
Deux propriétés CSS3 utilisées : box-shadow, transform, syntaxe de base :
box-shadow
box -shadow :5px 2px 6px #000;
Nombres de gauche à droite : valeur de décalage horizontal de l'ombre (valeur positive vers la droite, valeur négative vers la gauche, valeur de décalage vertical de l'ombre (valeur positive vers le bas, valeur négative vers le haut) ; Flou de l'ombre ; valeur ; Couleur de l’ombre.
transformation
La transformation a de nombreux effets, ici seule la rotation est utilisée :
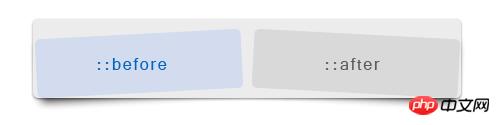
Idée spécifique d'implémentation : Afin de mettre en valeur l'effet tridimensionnel, rendez l'ombre lourde à gauche et à droite et claire au milieu. Les pseudo-éléments ::before,::after sont utilisés ici, et ils sont créés et. positionné après l'élément #Demo (z-index:-1), définissez l'ombre et la rotation en même temps, et exprimez l'idée avec des images comme celle-ci :transformation : rotation(-3deg)
Valeur Représente l'angle de rotation, la valeur positive est dans le sens des aiguilles d'une montre, la valeur négative est dans le sens inverse des aiguilles d'une montre.
Comme CSS3 est encore une ébauche, les dernières versions des navigateurs existants utilisent des attributs privés pour prendre en charge la transformation. Vous devez ajouter -webkit-, -moz-, -o-, -ms-
 C'est l'effet que nous voulons, voir le code spécifique :
C'est l'effet que nous voulons, voir le code spécifique :
#demo{
display:inline-block;
position:relative;
margin:50px;
padding:20px;
background:#fafafa;
box-shadow:0 0 3px rgba(0, 0, 0, 0.2);
-moz-border-radius:4px;
border-radius:4px;
color:rgba(0,0,0, 0.8);
text-shadow:0 1px 0 #fff;
}
#demo::before, #demo::after{
position:absolute;
content:"";
top:10px;
bottom:15px;
left:10px;
width:50%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
z-index:-1;
}
#demo::after{
right:10px;
left:
auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform: rotate(3deg);
}
#demo img{ vertical-align:bottom;}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!