 Java
Java
 javaDidacticiel
javaDidacticiel
 Explication détaillée des moteurs de modèles Thymeleaf et FreeMarker pour le développement Web de la série Spring Boot
Explication détaillée des moteurs de modèles Thymeleaf et FreeMarker pour le développement Web de la série Spring Boot
Explication détaillée des moteurs de modèles Thymeleaf et FreeMarker pour le développement Web de la série Spring Boot
Les articles précédents ont présenté une bonne API RESTful qui renvoie des données json. Ensuite, nous présentons comment restituer les données traitées sur la page.
Spring Boot utilise des moteurs de modèles
Spring Boot recommande d'utiliser des moteurs de modèles tels que Thymeleaf, FreeMarker, Velocity, Groovy et Moustache. L'utilisation de JSP n'est pas recommandée.
Spring Boot fournit de bonnes configurations par défaut pour les moteurs ci-dessus. Le répertoire par défaut src/main/resources/templates est le chemin de configuration des moteurs de modèles ci-dessus.
1. Moteur de modèles Thymeleaf utilisé dans Spring Boot
Introduction : Thymeleaf est un moteur de modèles similaire à Velocity et FreeMarker, qui peut être utilisé pour le développement d'applications dans des environnements Web et non Web, et peut être complètement remplacé JSP.
1. Ajoutez des dépendances à pom.xml
<!-- thymeleaf 模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2. Écrivez le contrôleur
/**
* @author sam
* @since 2017/7/16
*/
@Controller
public class HomeController {
@RequestMapping("/home")
public String home(ModelMap modelMap) {
modelMap.put("name", "Magical Sam");
List<String> list = new ArrayList<>();
list.add("sam a");
list.add("sam b");
list.add("sam c");
list.add("sam d");
modelMap.put("list", list);
return "home";
}
}3. Écrivez le code HTML, où th:text="${ name }" est la syntaxe de thymeleaf. Pour plus de détails, veuillez vous référer au document officiel de Thymeleaf
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Home</title>
</head>
<body>
<span th:text="${name}"></span>
<ul>
<li th:each="item : ${list}" th:text="${item}"></li>
</ul>
</body>
</html>Démarrez l'application et visitez : http://localhost:8080/home pour obtenir les résultats correspondants.
Si vous devez modifier la configuration par défaut de thymeleaf, vous pouvez ajouter application.properties :
# ================================================ # Thymeleaf配置 # ================================================ # 是否启用thymeleaf模板解析 spring.thymeleaf.enabled=true # 是否开启模板缓存(建议:开发环境下设置为false,生产环境设置为true) spring.thymeleaf.cache=false # Check that the templates location exists. spring.thymeleaf.check-template-location=true # 模板的媒体类型设置,默认为text/html spring.thymeleaf.content-type=text/html # 模板的编码设置,默认UTF-8 spring.thymeleaf.encoding=UTF-8 # 设置可以被解析的视图,以逗号,分隔 #spring.thymeleaf.view-names= # 排除不需要被解析视图,以逗号,分隔 #spring.thymeleaf.excluded-view-names= # 模板模式设置,默认为HTML5 #spring.thymeleaf.mode=HTML5 # 前缀设置,SpringBoot默认模板放置在classpath:/template/目录下 spring.thymeleaf.prefix=classpath:/templates/ # 后缀设置,默认为.html spring.thymeleaf.suffix=.html # 模板在模板链中被解析的顺序 #spring.thymeleaf.template-resolver-order=
2. Utilisation du moteur de modèles FreeMarker dans Spring Boot
. 1. pom.xml Ajouter une dépendance
<!-- freemarker 模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>2. Écrire le contrôleur
同上。
3. Créez un nouveau fichier home.ftl sous les modèles et écrivez le code HTML pour la syntaxe freemarker. reportez-vous à : Documentation officielle de FreeMarker
home.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>${name}</span>
<ul>
<#list list as item >
<li>${item}</li>
</#list>
</ul>
</body>
</html>Démarrez l'application et visitez : http://localhost:8080/home pour obtenir les résultats correspondants.
Si vous devez modifier la configuration par défaut de freemarker, vous pouvez ajouter application.properties :
# ================================================ # FreeMarker配置 # ================================================ # 是否开启模板缓存 spring.freemarker.cache=true # 编码格式 spring.freemarker.charset=UTF-8 # 模板的媒体类型设置 spring.freemarker.content-type=text/html # 前缀设置 默认为 "" spring.freemarker.prefix= # 后缀设置 默认为 .ftl spring.freemarker.suffix=.ftl #spring.freemarker.allow-request-override=false #spring.freemarker.check-template-location=true #spring.freemarker.expose-request-attributes=false #spring.freemarker.expose-session-attributes=false #spring.freemarker.expose-spring-macro-helpers=false #spring.freemarker.request-context-attribute= #spring.freemarker.template-loader-path=classpath:/templates/ #spring.freemarker.view-names=
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
![Fichier ISO Windows trop volumineux Erreur BootCamp [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fichier ISO Windows trop volumineux Erreur BootCamp [Corrigé]
Feb 19, 2024 pm 12:30 PM
Fichier ISO Windows trop volumineux Erreur BootCamp [Corrigé]
Feb 19, 2024 pm 12:30 PM
Si vous recevez le message d'erreur « Le fichier ISO Windows est trop volumineux » lorsque vous utilisez BootCampAssistant sur un ordinateur Mac, cela peut être dû au fait que la taille du fichier ISO dépasse la limite prise en charge par BootCampAssistant. La solution à ce problème consiste à utiliser d'autres outils pour compresser la taille du fichier ISO afin de garantir qu'il puisse être traité dans BootCamp Assistant. BootCampAssistant est un outil pratique fourni par Apple pour installer et exécuter le système d'exploitation Windows sur les ordinateurs Mac. Il aide les utilisateurs à configurer un système à double démarrage, leur permettant de choisir facilement d'utiliser MacOS ou Wind au démarrage.
 Un nouveau paradigme de programmation, quand Spring Boot rencontre OpenAI
Feb 01, 2024 pm 09:18 PM
Un nouveau paradigme de programmation, quand Spring Boot rencontre OpenAI
Feb 01, 2024 pm 09:18 PM
En 2023, la technologie de l’IA est devenue un sujet brûlant et a un impact énorme sur diverses industries, notamment dans le domaine de la programmation. Les gens sont de plus en plus conscients de l’importance de la technologie de l’IA, et la communauté Spring ne fait pas exception. Avec l’évolution continue de la technologie GenAI (Intelligence Artificielle Générale), il est devenu crucial et urgent de simplifier la création d’applications dotées de fonctions d’IA. Dans ce contexte, « SpringAI » a émergé, visant à simplifier le processus de développement d'applications fonctionnelles d'IA, en le rendant simple et intuitif et en évitant une complexité inutile. Grâce à « SpringAI », les développeurs peuvent plus facilement créer des applications dotées de fonctions d'IA, ce qui les rend plus faciles à utiliser et à exploiter.
 Quelles sont les méthodes de mise en œuvre des transactions programmatiques Spring ?
Jan 08, 2024 am 10:23 AM
Quelles sont les méthodes de mise en œuvre des transactions programmatiques Spring ?
Jan 08, 2024 am 10:23 AM
Comment implémenter les transactions programmatiques Spring : 1. Utilisez TransactionTemplate ; 2. Utilisez TransactionCallback et TransactionCallbackWithoutResult ; 3. Utilisez les annotations Transactional ; 4. Utilisez TransactionTemplate en combinaison avec @Transactional ;
 Utilisez Spring Boot et Spring AI pour créer des applications d'intelligence artificielle générative
Apr 28, 2024 am 11:46 AM
Utilisez Spring Boot et Spring AI pour créer des applications d'intelligence artificielle générative
Apr 28, 2024 am 11:46 AM
En tant que leader du secteur, Spring+AI fournit des solutions de pointe pour divers secteurs grâce à son API puissante et flexible et ses fonctions avancées. Dans cette rubrique, nous examinerons les exemples d'application de Spring+AI dans divers domaines. Chaque cas montrera comment Spring+AI répond à des besoins spécifiques, atteint ses objectifs et étend ces LEÇONS APPRISES à une gamme plus large d'applications. J'espère que ce sujet pourra vous inciter à comprendre et à utiliser plus profondément les possibilités infinies de Spring+AI. Le framework Spring a une histoire de plus de 20 ans dans le domaine du développement logiciel, et cela fait 10 ans que la version Spring Boot 1.0 est sortie. Maintenant, personne ne peut contester ce printemps
 Comment implémenter des tâches planifiées dans Java Spring
May 24, 2023 pm 01:28 PM
Comment implémenter des tâches planifiées dans Java Spring
May 24, 2023 pm 01:28 PM
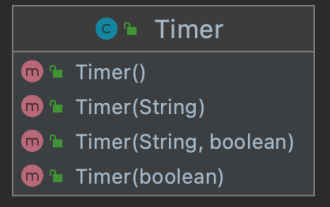
Java implémente les tâches planifiées dans la bibliothèque fournie avec Jdk, il existe deux façons d'implémenter les tâches planifiées, l'une est Timer et l'autre est ScheduledThreadPoolExecutor. Lorsque Timer+TimerTask crée un Timer, il crée un thread, qui peut être utilisé pour planifier des tâches TimerTask. Timer a quatre méthodes de construction, et vous pouvez spécifier le nom du thread Timer et s'il doit être défini comme thread démon. Le nom par défaut est Timer-number et il ne s'agit pas d'un thread démon par défaut. Il existe trois méthodes principales : cancel() : mettre fin à la planification des tâches et annuler toutes les tâches actuellement planifiées. purge() : supprimer les tâches de la file d'attente des tâches.
 Les différences et les connexions entre Spring Boot et Spring Cloud
Jun 22, 2023 pm 06:25 PM
Les différences et les connexions entre Spring Boot et Spring Cloud
Jun 22, 2023 pm 06:25 PM
SpringBoot et SpringCloud sont tous deux des extensions de Spring Framework qui aident les développeurs à créer et déployer des applications de microservices plus rapidement, mais elles ont chacune des objectifs et des fonctions différents. SpringBoot est un framework permettant de créer rapidement des applications Java, permettant aux développeurs de créer et de déployer plus rapidement des applications basées sur Spring. Il fournit un moyen simple et facile à comprendre de créer des applications Spring autonomes et exécutables.
 Les 7 annotations les plus utilisées dans Spring, l'organisation la plus puissante de l'histoire !
Jul 26, 2023 pm 04:38 PM
Les 7 annotations les plus utilisées dans Spring, l'organisation la plus puissante de l'histoire !
Jul 26, 2023 pm 04:38 PM
Avec la mise à jour et l'itération de la technologie, Java5.0 a commencé à prendre en charge les annotations. En tant que framework leader en Java, Spring a lentement commencé à abandonner la configuration XML depuis sa mise à jour vers la version 2.5, et davantage d'annotations sont utilisées pour contrôler le framework Spring.
 Comment définir le niveau d'isolement des transactions au printemps
Jan 26, 2024 pm 05:38 PM
Comment définir le niveau d'isolement des transactions au printemps
Jan 26, 2024 pm 05:38 PM
Comment définir le niveau d'isolement des transactions dans Spring : 1. Utilisez l'annotation @Transactional ; 2. Définissez-le dans le fichier de configuration Spring ; 3. Utilisez PlatformTransactionManager ; Introduction détaillée : 1. Utilisez l'annotation @Transactional, ajoutez l'annotation @Transactional à la classe ou à la méthode qui nécessite la gestion des transactions et définissez le niveau d'isolement dans l'attribut 2. Dans le fichier de configuration Spring, etc.



