Que sont les objets prototypes et les chaînes prototypes en js
En Javascript, tout est objet, mais les objets sont également différents, et ils peuvent être grossièrement divisés en deux catégories, à savoir : Objet commun Objet et Objet fonction Fonction.
De manière générale, Les objets générés via new Function sont des objets fonction, et les autres objets sont des objets ordinaires.
Exemple :
|
1
2 3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
function f1(){ //todo
}var f2 = function(){
//todo
};var f3 = new Function('x','console.log(x)');
var o1 = {}; var o2 = new Object();
var o3 = new f1();
console.log( typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);>> function function function object object object
|
f1 est une déclaration de fonction , la manière la plus courante de définir une fonction, f2 est en fait une fonction anonyme. Cette fonction anonyme est attribuée à f2, qui est une expression de fonction peu courante, mais c'est aussi un objet fonction.
Function est un objet fourni avec JS. Lorsque f1 et f2 sont créés, JS construira automatiquement ces objets via new Function(). Par conséquent, ces trois objets sont tous créés via new Function().
Il existe deux manières de créer des objets en Javascript : les littéraux d'objet et l'utilisation de nouvelles expressions. La création de o1 et o2 correspond à ces deux méthodes. Concentrons-nous sur o3. Si vous utilisez les idées Java et C# Pour comprendre, o3 est un objet instance de f1, et o3 et f1 sont du même type, du moins je le pensais, mais ce n'est pas vrai...
Alors, comment le comprenez-vous ? voir si o3 passe une nouvelle fonction. Ce qui est généré ne l'est évidemment pas, puisque ce n'est pas un objet fonction, c'est un objet ordinaire.
Après une simple compréhension des objets fonction et des objets ordinaires, jetons un coup d'œil au prototype et à la chaîne de prototypes en Javascript :
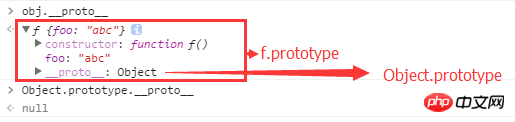
En JS, chaque fois qu'un objet fonction f1 est créé, il y a certains attributs intégrés à l'objet, notamment prototype et __proto__ prototype est l'objet prototype, qui enregistre certains attributs et méthodes de f1.
Il est à noter que le prototype est invisible pour f1, c'est-à-dire que f1 ne cherchera pas les propriétés et méthodes dans le prototype.
|
1
3
|
fonction f(){}
f.prototype.foo = "abc";console.log(f.foo); //undefined
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.
 À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
En C++, il y a trois points à noter lorsqu'une fonction renvoie un objet : Le cycle de vie de l'objet est géré par l'appelant pour éviter les fuites mémoire. Évitez les pointeurs suspendus et assurez-vous que l'objet reste valide après le retour de la fonction en allouant dynamiquement de la mémoire ou en renvoyant l'objet lui-même. Le compilateur peut optimiser la génération de copie de l'objet renvoyé pour améliorer les performances, mais si l'objet est transmis par sémantique de valeur, aucune génération de copie n'est requise.
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez
 Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Les fonctions PHP peuvent encapsuler des données dans une structure personnalisée en renvoyant un objet à l'aide d'une instruction return suivie d'une instance d'objet. Syntaxe : functionget_object():object{}. Cela permet de créer des objets avec des propriétés et des méthodes personnalisées et de traiter les données sous forme d'objets.
 Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Présentation de la nouvelle carte de Genshin Impact version 4.4 Friends, la version Genshin Impact 4.4 a également inauguré le Sea Lantern Festival à Liyue. Dans le même temps, une nouvelle zone de carte sera lancée dans la version 4.4 appelée Shen Yu Valley. Selon les informations fournies, Shen Yugu fait en fait partie du village de Qiaoying, mais les joueurs sont plus habitués à l'appeler Shen Yugu. Maintenant, laissez-moi vous présenter la nouvelle carte. Introduction à la nouvelle carte de Genshin Impact version 4.4. La version 4.4 ouvrira "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" et "Laixin Mountain" au nord de Liyue. Des points d'ancrage de téléportation ont été ouverts pour les voyageurs dans "Chenyu". Vallée·Shanggu" . ※Après avoir terminé le prologue de Demon God Quest·Act 3 : Le dragon et le chant de la liberté, le point d'ancrage de téléportation sera automatiquement déverrouillé. 2. Qiaoyingzhuang Lorsque la brise chaude du printemps caressa à nouveau les montagnes et les champs de Chenyu, le parfum
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service