
Au cours des deux derniers jours, j'ai examiné l'événement onmouseover et onmouseout. En fait, il contient beaucoup de connaissances approfondies. Ensuite, l'éditeur vous apportera une compréhension complète de l'événement onmouseover et onmouseout. . Les amis intéressés devraient y jeter un œil
J'ai été exposé à l'événement onmouseover et à l'événement onmouseout au cours des deux derniers jours. J'ai toujours pensé qu'ils devaient simplement déclencher un événement lorsque le pointeur de la souris se déplace vers. L'élément et déclenche un événement lorsque le pointeur de la souris quitte l'objet spécifié. Cependant, j'ai soudainement découvert que ce ne sont que de simples événements pour leur description, jetons un coup d'œil à eux, après tout, ils ont toujours des caractéristiques étranges. Est-ce bon ou mauvais ?
Implémentez d'abord une boîte :

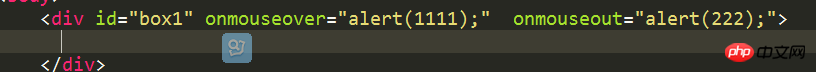
Liez l'événement onmouseover et l'événement onmouseout à cette boîte

Constatons que rien ne leur arrivera, et puis (hehe, tu sais !)

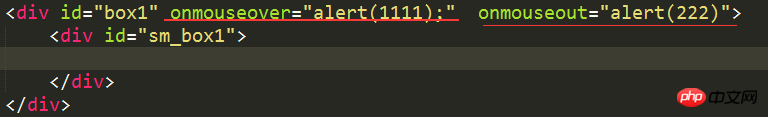
Créons un élément B, Laissons-le être imbriqué dans l'élément A, en tant qu'élément enfant de A

Nous lions toujours uniquement l'événement onmouseover et l'événement onmouseout à l'élément parent externe A, que va trouvez-vous ce qui se passe ? Oui, c'est vrai ! Lorsque la souris entre et supprime l'élément enfant B de A, les événements onmouseover et onmouseout se produisent également ! ! Pourquoi? Ce n'est pas ce que je veux ! Se pourrait-il que B ne fasse plus partie de A à ce moment-là ? Bien sûr que non, sinon l'événement onmouseover ne se produirait pas lors du passage à l'élément B. Cela prouve que l’élément B fait toujours partie intégrante de A.
Alors que se passe-t-il ? Après tout, est-ce à cause de l'incident ? Tout le monde sait qu'il existe deux types de flux d'événements dans les navigateurs couramment utilisés : le bouillonnement d'événements et la capture d'événements. Regardons la définition du bouillonnement d'événements : les événements sont propagés dans l'ordre de la cible d'événement la plus spécifique à la cible d'événement la moins spécifique (objet document). Ainsi, lorsque la souris entre et supprime l'élément enfant B de A, l'événement onmouseover et onmouseout de B seront déclenchés, mais il n'a pas lui-même ces deux événements, il transmet donc ces deux événements à son élément parent A. A les avait deux événements, donc ce que nous avons vu s'est produit.
Certaines personnes demanderont comment l'éviter. Après tout, tout le monde n'aura pas ce genre de demande. Nous avons seulement besoin que l'événement de l'élément parent soit déclenché, et l'élément enfant le permettra. agissez tranquillement. Juste un bel homme.
Le W3C a donc ajouté l'attribut RelatedTarget dans les événements mouseover et mouseout :
•Dans l'événement mouseover, cela indique que le la souris vient de quel élément
•Dans l'événement mouseout, elle pointe vers l'élément où va la souris
Et Microsoft a ajouté deux attributs dans les événements mouseover et mouseout
•fromElement, indique de quel élément provient la souris dans l'événement mouseover
•toElement, pointe vers l'élément vers lequel la souris va dans l'événement mouseout
Nous avons donc l'implémentation du code suivant
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseenter 事件的处理代码
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseleave 事件的处理代码
alert('2222');
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!