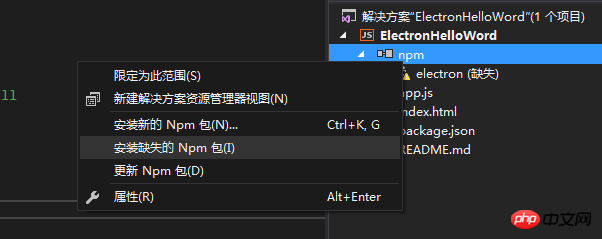
1. 🎜>
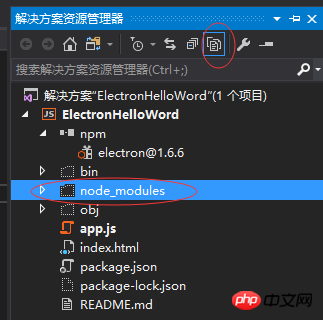
 Vous pouvez le voir après une installation réussie. Cliquez sur Afficher tous les fichiers au-dessus de la solution et vous pouvez voir
Vous pouvez le voir après une installation réussie. Cliquez sur Afficher tous les fichiers au-dessus de la solution et vous pouvez voir
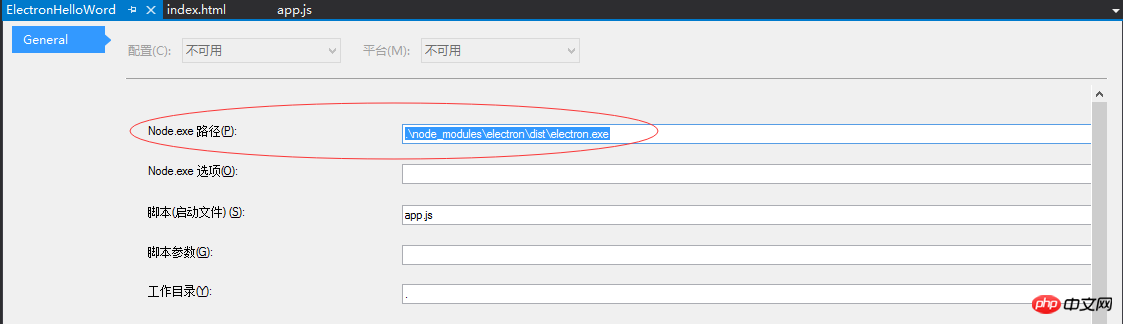
 2. Définissez le projet. Chemin Node.exe vers :
2. Définissez le projet. Chemin Node.exe vers :
.\node_modules\electron\dist\electron.exe
 Exécutez la solution et vous pourrez voir l'exemple Hello Word d'électron :
Exécutez la solution et vous pourrez voir l'exemple Hello Word d'électron :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!