 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple d'analyse de trois méthodes pour réaliser l'alignement aux deux extrémités en CSS
Exemple d'analyse de trois méthodes pour réaliser l'alignement aux deux extrémités en CSS
Exemple d'analyse de trois méthodes pour réaliser l'alignement aux deux extrémités en CSS
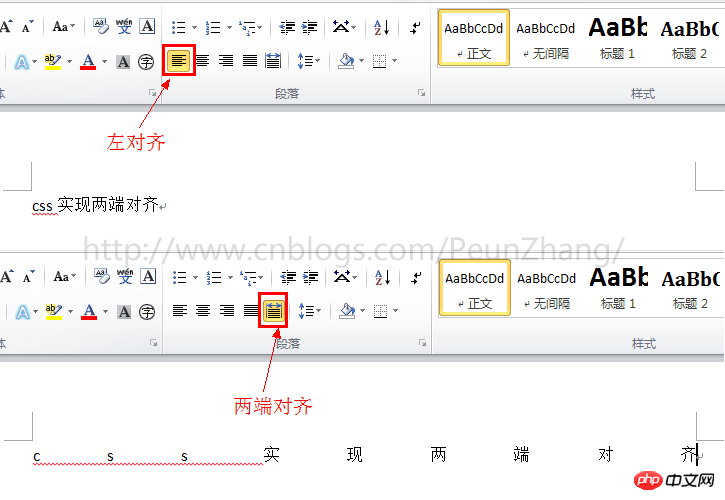
En parlant d'alignement, tout le monde le connaît. Dans les interfaces de navigation telles que Word, PowerPoint, Outlook, etc., il y a effectivement un bouton d'alignement (alignement dispersé). Ce n'est pas couramment utilisé, et nous le sommes davantage. habitués à cela. Alignez le texte ou les modules sur la page en utilisant l'alignement à gauche, au centre ou à droite.

Depuis l'émergence du responsive web design, de plus en plus de mises en page adaptatives en tissu à pourcentage sont utilisées, notamment du côté mobile, la manière d'aligner les deux les fins apparaissent de plus en plus importantes. Alors, comment utiliser CSS pour obtenir un alignement aux deux extrémités ? Je pense que de nombreux étudiants connaissent text-align:justify for text align. C'est l'une des méthodes dont je vais parler aujourd'hui. Il existe également deux autres méthodes d'implémentation intéressantes. lire ci-dessous ~
L'image suivante est la démo qui doit être implémentée, en prenant des captures d'écran avec des largeurs de 320px, 480px et 640px respectivement, en d'autres termes, à mesure que la largeur de la fenêtre du navigateur est ajustée, la hauteur. du menu des boutons reste inchangé et la largeur sera proportionnelle Adaptez et alignez automatiquement les extrémités gauche et droite :

Table des matières (mise à jour en 20161028)
Utiliser le texte -align:justify
Utiliser justifier-content:espace-entre
Utiliser la colonne (mise en page multi-colonnes)
Exemple d'alignement de texte mobile (nouveau)
Méthode 1 : Utiliser text-align:justify
Merci de rejoindre un camarade de classe pour la solution. Utiliser cette solution peut la rendre compatible avec tous les navigateurs , mais la mise en œuvre sera plus compliquée et sent le hack
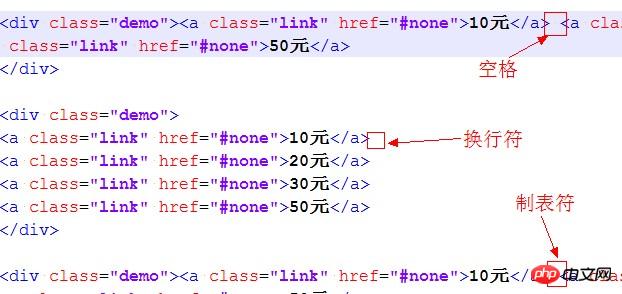
L'attribut text-align:justify est entièrement compatible. Utilisez-le pour obtenir l'alignement aux deux extrémités. Veuillez faire attention à Ajouter [space/newline/tab] entre les modules pour fonctionner. De même, pour obtenir l'alignement du texte, vous devez ajouter [space/newline/]. tab] entre mots fonctionnera

HTML :
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为换行符</p><br /><p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为空格符</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为无分隔符,justify不起作用</p><br /><p class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></p><br />CSS :
{:;:;}{:;:;:;:;
}{:;
}{:;:;:;:;:;:;
}{:;:;:;:;:;:;:;:;:;:;:;:;:;:;
}
Méthode 2 : Utiliser justifier -content:space-between
box-pack est un nouvel attribut de css3, qui dépend de display:box (ancienne version de la mise en page flexible). Affecté par box-orient, box-pack détermine l'alignement horizontal de). sous-balises. Les valeurs facultatives sont start | end center justification. Utiliser box-pack:justify pour aligner les deux extrémités est très simple et nécessite moins de code. Afin de suivre le rythme de l'avenir, display:flex (nouvelle version de la mise en page flexible) est également écrit en~
Si vous développez une application Web basée sur le noyau webkit et Winphone IE10 et supérieur, alors tout sera facile~
Pour une introduction à la disposition du modèle de boîte, voici un article "Propriétés CSS box-flex, puis une introduction au modèle de boîte flexible". Il est bien écrit et recommandé à tout le monde. ~
HTML :
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>CSS :
*{margin:0;padding:0;}/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性*/.demo{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}.demo a{
width:20%;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}
Méthode 3 : Utiliser la colonne (mise en page multi-colonnes)
la colonne est également une propriété de css3, qui signifie disposition multi-colonnes, utiliser une colonne pour réaliser L'alignement des deux extrémités est également très simple. Il vous suffit de définir le nombre de modules pour qu'il soit cohérent avec le nombre de colonnes. Cependant, sa méthode d'adaptation automatique est légèrement. différent de l'utilisation de box-pack, ce n'est pas très standard, comme l'espacement colonne à colonne ne peut pas encore être défini en pourcentage. Heureusement, il prend actuellement en charge tous les navigateurs avancés, et la prise en charge d'IE10 est également bonne Cependant, IE9 et versions antérieures ne sont pas prises en charge Pour ceux qui n'ont pas besoin d'être compatibles avec Winphone7. téléphones mobiles (IE9), vous pouvez jouer pleinement le rôle puissant de la colonne ~
HTML :
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>CSS :
*{margin:0;padding:0;}/*
说明:
1.column-count定义了对象的列数,例子中有4个模块,那么定义为4列
2.column-gap定义了对象中列与列的间距,间距不能设置为百分比,显得不够灵活*/.demo{
-webkit-column-count:4;-moz-column-count:4;column-count:4;
-webkit-column-gap:20px;-moz-column-gap:20px;column-gap:20px;
}.demo a{
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





