 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des définitions de BOM et DOM et exemples d'utilisation en JavaScript
Explication détaillée des définitions de BOM et DOM et exemples d'utilisation en JavaScript
Explication détaillée des définitions de BOM et DOM et exemples d'utilisation en JavaScript
DOM est une interface indépendante de la plate-forme et du langage qui permet aux programmes et aux scripts d'accéder et de mettre à jour dynamiquement le contenu, la structure et le style d'un document. , et la nomenclature définit l'interface de chaque composant fonctionnel du navigateur que JavaScript peut exploiter.
DOM (Document Object Model) est l'interface de programmation d'application (API) pour HTML et XML.
La nomenclature traite principalement des fenêtres et des cadres du navigateur, mais les extensions JavaScript spécifiques au navigateur sont souvent considérées comme faisant partie de la nomenclature. Ces extensions incluent :
弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
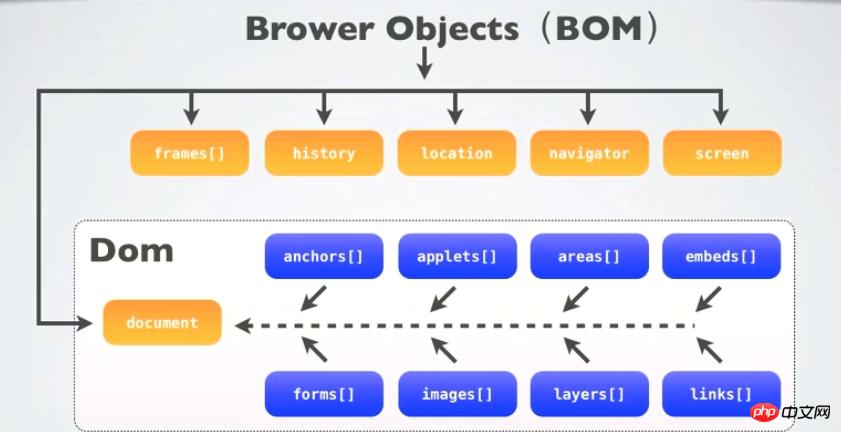
<span style="font-family:NSimsun">javacsript</span> accède, contrôle et modifie le client (navigateur) en accédant à l'objet <span style="font-family:NSimsun">BOM</span> (Browser Object Model) puisque le <span style="font-family:NSimsun">BOM</span> de <span style="font-family:NSimsun">window</span> contient. Avec <span style="font-family:NSimsun">document</span>, les propriétés et méthodes de l'objet window sont directement disponibles et perçues. Vous pouvez donc directement utiliser l'attribut <span style="font-family:NSimsun">window</span> de l'objet <span style="font-family:NSimsun">document</span>. Grâce à l'attribut <span style="font-family:NSimsun">document</span>, vous pouvez accéder, récupérer, et modifier le contenu et la structure du document XHTML. Parce que l'objet <span style="font-family:NSimsun">document</span> est le nœud racine du modèle DOM (Document Object Model). On peut dire que BOM contient <span style="font-family:NSimsun">DOM</span> (objet). Ce que le navigateur fournit pour accéder, c'est l'objet BOM. De l'objet BOM à l'objet <span style="font-family:NSimsun">DOM</span>, js peut faire fonctionner le navigateur et les documents lus par le navigateur. Parmi eux,
DOM comprend : <span style="font-family:NSimsun">window</span>
Window对象包含属性:document、location、navigator、screen、history、frames Document根节点包含子节点:forms、location、anchors、images、links
Comme on peut le voir sur <span style="font-family:NSimsun">window.document</span>, l'objet le plus fondamental du DOM est le sous-objet de l'objet fenêtre de la BOM.
Différence : DOM décrit les méthodes et interfaces de traitement du contenu Web, et BOM décrit les méthodes et interfaces d'interaction avec le navigateur.
Comprendre le DOM
Jetons d'abord un coup d'œil au code suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>DOM</title>
</head>
<body>
<h2><a href="http://www.baidu.com">javascript DOM</a></h2>
<p>对HTML元素进行操作,可添加、改变或移除css样式等</p>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>Décomposez le code HTML en un diagramme hiérarchique de nœuds DOM :

**HTML文档可以说由节点构成的集合,DOM节点有:** 1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。 2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。 3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
Attribut de noeud attribut de noeud nodeName renvoie une chaîne dont le contenu est le nom du nœud nodeType renvoie un entier, ce value représente le nœud donné Le type de nodeValue renvoie la valeur actuelle du nœud donné
Parcourir l'arborescence des nœuds Parcourir l'arborescence des nœuds childNodes Renvoie un tableau composé des nœuds enfants de l'élément donné firstChild renvoie le premier nœud enfant lastChild renvoie le dernier nœud enfant parentNode renvoie le nœud parent d'un nœud donné nextSibling renvoie le nœud enfant suivant du nœud donné previousSibling renvoie le nœud enfant précédent du nœud donné
Opération DOM Opération DOM creatElement(element) crée un nouveau nœud d'élément creatTextNode () Créer un nouveau nœud de texte contenant le texte donné appendChild () Ajouter une nouvelle sous-section après la dernière liste de nœuds du nœud spécifié insertBefore () Insérer un nœud donné devant le nœud enfant donné d'un élément donné node removeChild() supprime un nœud enfant d'un élément donné replaceChild() remplace un nœud enfant dans un élément parent donné par un autre nœud
DOM représente le document en créant une arborescence, décrivant le traitement du contenu de la page Web. Méthodes et les interfaces, offrant aux développeurs un contrôle sans précédent sur le contenu et la structure des documents. Les nœuds peuvent être facilement supprimés, ajoutés et remplacés à l'aide de l'API DOM.
1. Accéder au nœud
`var oHtml = document.documentElement;` //返回存在于 XML 以及 HTML 文档中的文档根节点,oHtml包含了一个表示<html />的HTMLElement对象
`document.body` //是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问</span><span></span></span>
`document.getElementById("ID")` //通过指定的 ID 来返回元素,getElementById() 无法工作在 XML 中,IE6还会返回name为指定ID的元素
`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>
`var x=document.getElementsByTagName("p");` //使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代2 Caractéristiques et méthodes du nœud Node
firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节 ownerDocument //Document,指向这个节点所属的文档 firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节点 childNodes //NodeList,所有子节点的列表 previousSibling /Node,/指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null `nextSibling` //Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null `hasChildNodes()` //Boolean,当childNodes包含一个或多个节点时,返回真值
3.Événements DOM
DOM同时两种事件模型:冒泡型事件和捕获型事件
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发
<body onclick="handleClick()">
<p onclick="handleClick()">Click Me</p>
</body>
触发的顺序是:p、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0)
捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确
上面例子触发的顺序是:document、p
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。4. .Fonction de gestion des événements/fonction d'écoute
**事件处理函数/监听函数**
在JavaScript中:
var op = document.getElementById("p1");
op.onclick = function(){ //onclick只能用小写,默认为冒泡型事件
alert("Clicked!");
}
在HTML中:
<p onclick="javascript: alert("Clicked!")"></p> //onclick大小写任意Gestionnaire d'événements IE attachEvent() et detachEvent()
Dans IE, chaque élément et objet fenêtre a deux méthodes : <span style="font-family:NSimsun">attachEvent()和detachEvent()</span>, ces deux les méthodes acceptent les deux mêmes paramètres, nom du gestionnaire d'événements et fonction du gestionnaire d'événements, tels que :
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
op.attachEvent("onclick", fnClick); //添加事件处理函数
op.attachEvent("onclick", fnClickAnother); // 可以添加多个事件处理函数
op.detachEvent("onclick", fnClick); //移除事件处理函数Dans le cas de l'utilisation de la méthode <span style="font-family:NSimsun">attachEvent()</span>, le gestionnaire d'événements sera dans Runs dans la portée globale, donc cela équivaut à une fenêtre.
Gestionnaire d'événements multi-navigateurs
addHandler()和removeHandler()
<span style="font-family:NSimsun">addHandler()</span>La méthode appartient à un objet appelé EventUntil(). Les deux méthodes acceptent les trois mêmes paramètres et doivent être utilisées Element, event. fonction de gestionnaire de nom et d'événement.
Gestionnaire d'événements DOM niveau 0
Gestionnaire d'événements DOM niveau 0 : Attribuer une fonction à l'attribut handler d'un événement
<input type="button" value="按钮2" id="ben2"/>
var btn2=document.getElementById('btn2');获得btn2按钮对象
btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序
btn2.onclick=function(){
} //添加匿名函数
btn2.onclick=null //删除onclick属性Pièce de nomenclature
<span style="font-family:NSimsun">BOM</span>的核心是<span style="font-family:NSimsun">window</span>,而<span style="font-family:NSimsun">window</span>对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个<span style="font-family:NSimsun">Global</span>(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其<span style="font-family:NSimsun">global</span>对象。
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数document对象
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象 document.lastModified //获取最后一次修改页面的日期的字符串表示 document.referrer //用于跟踪用户从哪里链接过来的 document.title //获取当前页面的标题,可读写 document.URL //获取当前页面的URL,可读写 document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚 document.forms[0]或document.forms["formName"] //访问页面中所有的表单 document.images[0]或document.images["imgName"] // 访问页面中所有的图像 document.links [0]或document.links["linkName"] //访问页面中所有的链接 document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象 document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为falsenavigator对象
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它 `navigator.appCodeName` //浏览器代码名的字符串表示 navigator.appName //官方浏览器名的字符串表示 navigator.appVersion //浏览器版本信息的字符串表示 navigator.cookieEnabled //如果启用cookie返回true,否则返回false navigator.javaEnabled //如果启用java返回true,否则返回false navigator.platform //浏览器所在计算机平台的字符串表示 navigator.plugins //安装在浏览器中的插件数组 navigator.taintEnabled //如果启用了数据污点返回true,否则返回false navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的宽度与高度,以像素计 screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计 screen.colorDepth //用户表示颜色的位数,大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
BOM和DOM的结构关系示意图

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Analyser l'utilisation et la classification des commentaires JSP
Feb 01, 2024 am 08:01 AM
Analyser l'utilisation et la classification des commentaires JSP
Feb 01, 2024 am 08:01 AM
Classification et analyse de l'utilisation des commentaires JSP Les commentaires JSP sont divisés en deux types : commentaires sur une seule ligne : se terminant par, une seule ligne de code peut être commentée. Commentaires multilignes : commençant par /* et se terminant par */, vous pouvez commenter plusieurs lignes de code. Exemple de commentaire sur une seule ligne Exemple de commentaire sur plusieurs lignes/**Ceci est un commentaire sur plusieurs lignes*Peut commenter plusieurs lignes de code*/Utilisation des commentaires JSP Les commentaires JSP peuvent être utilisés pour commenter le code JSP afin de le rendre plus facile à lire
 Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser la fonction exit en langage C nécessite des exemples de code spécifiques. En langage C, nous devons souvent terminer l'exécution du programme au début du programme, ou quitter le programme sous certaines conditions. Le langage C fournit la fonction exit() pour implémenter cette fonction. Cet article présentera l'utilisation de la fonction exit() et fournira des exemples de code correspondants. La fonction exit() est une fonction de bibliothèque standard en langage C et est incluse dans le fichier d'en-tête. Sa fonction est de terminer l'exécution du programme, et peut prendre un nombre entier
 Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
WPS est une suite logicielle bureautique couramment utilisée et la fonction de table WPS est largement utilisée pour le traitement des données et les calculs. Dans le tableau WPS, il existe une fonction très utile, la fonction DATEDIF, qui permet de calculer le décalage horaire entre deux dates. La fonction DATEDIF est l'abréviation du mot anglais DateDifference. Sa syntaxe est la suivante : DATEDIF(start_date,end_date,unit) où start_date représente la date de début.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
La fonction ISNULL() dans MySQL est une fonction utilisée pour déterminer si une expression ou une colonne spécifiée est NULL. Il renvoie une valeur booléenne, 1 si l'expression est NULL, 0 sinon. La fonction ISNULL() peut être utilisée dans l'instruction SELECT ou pour un jugement conditionnel dans la clause WHERE. 1. La syntaxe de base de la fonction ISNULL() : ISNULL(expression) où expression est l'expression permettant de déterminer si elle est NULL ou
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Utilisation du mot-clé distinct dans l'analyse SQL
Feb 18, 2024 pm 09:21 PM
Utilisation du mot-clé distinct dans l'analyse SQL
Feb 18, 2024 pm 09:21 PM
Explication détaillée de l'utilisation distincte dans SQL Dans les bases de données SQL, nous rencontrons souvent des situations où nous devons supprimer les données en double. À ce stade, nous pouvons utiliser le mot-clé distinct, qui peut nous aider à supprimer les données en double et à rendre les résultats de la requête plus clairs et plus précis. L'utilisation de base de distinct est très simple, utilisez simplement le mot-clé distinct dans l'instruction select. Par exemple, ce qui suit est une instruction select normale : SELECTcolumn_name





