
Ce tutoriel continue à partir de la partie 6. Nous continuerons à compléter cette application de vote. Cette section se concentrera sur la façon d'utiliser Django pour générer automatiquement un site Web de gestion backend.
Après inscription admin.site.register(Question) via Question, Django peut automatiquement créer un formulaire par défaut. Si vous devez personnaliser l'apparence et les fonctionnalités de votre formulaire d'administration. Vous pouvez le faire via la configuration lors de l'inscription.
Essayons maintenant de réorganiser les champs du formulaire. Remplacez simplement la ligne où se trouve admin.site.register(Question) par :
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fields = ['pub_date', 'question_text'] admin.site.register(Question, QuestionAdmin)
Vous pouvez vous référer au formulaire ci-dessus pour créer une classe de modèle et la transmettre comme deuxième paramètre à admin.site.register(). Et cette opération peut être effectuée à tout moment.
Après la modification ci-dessus, le champ "Date de publication" sera devant le champ "Question" :

Le formulaire actuel ne comporte que deux champs et vous ne verrez peut-être rien. Mais pour un formulaire comportant de nombreux champs, il est très important de concevoir une méthode de tri intuitive et raisonnable. Et lorsqu'il y a beaucoup de données de champs, le formulaire peut également être divisé en plusieurs ensembles de champs :
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)Le premier élément de chaque tuple de l'ensemble de champs est le titre de l'ensemble de champs. La page ressemble à ceci :

La page de gestion des questions est désormais disponible, mais une question doit avoir plusieurs choix. Pour le moment, la page de gestion ne s'affiche pas. Il existe désormais deux manières de résoudre ce problème. La première consiste à enregistrer Choice sur l’interface d’administration, tout comme Question. Le code ressemble à ceci :
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Question# ...admin.site.register(Choice)
Now Choice est également visible sur la page d'administration, où le formulaire "Ajouter un choix" devrait ressembler à ceci :

Dans ce formulaire, le champ Question est une zone de sélection qui contient toutes les instances de question dans la base de données actuelle. Django affiche automatiquement toutes les relations de clé étrangère sous forme de zone de sélection dans le site d'administration. Dans notre exemple, un seul objet question existe actuellement.
Veuillez noter le signe plus vert sur l'image, qui est connecté au modèle Question. Chaque objet contenant une relation de clé étrangère aura ce signe plus vert. Cliquez dessus et un formulaire d'ajout d'une question apparaîtra, similaire au formulaire d'ajout de question. Après avoir rempli les informations pertinentes et cliqué sur Enregistrer, Django enregistrera automatiquement la question dans la base de données et l'utilisera comme objet clé étrangère associé au choix actuel. En termes simples, cela signifie créer une nouvelle question et l'utiliser comme clé étrangère du choix actuel.
Cependant, pour être honnête, cette méthode de création n'est pas très efficace. Si vous pouvez ajouter du Choix directement lors de la création de l'objet Question, l'opération deviendra plus simple.
删除Choice模型对register()方法的调用。然后,编辑Question的注册代码如下:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):model = Choice
extra = 3class QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)上面的代码告诉Django:Choice对象将在Question管理页面进行编辑,默认情况,请提供3个Choice对象的编辑区域。
现在”增加question”页面变成了这样:

它的工作机制是:这里有3个插槽用于关联Choices,而且每当你重新返回一个已经存在的对象的“Change”页面,你又将获得3个新的额外的插槽可用。
在3个插槽的最后,还有一个“Add another Choice”链接。点击它,又可以获得一个新的插槽。如果你想删除新增的插槽,点击它右上方的X图标即可。但是,默认的三个插槽不可删除。下面是新增插槽的样子:

但是现在还有个小问题。上面页面中插槽纵队排列的方式需要占据大块的页面空间,看起来很不方便。为此,Django提供了一种扁平化的显示方式,你仅仅只需要将ChoiceInline继承的类改为admin.TabularInline:
# polls/admin.pyclass ChoiceInline(admin.TabularInline):#...
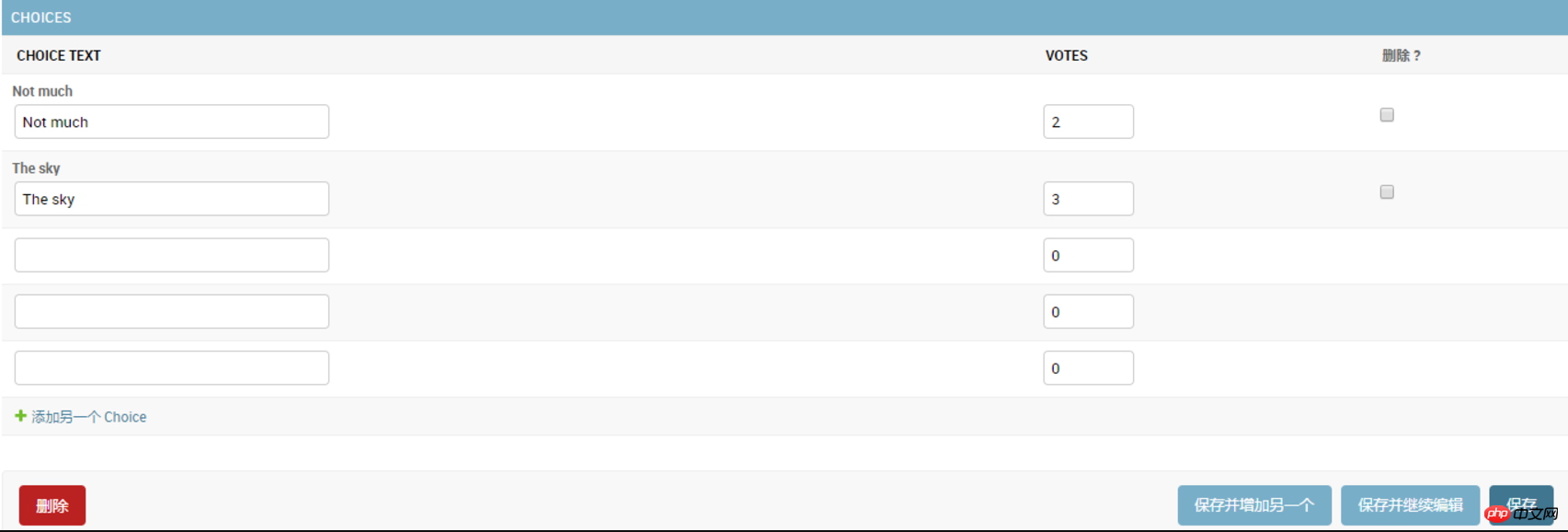
使用TabularInline代替`StackedInline``,相关的对象将以一种更紧凑的表格形式显示出来:
注意,这样多了一个”删除”选项,它允许你删除已经存在的Choice.
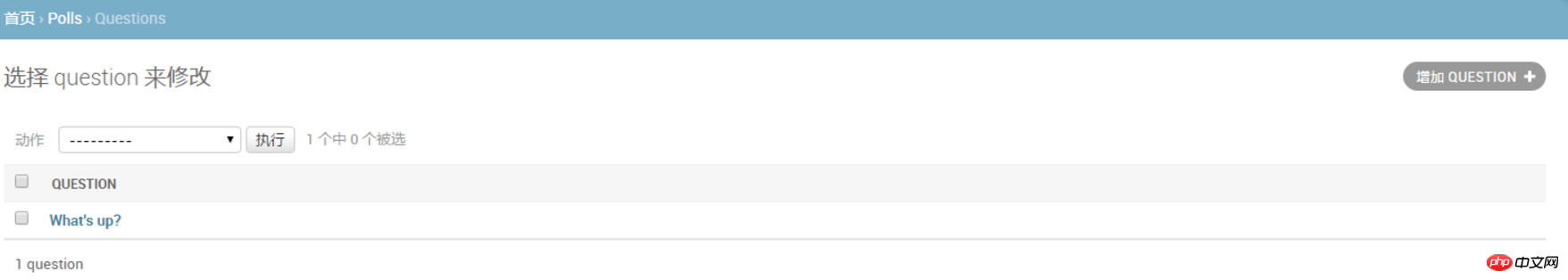
现在Question的管理页面看起来已经差不多了,下面来看看修改列表页面,也就是显示了所有question的页面,即下图这个页面:
Django默认只显示str()方法指定的内容。如果我们想要同时显示一些别的内容,可以使用list_display属性,它是一个由多个字段组成的元组,其中的每一个字段都会按顺序显示在页面上,代码如下:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date') 同时,还可以把Part2中的was_published_recently()方法也加入进来:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date', 'was_published_recently') 现在question的修改列表页面看起来像这样:
你可以点击其中一列的表头来让列表按照这列的值来进行排序,但是was_published_recently这列的表头不行,因为Django不支持按照随便一个方法的输出进行排序。另请注意,默认情况下,was_published_recently的列标题是方法的名称(下划线替换为空格),内容则是输出的字符串表示形式。
可以通过给方法提供一些属性来改进输出的样式,就如下面所示:
# polls/models.pyclass Question(models.Model):# ...def was_published_recently(self):now = timezone.now()return now - datetime.timedelta(days=1) <p style="margin: 0px 0px 1.2em !important;"> 关于这些方法属性的更多信息,请参见list_display。<br> <br> 我们还可以对显示结果进行过滤,通过使用<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">list_filter</code>属性。在<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">QuestionAdmin</code>中添加下面的代码:</p><pre class="brush:php;toolbar:false">list_filter = ['pub_date']
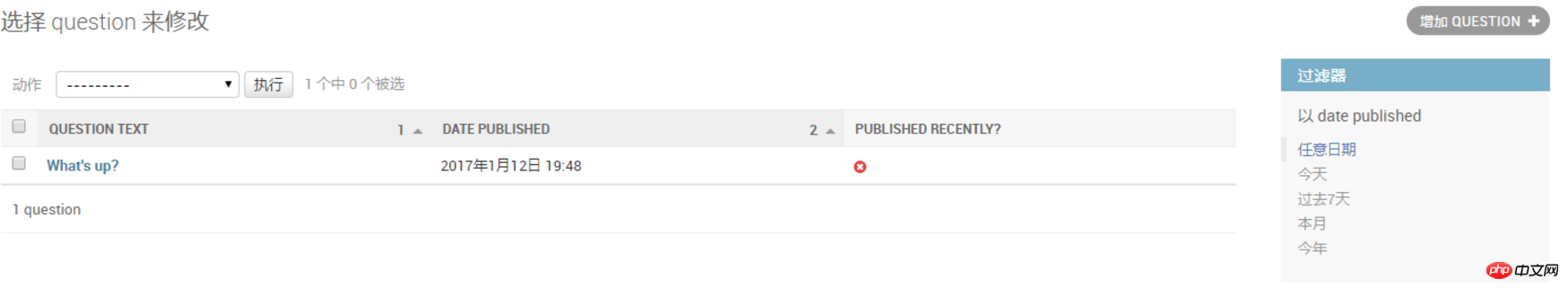
它添加了一个“过滤器”侧边栏,这样就可以通过pubdate字段来过滤显示question:
过滤器显示的筛选类型取决与你过滤的字段,由于pub_data是DateTimeField,所以Django就自动给出了“今天”、“过去7天”、“本月”、“今年”这几个选项。
这一切进展顺利。再添加一些搜索功能:
search_fields = ['question_text']
这行代码在修改列表的顶部添加了一个搜索框。 当进行搜索时,Django将在question_text字段中进行搜索。 你在search_fields中使用任意数量的字段,但由于它在后台使用LIKE进行查询,尽量不要添加太多的字段,不然会降低数据库查询能力。
修改列表自带分页功能,默认每页展示100条数据。
很明显,在每一个admin页面坐上顶端都显示“Django 管理”是感觉很荒诞,它仅仅是个占位文本。利用Django的模板系统,可以易修改它。
它可以用Django的模板系统轻松改变。 Django的管理站点是用Django自己制作出来的,它的界面代码使用的是Django自己的模板系统。
在项目的路劲下(包含manage.py的目录)创建一个名为templates目录。Templates可以放在你的文件系统中Django所能访问到的任何地方。(运行Web服务器的用户即是运行Django的用户)。然而,但是作为一个好的习惯,最好把模板放在本项目目录下。
在配置文件中(mysite/settings.py)在TEMPLATES中添加一个DIRS选项:
# mysite/settings.pyTEMPLATES = [
{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',
],
},
},
] DIRS是在加载Django模板时检查的文件系统目录列表;它是一个搜索路径。
模板组织方式:就像静态文件一样,我们可以把所有的模板都放在一起,形成一个大大的模板文件夹,并且工作正常。但是不建议这样!最好每一个模板都应该存放在它所属应用的模板目录内(例如polls/templates)而不是整个项目的模板目录(templates),因为这样每个应用才可以被方便和正确的重用。请参考如何重用apps]()。
接下来,在刚才创建的templates中创建一个admin目录,将admin/base_site.html模板文件拷贝到该目录内。这个html文件来自Django源码,它位于django/contrib/admin/templates目录内。
如何找到Django源文件: 在命令行中运行下面代码:
python -c "import django; print(django.__path__)"
然后替换文件中的{{ site_header|default:_('Django administration') }}(包括两个大括号),换成你想要命名的名字即可。编辑完成后应该类似下面的代码片段:
{% block branding %}
<h1><a>Polls Administration</a></h1>
{% endblock %}这里仅仅是使用这种方法来教您如何覆盖模板。在实际的项目中,您可以使用django.contrib.admin.AdminSite。siteheader属性更容易实现这个特殊的定制。
Il y a beaucoup de textes comme celui-ci {% block branding %}, {{ title }} dans ce fichier modèle. {% et {{ font tous deux partie de la syntaxe du modèle Django. Lorsque Django rendra admin/base_site.html, ce langage de modèle sera généré dans la page html finale, tout comme dans la partie 3.
Notez que tout modèle par défaut pour un site d'administration Django peut être remplacé. Pour réécrire un fichier modèle, faites simplement la même chose que pour réécrire base_site.html : copiez-le du répertoire par défaut vers votre répertoire personnalisé, puis modifiez-le.
Les lecteurs intelligents peuvent demander : Mais DIRS est vide par défaut, comment Django trouve-t-il le modèle d'administration par défaut ? La réponse est que, comme APP_DIRS est défini sur « True », Django recherchera automatiquement le sous-répertoire templates/ sous chaque chemin d'application (n'oubliez pas que django.contrib.admin est également une application).
Notre application de vote n'est pas trop complexe, donc aucun modèle d'administration personnalisé n'est requis. Mais si cela devient plus complexe et que certaines fonctionnalités nécessitent une modification du modèle d'administration standard de Django, alors il est plus sage de modifier le modèle que le modèle du projet. De cette façon, vous pouvez ajouter l'application de vote à tout nouveau projet et être sûr de trouver les modèles personnalisés dont elle a besoin. Pour plus d'informations sur la façon dont Django charge les fichiers modèles, consultez la documentation sur le chargement de modèles (0%).
Dans une situation similaire, vous souhaiterez peut-être personnaliser la page d'accueil d'administration de Django. Par défaut, la page d'accueil du site d'administration affiche toutes les applications de INSTALLED_APPS qui ont été enregistrées dans l'application d'administration, triées par ordre alphabétique.
Pour personnaliser la page d'accueil du site de gestion, vous devez réécrire le modèle admin/index.html, tout comme la méthode précédente de modification du modèle base_site.html, copiez-le du répertoire de code source vers le répertoire que vous spécifiez. Modifiez le fichier et vous verrez qu'une variable de modèle app_list est utilisée dans le fichier. Cette variable contient toutes les applications Django installées. Vous pouvez coder en dur un lien vers la page d'administration de l'objet spécifié, en utilisant n'importe quelle méthode que vous jugez bonne, au lieu de celle-ci app_list.
Documentation chinoise Django 1.10 - Première application Partie 1 - Demande et réponse
Documentation chinoise Django 1.10 -La première application Part2-Modèle et site de gestion
Documentation chinoise Django 1.10-La première application Part3-Vue et modèle
Documentation chinoise Django 1.10 - La première application Part4 - Formulaires et vues communes
Django 1.10 Documentation chinoise - La première application Part5 - Tests
Django 1.10 Documentation chinoise -La Première application Part6-Fichiers statiques
Django 1.10 Documentation chinoise-La première application Part7-Site de gestion personnalisé
Adresse du document
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 outil de test d'application
outil de test d'application
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Code source du site Web
Code source du site Web
 Explication détaillée de l'opérateur de déplacement Java
Explication détaillée de l'opérateur de déplacement Java
 Comment utiliser le curseur MySQL
Comment utiliser le curseur MySQL
 Que montre l'autre partie après avoir été bloquée sur WeChat ?
Que montre l'autre partie après avoir été bloquée sur WeChat ?