Notions de base de JavaScript : objets et propriétés
——————————————————————————————————————
Objet : JavaScript est un langage basé sur un prototype, il n'y a pas de Class, il fonctionnera donc comme classes
Les données contenues dans l'objet sont accessibles de deux manières
à savoir l'objet de la propriété (propriété) Et méthode (méthode)
les attributs sont des variables appartenant à un objet spécifique, et les méthodes sont des fonctions qui ne peuvent être déployées que par un objet spécifique.
Un objet est une entité de données composée de certains attributs et méthodes associés. En JavaScript, les attributs et les méthodes sont accessibles à l'aide de la syntaxe "point".
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Terminologie orientée objet
Objet : une collection non ordonnée d'attributs, chaque attribut stocke une valeur primitive, un objet et une fonction
Classe : chaque objet est défini par une classe, qui définit non seulement l'interface de l'objet (les propriétés et les méthodes auxquelles les développeurs accèdent), mais définit également le fonctionnement interne de l'objet (le code qui fait fonctionner les propriétés et les méthodes)
instance : Lorsqu'un programme utilise une classe pour créer un objet, l'objet généré est appelé une instance de la classe. Chaque instance se comporte de la même manière, mais elle gère un ensemble de données indépendant.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Quatre capacités de base
-
Encapsulation : la capacité de stocker des informations pertinentes (qu'il s'agisse de données ou de méthodes) dans des objets
Agrégation : la possibilité de stocker un objet dans un autre objet
Hérité : hérité par une autre classe (ou plusieurs classes ) pour dériver les propriétés et les méthodes d'une classe
-
Polymorphisme : la capacité d'écrire des fonctions ou des méthodes qui peuvent être exécutées de plusieurs manières
—————————————————————————————————————— ————
Objet intégré
- Objet encapsulé de données
- Méthodes qui prennent en charge les objets réguliers
recherche
match
remplacer
diviser
Propriétés : Object.prototype.constructor :Renvoie un pointeur vers le prototype de l'objet qui a été créé. référence de fonction de la méthode
- :
Object.prototype.isPrototypeOf() :Détecte si un objet existe sur la chaîne de prototypes d'un autre objet
-
Object.prototype.propertyIsEnumerable() :Vérifiez si le nom de propriété spécifié est une propriété énumérable de l'objet actuel lui-même
Object.prototype.toString() :Renvoie une chaîne représentant l'objet
Object.prototype.valueOf( ):Le poème renvoyécettevaleur, c'est-à-dire l'objet lui-même
ObjetL'objet est l'objet parent de tous les objets dans Js, tous les objets que nous créons en héritent
- Méthode :
Object.create():指定原型对象和属性创建一个对象
Object.defineProperty():给对象添加/修改一个属性并指定该属性的配置
Object.defineProperties():在一个对象上添加或修改一个或者多个自有属性,并返回该对象
Object.keys():方法会返回一个由给定对象的所有可枚举自身属性的属性名组成的数组,数组中属性名的排列顺序和使用for-in循环遍历该对象时返回的顺序一致(两者的主要区别是for-in还会遍历除一个对象从其原型链上继承到得可枚举的属性)
Object.getOwnPropertyNames():返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性)组成的数组
Object.getOwnPropertyDescriptor():返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性))
Object.getPrototypeOf():返回指定对象的原型(也就是该对象内部属性[[Prototype]]的值)
Object.freeze():冻结一个对象。冻结对象是指那些不能添加新的属性,不能修改已有属性的值,不能删除已有属性,以及不能修改已有属性的可枚举性、可配置性、可写性的对象。也就是说这个对象永远不能改变的
Object.isFrozen():判断对象是否已经被冻结
Object.preventExtensions():阻止对象扩展
Object.isExtensible():检测一个对象是否可扩展(是否可以在它上面添加新的属性)
Object.seal():可以让一个对象密封,并返回被密封之后的对象。密封对象是指那些不能添加新的属性、不能删除已有属性,以及不能修改已有属性的可枚举性、可配置性、可写性,但可能可以修改已有属性的值的对象
Object.isSealed():检测一个对象是否被密封sealed
- Object对象
- Object.prototype
Number对象
Boolean对象
Array对象
Function对象
- String对象
1 var myArr = new Array; 2 var str = 'this is a test hello ishello maizi'; 3 var patt = /is/ig; 4 var i = 0; 5 while ((myArr[i] = patt.exec(str)) !== null) 6 { 7 console.log(i + 1 + ':' + myArr[i] + " " + patt.lastIndex); 8 i++; 9 }10 11 str = 'this is a testis';12 patt = /is/ig;13 var res = str.match(patt);14 console.log(res);15 16 res = str.search(patt);17 console.log(res);18 19 res = str.replace(patt, '!');20 console.log(res);21 22 // 将年月日替换为月日年23 str = '2017-06-04';24 res = str.replace(/(\d{4})-(\d{2})-(\d{2})/, '$2-$3-$1');25 console.log(res);26 27 // 调用方法,将匹配到的内容替换成为hugh+匹配内容大写28 str = 'this is a testis';29 res = str.replace(/is/g, func);30 31 function func(match)32 {33 return 'hugh' + match.toLocaleUpperCase();34 }35 console.log(res);36 37 // split38 // 将匹配到的字符串前后拆分39 res = str.split(/\s+/);40 console.log(res);- 工具类对象
Math对象
-
Date对象
1 // 显示当前时间 2 console.log(Date()); 3 // 显示毫秒数 4 var d = new Date(138555555550); 5 console.log(d); 6 // 显示填入的时间 7 var d = new Date(2011, 1, 3); 8 console.log(d); 9 // 传入月日10 var d = new Date(10,25);11 console.log(d);12 // Date提供的方法13 console.log(Date.now()); // 自1970年至今所经过的毫秒数14 console.log(Date.parse("2017-01-01")); // 解析一个字符串,返回所经过的毫秒数15 // ...Copier après la connexion -
RegExp对象
1 // 通过test()方法检索字符串中的内容,返回true或false 2 var patt1 = new RegExp("r"); 3 var res1 = patt1.test('this is javascript course'); 4 console.log(res1); 5 // 另一种形式 6 // 加上i表示忽略大小写 7 patt2 = /Javascript/i; 8 res2 = patt2.test('this is javascript course'); 9 console.log(res2);10 // 是否包含[]中的字符11 res3 = /[abc]/.test('Brlue');12 // 加上^表示除了abc之外的13 res4 = /[^abc]/.test('Brlue');14 // 检测是否包含数字15 res5= /[0-9]/.test('999');16 // 检测是否包含字母17 res5= /[a-z]/.test('999');18 // 是否出现了以下几个19 res5= /php|javascript|ios/.test('php');20 console.log(res3);21 console.log(res4);22 console.log(res5);Copier après la connexion - 错误对象
通常使用try/catch/finally来捕获Error错误
- Error类型
EvalError
InternalError
RangeError
ReferenceError
SyntaxError
TypeError
URIError
-
Error对象
1 try 2 { 3 // 当调用不存在的notExists(),e.name和e.message存放的错误名称和错误信息 4 // notExists(); 5 var n = 0; 6 if (n == 0) 7 { 8 // 手动抛出一个错误信息 9 throw new Error('Throw an error message');10 }11 }12 catch (e)13 {14 console.log(e.name);15 console.log(e.message);16 }17 finally18 {19 // finally中的总是被调用20 console.log('i am in finally');21 }22 23 try24 {25 notExists();26 }27 catch (e)28 {29 // 判断错误的实例化类型30 if (e instanceof EvalError)31 console.log('this is a EvalError');32 else if (e instanceof SyntaxError)33 console.log('this is a SyntaxError');34 else if (e instanceof ReferenceError)35 console.log('this is a ReferenceError');36 else37 console.log('An unknown errorr');38 }39 // 对Error对象重写40 function myError(msg)41 {42 this.name = "myError'sname";43 this.message = msg || "myError'info";44 }45 // 通过Object.create()创建错误原型46 myError.prototype = Object.create(Error.prototype);47 myError.prototype.constructor = myError;48 try49 {50 throw new myError();51 }52 catch (e)53 {54 console.log(e.name);55 console.log(e.message);56 }Copier après la connexion
自定义对象
通过var obj = {} 对象字面量法
通过var obj = new Object()创建
-
通过函数构造创建对象
p.s. 使用的时候通过new操作符得到对象
用构造器创建对象的时候可以接收参数
构造器函数的首字母最好大写,区别其他的一般函数
当我们创建对象的时候,实际上同时也赋予了该对象一种特殊的属性,即构造器属性
这个构造器属性实际上是一个指向用于创建该对象的构造器函数的引用
function Person(){}
var Persion = function(){}
- 构造器属性(constructor property)
通过instanceof操作符可以检测一个对象是否由某个指定的函数构造器创建
通过Object.create()创建对象
1 /*********************************** 2 * 对象字面量 3 ***********************************/ 4 var oTest = {}; 5 document.write(typeof oTest + "</br>"); 6 var oTest2 = { x: 1, 'y': 2, "z": 3 }; 7 document.write(oTest2.x + " " + oTest2.y + " " + oTest2.z + "</br>"); 8 var oTest3 = { 9 username: 'rog91222',10 passwd: '123123',11 person: {12 firstname: "hugh",13 lastname: "dong"14 },15 age: 2016 }17 document.write(oTest3.username + " " + oTest3.person.firstname + " " + oTest3.age + "</br>");18 /***********************************19 * new Object()创建对象20 ***********************************/21 var oTest4 = new Object();22 /***********************************23 * 通过构造器函数的形式创建对象24 ***********************************/25 function funcTest(num1, num2) {26 this.n1 = num1;27 this.n2 = num2;28 }29 var oTest5 = new funcTest(1, 2);30 document.write(oTest5.n1 + " " + oTest5.n2 + "</br>");31 // 通过instanceof检测是否由函数构造器构造的32 document.write(oTest5 instanceof funcTest);33 document.write("<br>")34 /***********************************35 * 通过Object.create()创建对象36 ***********************************/37 var oTest6 = Object.create({ x: 1 });38 // 不继承任何方法39 var oTest7 = Object.create(null);40 // 创建一个普通的空对象41 var oTest8 = Object.create(Object.prototype);- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
对象特性
- 原型(prototype)
通过对象字面量的形式创建,则使用object.prototype作为它们的原型。
通过new和构造函数创建,则使用构造函数的prototype作为它们的原型。
-
如果通过Object.create()创建,使用第一个参数(或null)作为它们的原型
var obj = Object.create({ x: 1 });
类(class)
扩展标记(extensible flag)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
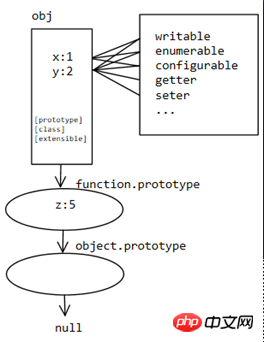
对象的结构
声明对象obj,对象有2个属性 x=1,y=2,每个属性都有对应的属性特性,对象也有3个对象特性
-
对象的原型链:
如图所示,当在对象中找不到属性z时,会向方法的原型查找,继续向对象的原型查找,直到顶层null位置。
每个对象都和另外一个对象关联,就构成了一个原型链,每一个对象都从原型继承属性。
<
> 

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
检测对象上是否有某个属性
in(包括原型上的)
- hasOwnProperty(仅检测对象自己有的属性)
1 function foo() {} 2 foo.prototype.z = 5; 3 var obj1 = new foo(); 4 obj1.x = 1; 5 obj1.y = 2; 6 console.log('x' in obj1); 7 console.log('y' in obj1); 8 console.log('toString' in obj1); 9 console.log('nonono' in obj1);10 console.log(obj1.hasOwnProperty('x'));11 console.log(obj1.hasOwnProperty('z'));————————————————————————————————————————————
属性
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
数据属性:每个属性有4个描述行为的特性:
[writable]:是否能修改属性的值
[enumerable]:是否通过for in 循环返回属性(是否可以被枚举)
[configurable]:是否能通过delete删除,能否修改属性的特性,能否修改访问器属性
[value]:包含这个属性的数据值,读取属性值的时候从这个位置读取。默认值为undefined
存取器属性
get:获取属性的值
set:设置属性的值
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
属性操作
p.s. 正常属性名可以放在""''或不放引号内,但如果包含特殊字符、保留字、数字开头,必须放在引号之间
访问属性
添加属性
修改属性
删除属性
遍历属性
1 var person = 2 { 3 fName : 'hugh', 4 lName : 'dong', 5 age : 20 6 }; 7 // 通过.或[]来实现查询属性 8 console.log(person.fName); 9 console.log(person['lName']);10 console.log(person["age"]);11 // 如果属性不确定,需要使用[]来读取属性,此处key不能加引号12 var key = 'fName';13 console.log(person[key]);14 // 在对象内部通过this获取属性15 function PersonInfo(fName, lName, age)16 {17 this.firstName = fName;18 this.lastName = lName;19 this.year = age;20 }21 var person1 = new PersonInfo('wang', 'er', 30);22 console.log(person1.firstName);23 console.log(person1.lastName);24 console.log(person1.year);25 // 添加属性26 var obj = {};27 obj.userName = 'username';28 obj.passwd = '123456';29 obj['permissions'] = 'admin';30 console.log(obj.userName);31 console.log(obj.passwd);32 console.log(obj.permissions);33 // 修改属性34 obj.passwd = '123.com';35 console.log(obj.passwd);36 // 删除属性,删除后再打印该属性为undefined37 // p.s.delete只能删除自身的属性,不能删除集成的属性38 // 要删除继承属性,只能从定义它的属性的原型对象上删除它,会影响到所以继承这个原型的对象39 // delete只是断开属性和宿主对象的联系,而不会去操作属性的属性40 delete obj.permissions;41 console.log(obj.permissions);42 // 遍历属性43 // i存放的是属性名称,obj[i]存放的是属性值44 for (var i in obj)45 {46 console.log(i + ":" + obj[i]);47 }48 // 对象中有方法49 var obj1 =50 {51 user : '111',52 pass : '222',53 sayHi : function (x)54 {55 return this.user + x + 1;56 }57 }58 console.log(obj1.sayHi(3));
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 syntaxe de l'attribut inférieur en CSS
Feb 21, 2024 pm 03:30 PM
syntaxe de l'attribut inférieur en CSS
Feb 21, 2024 pm 03:30 PM
Syntaxe de l'attribut bottom et exemples de code en CSS En CSS, l'attribut bottom est utilisé pour spécifier la distance entre un élément et le bas du conteneur. Il contrôle la position d'un élément par rapport au bas de son élément parent. La syntaxe de l'attribut bottom est la suivante : element{bottom:value;} où element représente l'élément auquel le style doit être appliqué et value représente la valeur inférieure à définir. la valeur peut être une valeur de longueur spécifique, telle que des pixels
 Introduction aux attributs du fil du désespoir de Hearthstone
Mar 20, 2024 pm 10:36 PM
Introduction aux attributs du fil du désespoir de Hearthstone
Mar 20, 2024 pm 10:36 PM
Fil du désespoir est une carte rare du chef-d'œuvre de Blizzard Entertainment "Hearthstone" et a une chance d'être obtenue dans le pack de cartes "Wizbane's Workshop". Peut consommer 100/400 points de poussière arcanique pour synthétiser la version normale/or. Introduction aux attributs du Fil du Désespoir de Hearthstone : Il peut être obtenu dans le pack de cartes de l'atelier de Wizbane avec une chance, ou il peut également être synthétisé via de la poussière arcanique. Rareté : Rare Type : Classe de sort : Chevalier de la mort Mana : 1 Effet : Donne à tous les serviteurs un Râle d'agonie : Inflige 1 dégât à tous les serviteurs
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service