 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple de comment aligner les deux extrémités du texte d'un paragraphe à l'aide du style CSS
Exemple de comment aligner les deux extrémités du texte d'un paragraphe à l'aide du style CSS
Exemple de comment aligner les deux extrémités du texte d'un paragraphe à l'aide du style CSS
Parfois, il y a beaucoup de texte sur le site Web. Bien que la largeur soit définie pour l'élément parent, les deux extrémités seront toujours inégales et sembleront inégales. En fait, pour aligner les deux extrémités d'un paragraphe, il vous suffit de définir deux styles CSS
.
.demo{
text-align: justify;
text-justify: inter-ideograph;/*IE*/
}syntaxe de base de justification de texte
Syntaxe :
text-justify : auto |inter-word | newspaper | distribute | distribute-all-lines | inter-ideograph
Paramètres :
auto : Autoriser la navigation L'agent utilisateur détermine la règle d'alignement utilisée ;
inter-mot : Aligne le texte en ajoutant des espaces entre les mots. Ce comportement est le moyen le plus rapide d'aligner toutes les lignes de texte. Ses extrémités n'ont pas de comportement d'alignement. effet sur la dernière ligne d'un paragraphe ;
journal : aligne le texte en augmentant ou en diminuant l'espace entre les mots ou les lettres, format le plus précis pour justifier l'alphabet latin ;
distribuer : gère les espaces un peu comme un journal, adapté aux documents d'Asie de l'Est, en particulier la Thaïlande
distribute-all-lines : aligne les lignes aux deux extrémités de la même manière que distribuer, n'inclut pas non plus ; la dernière ligne de deux paragraphes alignés, adaptée aux documents idéographiques
inter-idéogramme : Fournit une justification complète du texte idéographique. Il ajoute ou soustrait des idéogrammes et des espaces entre les mots.
Le code est le suivant :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>css实现段落文字两端对齐</title>
<style>
*{margin:0;padding:0;}
.demo{
width: 300px;
height: 200px;
margin: 20px auto;
font-size: 14px;
color: #0a78fa;
text-align:justify;
text-justify:inter-ideograph;/*IE*/
border: 1px solid #fa5275;
}
</style></head><body><p class="demo">
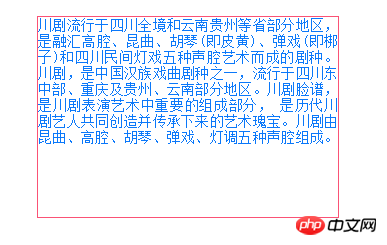
川剧流行于四川全境和云南贵州等省部分地区,是融汇高腔、昆曲、胡琴(即皮黄)、弹戏(即梆子)和四川民间灯戏五种声腔艺术而成的剧种。
川剧,是中国汉族戏曲剧种之一,流行于四川东中部、重庆及贵州、云南部分地区。川剧脸谱,是川剧表演艺术中重要的组成部分,
是历代川剧艺人共同创造并传承下来的艺术瑰宝。川剧由昆曲、高腔、胡琴、弹戏、灯调五种声腔组成。</p></body></html>L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





