
En expliquant la largeur min à une grande beauté, j'ai trouvé que l'attribut n'est pas ce que je pensais, j'ai pleuré quand je n'ai pas réussi à me montrer (ಥ_ಥ),
hauteur max, j'ai gagné. Je ne discute pas de la hauteur maximale ici. Oui, je crois que si vous êtes intelligent et comprenez la hauteur minimale, la largeur minimale, tout le monde comprendra...
Déclarez d'abord min (max), (largeur) height, ces classes d'attributs ont une portée d'essai
s'applique à : tous les éléments à l'exception des éléments en ligne non remplacés et des éléments de table
Utilisation : définit la hauteur minimale de une zone, hein, ça semble sonner. C'est un peu étourdi. Par exemple,
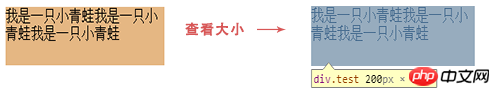
<p class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
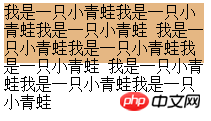
</p> .test{
width: 200px;
height: 60px;
background-color: #E5B783;
}Le résultat est le suivant :


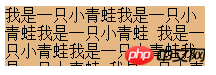
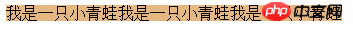
.test{
width: 200px;
min-height: 60px;
background-color: #E5B783;
}
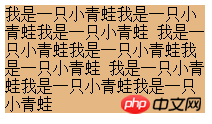
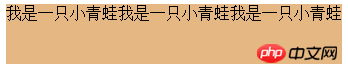
.test{
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
}<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
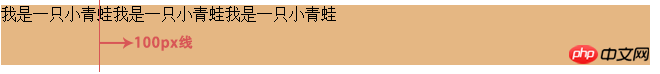
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}

<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}
S'il n'y a pas d'élément parent, c'est-à-dire que la couche la plus externe est le corps, la valeur par défaut est 100 %
Méthode 1 : affichage : en ligne ;
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
/*height: 60px;*/
background-color: #E5B783;
display: inline;
}
Méthode 2 : inline-block
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
display: inline-block;
}
Les deux blocs adjacents qui définissent cet attribut ne sont pas proches l'un de l'autre, mais ont un 3px (généralement 3px-4px, différences de navigateur parfois changement) espacement.
Méthode 3 : position : absolue ;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: absolute; top: 0; left: 0; }Méthode 4 : position : fixe ;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: fixed; top: 0; left: 0; }Méthode 5 : éléments float floats
.test{ min-width: 100px; height: 60px; background-color: #E5B783; float: left; }Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de connexion à distance populaire
Logiciel de connexion à distance populaire
 Comment insérer des images en CSS
Comment insérer des images en CSS
 Comment résoudre l'erreur de stackoverflow
Comment résoudre l'erreur de stackoverflow
 Comment restaurer les données du serveur
Comment restaurer les données du serveur
 nom complet de l'application
nom complet de l'application
 Plateforme de trading de devises virtuelles
Plateforme de trading de devises virtuelles
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java