
Marge : 0 solution auto invalide en CSS
<div class="div1" style="width:100%; height:60px; float:left; background:#CCC;"> <div class="div2" style="width:auto; height:100%; margin:0 auto; background:#F00;">111111111</div> </div>
La largeur de div1 est la largeur de l'écran, la largeur de div2 dépend de la taille du contenu et est centrée sur div1, mais la largeur de div2 est réglé sur la largeur après auto ou div1 100 % de largeur, pourquoi ? J'ai fait des recherches toute la nuit et je n'arrive toujours pas à comprendre. J'espère que quelqu'un pourra me donner une réponse ?
Enroulez un div3 à l'extérieur de div2 et définissez div3 pour qu'il soit centré horizontalement, c'est-à-dire que text-align:center; div2 est défini pour être un élément en ligne, c'est-à-dire display:inline et c'est tout.

Le div est par défaut un élément de niveau bloc. Les éléments de niveau bloc occupent tous une ligne par eux-mêmes et la largeur est par défaut de 100 %.
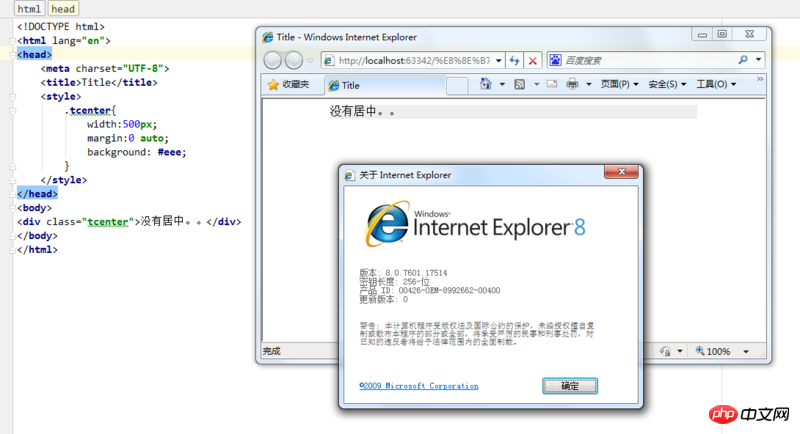
Lors de l'exécution de ce code sous IE8, il n'est pas centré. Existe-t-il une autre solution que de définir text-align:center sur le corps ?
<!doctype html><html>
<head>
<style>
.tcenter{ width:500px; margin:0 auto;
} </style>
</head>
<body>
<div class="tcenter">没有居中。。</div>
</body></html>Mon test personnel est qu'IE8 n'a aucun problème de centrage

Si vous souhaitez que le texte soit centré, définissez simplement . tcenter{text-align:center>
margin:0 auto; consiste à centrer le div, pas le texte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!