 développement back-end
développement back-end
 tutoriel php
tutoriel php
 TP3.2 Exemple d'analyse de la façon de mettre en œuvre la fonction de code de vérification de la soumission de messages en ligne
TP3.2 Exemple d'analyse de la façon de mettre en œuvre la fonction de code de vérification de la soumission de messages en ligne
TP3.2 Exemple d'analyse de la façon de mettre en œuvre la fonction de code de vérification de la soumission de messages en ligne
Cet article présente principalement en détail la vérification du code de vérification de l'écriture et de la soumission du TP3.2. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Comment implémenter la fonction de vérification réussie du code de vérification. Soumettre le code de vérification ? Cet article vous donne la réponse.
Laissez-moi faire le tri sur ce que j'ai maîtrisé aujourd'hui, sinon j'oublierai tout :
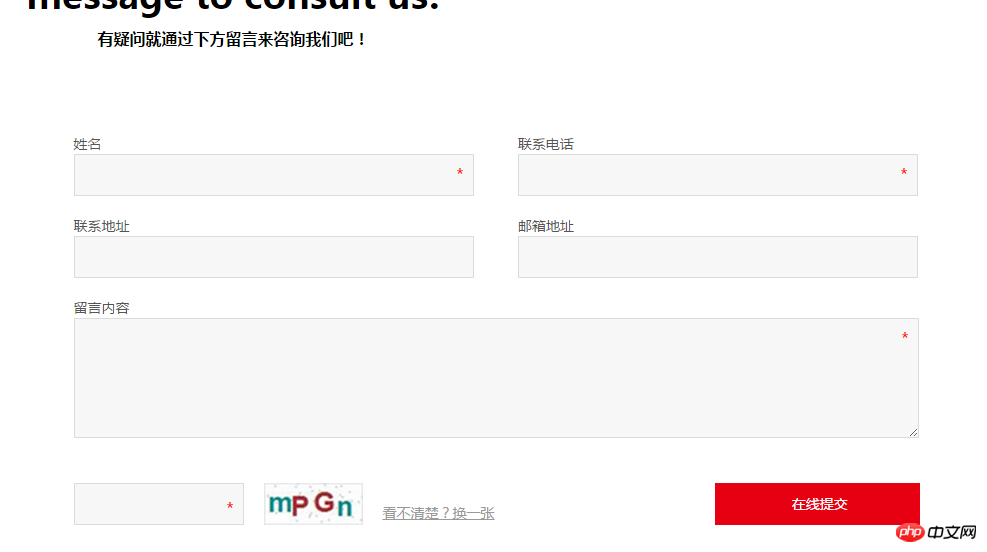
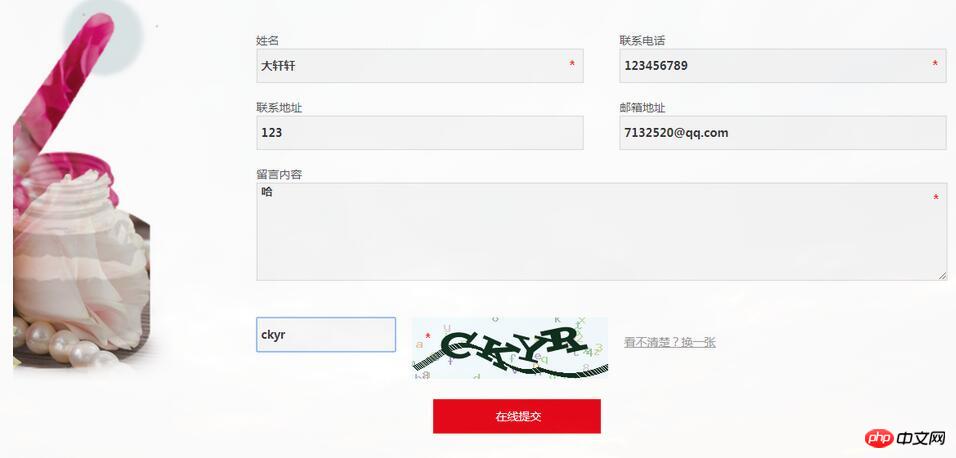
Quand je travaillais sur un site Web d'entreprise aujourd'hui, il y avait une fonction de message en ligne, dont j'avais besoin lorsque Je l'ai finalement soumis. Entrez le code de confirmation. Comme le montre l'image ci-dessous :

Bien sûr, la connexion spéciale n'est pas mon backend
D'accord, c'est parti, je dois d'abord afficher le code de vérification. Page frontale :
<p class="message-con clearfix">
<p class="mcon-left pic pull-left"><img src="/Public/Admin/xx/images/message.png" class="vcenter" alt="" /></p>
<p class="mcon-right pull-right">
<form method="post" action="{:U('validate')}" name='valiate'>
<label><span>姓名</span><input type="text" name="xingming" class="mname" value=""/><em>*</em></label>
<label><span>联系电话</span><input type="text" name="tel" class="mtel" /><em>*</em></label>
<label><span>联系地址</span><input type="text" name="dizhi" class="madd" /></label>
<label><span>邮箱地址</span><input type="text" name="youxiang" class="memail" /></label>
<label><span>留言内容</span><textarea name="content" class="mcontent"></textarea><em>*</em></label>
<label class="mcodela"><input type="text" name="code" class="mcode" />
<img src="{:U('verify')}" onClick="this.src=this.src+'?'+Math.random();" alt="" />
<a href="#" rel="external nofollow" >看不清楚?换一张</a><em>*</em></label>
<label><input type="submit" class="msub" name="tj" value="在线提交" /></label>
</form>
</p>
</p>
</p>L'événement de clic, le nom et le bouton de soumission ont été modifiés. Passons au contrôleur ; > est ici Ici dans le contrôleur, faites d'abord une chose, présentez le modèle :
use Otcms\Model;
<?php
namespace Otcms\Model;
use Think\Model;
class UserModel extends Model{
protected $_validate = array(
array('xingming','require','姓名不可空!'),
array('tel','require ','手机号不可空!'),
array('dizhi','require','地址不可空!'),
array('youxiang',' require','邮箱不可空!'),
array('content','require','内容不可空!'),
);
}Afficher :
public function verify(){
$config = array(
'fontSize' => 30, // 验证码字体大小
'length' => 4, // 验证码位数
);
$verify = new\Think\Verify($config);
$verify->entry();
} public function validate(){
$date['xingming'] = I('post.xingming');
$date['tel'] = I('post.tel');
$date['dizhi'] = I('post.izhi');
$date['youxiang'] = I('post.youxiang');
$date['content'] = I('post.content');
$yzm = I('post.code');
$fkyz = D("Liuyan");
if (!$fkyz->create()){
// 如果创建失败 表示验证没有通过 输出错误提示信息
exit($fkyz->getError());
}else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan");
$validate->add($date);
$this->success('添加成功');
}
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment développer un système de réservation de restaurant en ligne avec Laravel
Nov 02, 2023 pm 01:48 PM
Comment développer un système de réservation de restaurant en ligne avec Laravel
Nov 02, 2023 pm 01:48 PM
Comment utiliser Laravel pour développer un système de réservation de restaurant en ligne Ces dernières années, avec le développement rapide d'Internet et de l'Internet mobile, les réservations en ligne sont devenues un élément indispensable de la vie des gens modernes. Le secteur de la restauration ne fait pas exception. De plus en plus de restaurants commencent à proposer des services de réservation en ligne pour améliorer l'expérience utilisateur et accroître leur part de marché. Cet article présentera comment utiliser le framework Laravel pour développer un système de réservation de restaurant en ligne simple mais entièrement fonctionnel, et fournira des exemples de code spécifiques pour faciliter l'apprentissage et la pratique des lecteurs. Configuration de l'environnement Tout d'abord, nous avons besoin
 Comment laisser un message sur Xianyu Comment laisser un message sur Xianyu et discuter en privé
Mar 23, 2024 am 09:10 AM
Comment laisser un message sur Xianyu Comment laisser un message sur Xianyu et discuter en privé
Mar 23, 2024 am 09:10 AM
Xianyu APP est un super logiciel de commerce d'occasion. Il permet à chacun de choisir des produits ici à volonté ou de publier ses propres produits à vendre. Il n'y a aucun problème lorsque vous l'utilisez ici. , tout le monde doit communiquer en temps opportun en laissant des messages pour obtenir plus d'informations et vous aider à mieux vendre ou acheter des produits. C'est relativement pratique et s'adresse à ceux qui ne savent toujours pas comment laisser des messages sur Xianyu. , je vous ai maintenant apporté des didacticiels spécifiques aux messages Xianyu, j'espère qu'ils vous seront utiles. Tutoriel de message Xianyu : 1. Tout d'abord, ouvrez Xianyu. 2. Entrez ensuite dans l'interface et cliquez sur un produit. 3. Ensuite, dans l'interface qui apparaît, faites glisser vers le haut et cliquez sur
 Guide de développement du système de gestion des factures en ligne en PHP
Jun 11, 2023 am 08:38 AM
Guide de développement du système de gestion des factures en ligne en PHP
Jun 11, 2023 am 08:38 AM
Avec la popularité du commerce électronique, de plus en plus d'entreprises adoptent des systèmes de gestion des factures en ligne pour gérer leurs ventes et leurs factures. Lors du développement d’un système de gestion de factures en ligne, il est important de choisir les bons outils et technologies. Cet article présentera comment utiliser le langage PHP pour développer un système de gestion de factures en ligne et fournira quelques directives de développement utiles. Déterminer la configuration système requise Avant de commencer le développement, vous devez déterminer les exigences spécifiques de votre système de gestion des factures en ligne. Cela peut inclure les aspects suivants : Gestion des factures : enregistrement, interrogation et modification des informations sur les factures ; Gestion des informations client : enregistrement, interrogation et modification des clients ;
 Comment utiliser Java Websocket pour implémenter des appels audio et vidéo en ligne ?
Dec 02, 2023 am 09:44 AM
Comment utiliser Java Websocket pour implémenter des appels audio et vidéo en ligne ?
Dec 02, 2023 am 09:44 AM
Comment utiliser JavaWebsocket pour implémenter des appels audio et vidéo en ligne ? À l’ère numérique d’aujourd’hui, la communication en temps réel devient de plus en plus courante. Qu'il s'agisse de collaboration à distance au travail ou de communication à distance avec des parents et amis à la maison, les appels audio et vidéo en temps réel sont devenus un élément indispensable des individus. Cet article explique comment utiliser JavaWebsocket pour implémenter des appels audio et vidéo en ligne et fournit des exemples de code spécifiques. 1. Comprendre WebsocketWebsocket est une nouvelle technologie HTML5
 Comment implémenter un simple lecteur de musique en ligne en utilisant PHP
Sep 24, 2023 pm 02:53 PM
Comment implémenter un simple lecteur de musique en ligne en utilisant PHP
Sep 24, 2023 pm 02:53 PM
Comment utiliser PHP pour implémenter un simple lecteur de musique en ligne. Avec l'avènement de l'ère numérique, de plus en plus de personnes commencent à apprécier la musique via Internet, et les lecteurs de musique en ligne sont devenus un outil important. Dans cet article, nous allons implémenter un simple lecteur de musique en ligne via le langage de programmation PHP et fournir des exemples de code spécifiques. Travail de préparation : Avant de commencer, nous devons préparer les aspects suivants : une machine exécutant un serveur web (comme Apache). Environnement d'exécution PHP. Fichiers musicaux, les fichiers musicaux peuvent être
 Comment utiliser PHP pour mettre en œuvre un système simple d'inscription à des événements en ligne
Sep 24, 2023 am 10:40 AM
Comment utiliser PHP pour mettre en œuvre un système simple d'inscription à des événements en ligne
Sep 24, 2023 am 10:40 AM
Comment utiliser PHP pour mettre en œuvre un système simple d'inscription à des événements en ligne. Avec le développement rapide d'Internet, de plus en plus d'activités commencent à gérer le processus d'inscription via des systèmes d'inscription en ligne, éliminant ainsi les problèmes liés aux formulaires d'inscription papier traditionnels et au traitement manuel. Cet article expliquera comment utiliser le langage PHP pour implémenter un système simple d'inscription à des événements en ligne et utilisera des exemples de code spécifiques pour aider les lecteurs à comprendre et à pratiquer. Analyse des exigences du système Avant de développer un système, il est d'abord nécessaire de clarifier les exigences et les fonctions du système. Selon les caractéristiques du système d'inscription aux événements, nous pouvons déterminer les éléments suivants
 Comment utiliser Laravel pour développer un système de service client en ligne
Nov 02, 2023 pm 02:48 PM
Comment utiliser Laravel pour développer un système de service client en ligne
Nov 02, 2023 pm 02:48 PM
Comment utiliser Laravel pour développer un système de service client en ligne Introduction : Les systèmes de service client en ligne jouent un rôle important dans les entreprises modernes. Il aide les entreprises à communiquer avec les clients en temps réel, à répondre aux questions, à fournir une assistance et à améliorer l'expérience utilisateur. Cet article expliquera comment utiliser le framework Laravel pour développer un système de service client en ligne simple et pratique. 1. Concevoir la base de données Le système de service client en ligne doit stocker les utilisateurs et les enregistrements de conversations. Il est donc d'abord nécessaire de concevoir un modèle de base de données approprié. Dans Laravel, nous pouvons utiliser l'outil de migration
 Créez un outil de signature électronique en ligne à l'aide de JavaScript
Aug 09, 2023 pm 12:01 PM
Créez un outil de signature électronique en ligne à l'aide de JavaScript
Aug 09, 2023 pm 12:01 PM
Utilisez JavaScript pour créer un outil de signature électronique en ligne Avec l'avènement de l'ère numérique, les signatures électroniques sont devenues un moyen de communication professionnel rapide, pratique et sécurisé. Lors du développement d’outils de signature électronique en ligne, JavaScript constitue sans aucun doute un choix de langage puissant. Cet article explique comment utiliser JavaScript pour créer un outil de signature électronique en ligne simple mais puissant, avec des exemples de code. Avant de commencer, nous devons comprendre quelques concepts. Il existe généralement deux types de signatures électroniques : les signatures images et les signatures vectorielles.





