
Cet article présente principalement la fonction de glissement du bloc de construction (couche p) implémentée dans pure js, et analyse les compétences opérationnelles associées de javascript pour générer aléatoirement p couches de différentes couleurs et répondre aux événements de la souris pour modifier les attributs des éléments afin d'obtenir des effets de glissement. sous forme d'exemples., Les amis dans le besoin peuvent se référer à
Cet article décrit la fonction de glissement des blocs de construction (couche p) implémentée dans pure js. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖动</title>
<style type="text/css">
</style>
</head>
<body id="content">
<input type="button" value="获取积木" id="p3"/>
</body>
<script>
//生成积木
document.getElementById("p3").onclick=function(){
var num = getnumber();
var num1 = getnumber();
var num2 = getnumber();
var num3 = getnumber();
var ps = '<p id="s'+num+'"style="width: 200px;height: 200px;position: absolute;background:rgb('+num1+','+num2+','+num3+')"></p>'
document.getElementById("content").insertAdjacentHTML("beforeEnd",ps);
darg1("s"+num+"");
};
//h获取随机数,获取随机颜色
function getnumber(){
return parseInt(Math.random()*255);
}
//拖动积木
function darg1(id){
var obj = document.getElementById(id);
var objx = 0;
var objy = 0;
obj.onmousedown = function(even){
//鼠标到p的距离
objx = even.clientX - obj.offsetLeft;
objy = even.clientY - obj.offsetTop;
//p移动的距离 = 鼠标到父窗口的距离 - 鼠标到p的距离
document.onmousemove = function(even){
obj.style.left = even.pageX-objx+'px';
obj.style.top = even.pageY-objy+'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
return false;
}
</script>
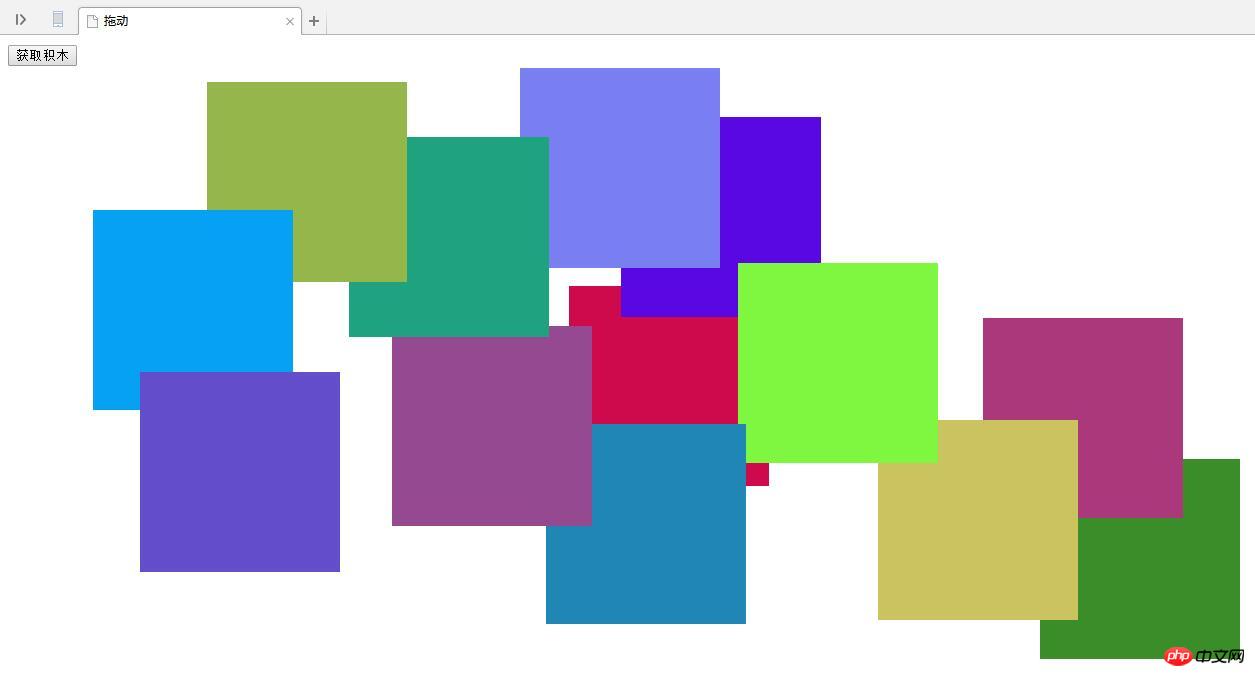
<html>Cliquez sur le bouton pour obtenir les blocs de construction. Après avoir obtenu les blocs de construction, vous pouvez. faites glisser à volonté les blocs de construction générés dans le navigateur :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!