Analyse spécifique de l'attribut background en CSS
1. L'attribut Analyse spécifique de lattribut background en CSS peut définir le style d'arrière-plan d'un élément. Bien entendu, le principe est que l'élément a une valeur de largeur et de hauteur spécifique.
Commençons par un simple réglage de l'arrière-plan :
#show-box {
width: 800px;
height: 500px;
Analyse spécifique de lattribut background en CSS: #000;
Analyse spécifique de lattribut background en CSS-image: url(image url);
}
</style>Ici, nous définissons simplement la couleur et la texture de l'arrière-plan.
Jetons un coup d'œil aux attributs officiels de l'arrière-plan :
Format de syntaxe :
arrière-plan : couleur position taille répéter origine clip image jointe ;
Remarque : Si les deux attributs "position" et "size" sont définis en même temps, vous devez utiliser une barre oblique gauche "/" au lieu d'utiliser des espaces pour séparer les deux valeurs des paramètres. Séparés : "position/taille".
1 Analyse spécifique de lattribut background en CSS: url("img.jpg") center center/100% 100% no-repeat;Table attributaire (l'image peut être affichée trop petite, veuillez cliquer avec le bouton droit sur "Ouvrir dans un nouvel onglet" pour afficher l'image originale) :

1.color : valeur de la couleur d'arrière-plan. Cet attribut ajoutera de la couleur à l'ensemble de l'élément et se trouve en bas (cela peut être vu s'il y a une image d'arrière-plan).
Valeur facultative : La valeur par défaut est transparente, d'autres valeurspeuvent être définies en consultant le "Tableau des valeurs de couleur CSS".
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS-color: #000000;
Analyse spécifique de lattribut background en CSS-color: blue;
Analyse spécifique de lattribut background en CSS-color: rgb(255, 255, 255);
Analyse spécifique de lattribut background en CSS-color: rgba(255, 255, 255, 0.8);
}
</style>2.position : le positionnement de l'image de fond. S'il n'y a pas de paramètre d'image, cet attribut n'a aucun effet.
Valeurs optionnelles : deux paramètres, position horizontale et position verticale. S'il n'y a qu'une seule valeur, la deuxième valeur est « centre ».
La valeur par défaut est le coin supérieur gauche de l'élément. Des mots-clés positionnels (haut, droite, bas, gauche, centre) peuvent être utilisés. Pourcentage (en fonction de la taille de l'élément). Valeur des pixels.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS-position: center;
Analyse spécifique de lattribut background en CSS-position: center top;
Analyse spécifique de lattribut background en CSS-position: 0 100px;
Analyse spécifique de lattribut background en CSS-position: 10% 20%;
}
</style>
3.size : Taille de l'image. Appliqué aux images.
Valeurs optionnelles : deux valeurs S'il n'y a qu'une seule valeur, la deuxième valeur est auto.
La valeur par défaut est la taille de l'image elle-même. Vous pouvez utiliser des valeurs de pixels, en pourcentage (en fonction de la taille de l'élément).
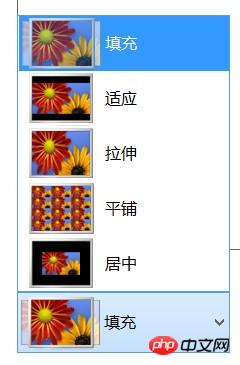
Couverture : redimensionnez l'image proportionnellement pour couvrir cet élément. Semblable au « remplissage » de l’arrière-plan du bureau sous Windows.
Contenir : redimensionner l'image proportionnellement pour l'adapter à la largeur ou à la hauteur de l'élément. Semblable à "l'adaptation" de l'arrière-plan du bureau sous Windows.

4.repeat : méthode de carrelage.
Répéter : Carreau complet, copiez l'image pour remplir tout l'élément. (Par défaut)
Répéter-x : mosaïque horizontalement, copie et mosaïque dans le sens horizontal.
Répéter-y : mosaïque verticale, copie et mosaïque dans le sens vertical.
no-repeat : Pas de carrelage, n'utilisez qu'une seule image.
5.origin : la zone de référence du fond.
Valeurs facultatives : border-box, padding-box, content-box.
6.clip : La zone visible de l'arrière-plan.
Valeurs facultatives : border-box, padding-box, content-box.
Comparez les rendus de différentes valeurs :
1.origin : border-box; clip : border-box
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat border-box border-box;
}
</style>
2.origine : padding-box ; clip : border-box ;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat padding-box border-box;
}
</style> border-box ; 🎜> 
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat content-box border-box;
}
</style>
On peut voir que l'origine définit la position et que le clip recadrera l'image d'arrière-plan en fonction de la zone.
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat border-box content-box;
}
</style> 
8. Plusieurs paramètres d'arrière-plan. Importer des images : Analyse spécifique de lattribut background en CSS-image : url(image url); 2. Plusieurs paramètres d'arrière-plan. Comment écrire plusieurs arrière-plans : séparez-les par des virgules "," et continuez à écrire les attributs de l'arrière-plan. Arrière-plan :
image de pièce jointe du clip d'origine de répétition de taille de position de couleur,
image de pièce jointe de clip d'origine de répétition de taille de position de couleur; Des attributs spécifiques peuvent également être définis individuellement :Analyse spécifique de lattribut background en CSS-image: url(image url 1), url(image url 2);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






