 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de code pour implémenter la validation de formulaire de base en JavaScript pur
Exemple de code pour implémenter la validation de formulaire de base en JavaScript pur
Exemple de code pour implémenter la validation de formulaire de base en JavaScript pur
L'éditeur suivant vous apportera un exemple de vérification de formulaire de base JavaScript (implémentation Js pure). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
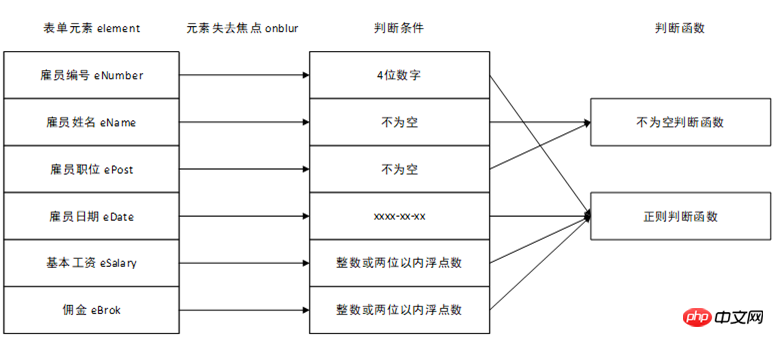
Idées de vérification

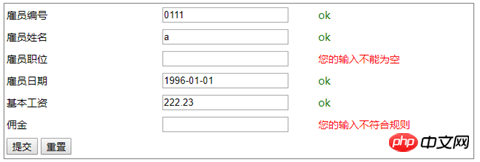
Écoutez l'objectif de chaque entrée control Leave (onblue), lorsque le focus quitte, la fonction de vérification est appelée. Après vérification, le texte de la troisième colonne est modifié pour afficher conformité/non-conformité et renvoyer vrai/faux
 <.>
<.>
Code d'implémentation :
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<pnk rel="stylesheet" href="css.css" rel="external nofollow" >
</head>
<body>
<form id="form" action="" method="post" onsubmit="return vipdate()">
<table class="table">
<tr>
<td>雇员编号</td>
<td>
<input type="text" id="empnb" name="empnb" onblur="vapdateEmpnb()">
</td>
<td>
<span id="empnbMsg"></span>
</td>
</tr>
<tr>
<td>雇员姓名</td>
<td>
<input type="text" id="ename" name="ename" onblur="vapdateEname()">
</td>
<td>
<span id="enameMsg"></span>
</td>
</tr>
<tr>
<td>雇员职位</td>
<td>
<input type="text" name="epost" id="epost" onblur="vapdateEpost()">
</td>
<td>
<span id="epostMsg"></span>
</td>
</tr>
<tr>
<td>雇员日期</td>
<td>
<input type="text" name="" id="edate" name="edate" onblur="vapdateEdate()">
</td>
<td>
<span id="edateMsg"></span>
</td>
</tr>
<tr>
<td>基本工资</td>
<td>
<input type="text" name="esalary" id="esalary" onblur="vapdateEsalary()">
</td>
<td>
<span id="esalaryMsg"></span>
</td>
</tr>
<tr>
<td>佣金</td>
<td>
<input type="text" name="ebrok" id="ebrok" onblur="vapdateEbrok()">
</td>
<td>
<span id="ebrokMsg"></span>
</td>
</tr>
<tr>
<td colspan="3">
<input type="submit" autofocus="autofocus">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript" src="./FormVapdation.js"></script>
</html>FormVapdation.js
// 日期选择
function layDate() {
}
// 验证雇员编号,4位纯数字编号
function vapdateEmpnb() {
return vapdateRegexp("empnb", /^\d{4}$/);
}
// 验证雇员姓名,不为空
function vapdateEname() {
return vapdateNull("ename");
}
// 验证雇员职位,不为空
function vapdateEpost() {
return vapdateNull("epost");
}
// 验证雇员日期
function vapdateEdate() {
return vapdateRegexp("edate", /^\d{4}-\d{2}-\d{2}$/)
}
// 验证基本工资
function vapdateEsalary() {
return vapdateRegexp("esalary", /^\d+(\.\d{1,2})?$/)
}
// 验证佣金
function vapdateEbrok() {
return vapdateRegexp("ebrok", /^\d+(\.\d{1,2})?$/)
}
// 提交时全部重新验证
function vapdate() {
return vapdateEmpnb() && vapdateEname() && vapdateEpost() && vapdateEdate() && vapdateEsalary() && vapdateEbrok();
}
// 正则表达式验证
function vapdateRegexp(elemName, regexp) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg')
console.log(regexp);
console.log(elem.value);
if (regexp.test(elem.value)) {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
} else {
msg.innerHTML = '您的输入不符合规则';
msg.style.color = 'red';
return false;
}
}
// 不为空验证
function vapdateNull(elemName) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg');
console.log(elem.value);
console.log(msg);
if (elem.value == '' || elem.value == ' ') {
msg.innerHTML = '您的输入不能为空';
msg.style.color = 'red';
return false;
} else {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
}
}css.css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Nous recevons généralement des fichiers PDF du gouvernement ou d'autres agences, certains avec des signatures numériques. Après avoir vérifié la signature, nous voyons le message SignatureValid et une coche verte. Si la signature n'est pas vérifiée, la validité est inconnue. La vérification des signatures est importante, voyons comment le faire en PDF. Comment vérifier les signatures au format PDF La vérification des signatures au format PDF le rend plus fiable et le document est plus susceptible d'être accepté. Vous pouvez vérifier les signatures dans les documents PDF des manières suivantes. Ouvrez le PDF dans Adobe Reader Cliquez avec le bouton droit sur la signature et sélectionnez Afficher les propriétés de la signature Cliquez sur le bouton Afficher le certificat du signataire Ajoutez la signature à la liste des certificats de confiance à partir de l'onglet Confiance Cliquez sur Vérifier la signature pour terminer la vérification.
 Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
1. Après avoir ouvert WeChat, cliquez sur l'icône de recherche, entrez dans l'équipe WeChat et cliquez sur le service ci-dessous pour entrer. 2. Après avoir entré, cliquez sur l'option outil libre-service dans le coin inférieur gauche. 3. Après avoir cliqué, dans les options ci-dessus, cliquez sur l'option de déblocage/appel pour vérification auxiliaire.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
PHP8 est la dernière version de PHP, apportant plus de commodité et de fonctionnalités aux programmeurs. Cette version met un accent particulier sur la sécurité et les performances, et l'une des nouvelles fonctionnalités remarquables est l'ajout de capacités de vérification et de signature. Dans cet article, nous examinerons de plus près ces nouvelles fonctionnalités et leurs utilisations. La vérification et la signature sont des concepts de sécurité très importants en informatique. Ils sont souvent utilisés pour garantir que les données transmises sont complètes et authentiques. La vérification et les signatures deviennent encore plus importantes lorsqu'il s'agit de transactions en ligne et d'informations sensibles, car si quelqu'un est capable de falsifier les données, cela pourrait potentiellement



