
Dans la mise en page globale de la page, la taille des éléments de la page (longueur, largeur, marges intérieure et extérieure, etc.) et la taille de la police de la page sont également des tâches importantes. Un paramètre raisonnable donnera à la page un aspect bien organisé, ciblé et agréable à l’œil. Au contraire, un réglage peu convivial de la taille de la page et de la taille de la police augmentera la complexité de la page et augmentera la complexité de la compréhension de la page par l'utilisateur, même aujourd'hui, avec l'émergence de terminaux d'accès sans fin (iPhone, iPad, PC, Android). ..), s'adapter aux divers terminaux d'accès deviendra une "patate chaude" entre vos mains. Par conséquent, ces dernières années, la « disposition de flux » de style « grille à neuf carrés » est de retour. Afin de fournir une mise en page ainsi que d'autres facilités de maintenance et d'évolutivité, nous essayons de définir la taille des éléments de la page et la taille de la police sur des valeurs relatives, et non plus sur des pixels fixes isolés. Ainsi, lorsque la taille de l'élément parent change, les éléments enfants peuvent également s'adapter au changement. En plus de combiner un petit nombre des dernières requêtes CSS3 @media pour obtenir une « mise en page réactive », les frameworks CSS tels que bootstrap sont en plein essor.
Cependant, en CSS, le document du W3C divise les unités de taille en deux catégories : les unités de longueur relative et les unités de longueur absolue. Cependant, les unités de longueur relative peuvent être divisées en unités relatives de police et en unités relatives de fenêtre en fonction de différents éléments de référence. Les unités relatives de police incluent : em, ex, ch et rem ; les unités relatives de fenêtre incluent : vw, vh, vmin et vmax. Le positionnement absolu est une taille fixe et utilise des unités de mesure physiques : cm, mm, in, px, pt et pc. Mais dans les applications réelles, les plus largement utilisés sont em, rem, px et pourcentage (%) pour mesurer la taille des éléments de la page.
px : unité de pixel. C'est chaque petit point affiché sur l'écran d'affichage qui constitue la plus petite unité d'affichage. C'est une unité de taille absolue ;
em : elle décrit la taille de police appliquée par rapport à l'élément actuel, c'est donc aussi une unité de longueur relative. La taille de police par défaut des navigateurs généraux est de 16 px, puis 2em == 32 px
% : Pourcentage, qui est une unité de longueur relative plus pure ; Il décrit la valeur en pourcentage par rapport à l'élément parent. Par exemple, 50 % correspond à la moitié de l’élément parent.
Ce qu'il faut noter ici est : em est relatif à la taille de la police appliquée à l'élément actuel ; et le pourcentage est relatif à la taille de l'élément parent. Par exemple :
HTML :
<p class="parent">
<p class="em-demo">
设置长度为5em demo
</p>
<p class="percentage-demo">
设置长度为80% demo
</p>
</p>CSS :
p{
border: 1px dashed #808080;
margin:10px
}
.parent{
width: 200px;
font-size: 18px;
}
.em-demo{
width: 5em;
}
.percentage-demo{
width: 80%
}
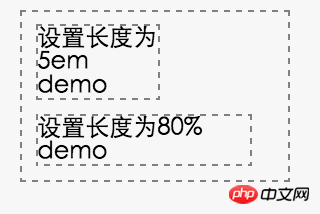
Sur la photo, nous pouvons voir Out : Définissez la première ligne de caractères de 5em p sur exactement 5 caractères, car comme mentionné ci-dessus, elle est relative à la taille de la police de l'élément actuel, 5 * 18 = 90px. L'affichage du pourcentage sera plus grand car il est relatif à la taille de l'élément parent, 200 * 80% = 160px.
Vous pouvez définir la taille et la taille de la police des éléments pour px, em et pourcentage, mais ils ont chacun leurs propres scénarios d'application. Une utilisation déraisonnable entraînera une confusion des pages, des difficultés de maintenance et d’expansion. Pour leur utilisation, il existe les bonnes pratiques suivantes qui sont reconnues par tous :
1 Essayez d'utiliser des unités de taille relative
Grâce à la mesure des unités de taille relative, lors de l'ajustement de la mise en page de la page, il n'est pas nécessaire de parcourir toutes les structures internes du DOM et de réinitialiser la taille des sous-éléments internes. En même temps, il peut également mieux s'adapter à plusieurs. résolutions. taux et écran du terminal. L'utilisation du positionnement relatif ne signifie pas que la page dans son ensemble est adaptative. Bien sûr, pour ceux qui souhaitent que le « design réactif » de l'ensemble du site Web s'adapte à la variété infinie de terminaux d'accès d'aujourd'hui, la mise en page de taille relative jouera un rôle plus important. Il nous suffit d'exploiter la requête @media de CSS3 pour définir la largeur globale du périmètre et une petite quantité d'expérience utilisateur incohérente sur tous les appareils. Concernant la « mise en page réactive », vous pouvez vous référer davantage aux frameworks CSS émergents tels que bootstrap. Pour les paramètres d'unité de taille relative : em et % car ils ont des objets de référence relatifs différents, ils ont donc également des scénarios d'utilisation différents. Si vous souhaitez que la taille change avec la taille de la police de l'élément actuel, em est la meilleure façon de l'utiliser, comme la hauteur de ligne et la taille de la police. Au contraire, si la taille change avec le conteneur parent ou la mise en page globale, il est préférable d'utiliser des %, tels que les paramètres de hauteur et de largeur de l'élément.
2. Utilisez uniquement des tailles absolues sur des éléments prévisibles
Tous les éléments ne définissent pas des tailles relatives. Juste le meilleur. Pour les tailles prévisibles telles que les icônes de graphiques, les éléments multimédias tels que les vidéos et la largeur globale de la page Web, la définition d'un chemin absolu peut être le meilleur choix. Mais ils doivent essayer des scénarios spécifiques pour obtenir la meilleure expérience. Quelle que soit la manière dont nous définissons la taille relative, il y aura toujours des mesures de taille absolue dans la couche externe, donc des paramètres de taille relative tels que des pourcentages sont possibles.3. Essayez d'utiliser em, rem pour la taille de la police
Semblable à l'utilisation d'unités de taille relative autant que possible, pour la maintenabilité et l'évolutivité de la taille de police, le W3C recommande d'utiliser em comme unité de taille de police. Il convient de noter que s'il existe trois paramètres de taille relative de police ou plus, le calcul de la taille de police réelle deviendra relativement difficile. À l'heure actuelle, si la compatibilité du navigateur est respectée, vous pouvez envisager d'utiliser la nouvelle fonctionnalité rem de CSS3 : définir la taille relative en fonction de la taille de la police de l'élément racine fixe. C'est également une méthode d'utilisation qui a émergé récemment dans les applications mobiles. années.
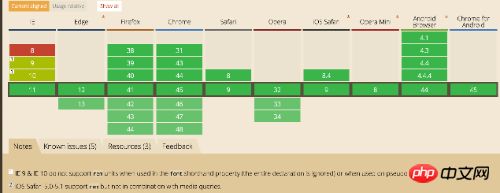
compatibilité rem, on peut utiliser le site Can I Use pour l'obtenir.

4. Requêtes @media pour adaptation de la plateforme, mais tout abus est interdit
Comme mentionné ci-dessus, la requête @media de CSS3 peut nous aider à réaliser une mise en page adaptative des terminaux multiplateformes et à obtenir une meilleure expérience utilisateur. Mais cela ne signifie pas que nous pouvons en abuser partout.Il existe trop de différences de plate-forme dans le code CSS, ce qui augmentera également la difficulté de lisibilité et de maintenabilité du code. Une meilleure façon est de l'utiliser raisonnablement uniquement dans les scénarios où il doit être utilisé, comme la largeur totale de la périphérie de la page, les barres de menus avec des affichages différents, etc. Une plus grande adaptabilité de l'expérience peut être obtenue en passant à une « mise en page fluide ».
Concernant le responsive design, il s'agit d'un compromis entre le cycle de développement, le coût et l'expérience de la plateforme. Si le coût de développement et de maintenance n'est pas pris en compte, différentes conceptions de pages peuvent être proposées pour différents terminaux de plate-forme, afin que l'expérience utilisateur soit plus conviviale. Mais dans le développement réel, les coûts de développement et de maintenance ainsi que le cycle de vie du produit sont également des compromis importants, et la conception réactive est le résultat de ces compromis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!