 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisation de l'attribut box-shadow CSS3 et paramètres d'effet d'ombre unilatéral
Utilisation de l'attribut box-shadow CSS3 et paramètres d'effet d'ombre unilatéral
Utilisation de l'attribut box-shadow CSS3 et paramètres d'effet d'ombre unilatéral
3.5.2 Comment utiliser l'attribut box-shadow (1)
Par rapport à la création d'images avec le logiciel PSD, box-shadow est beaucoup plus pratique pour modifier le effet d'ombre des éléments, car box-shadow peut modifier six paramètres pour obtenir des effets différents. Ce qui suit est une démonstration de la propriété box-shadow avec quelques cas simples.
1. L'effet d'ombre unilatéral
définit l'effet d'ombre unilatéral de l'élément et coordonne la couleur de la bordure unilatérale, par exemple :
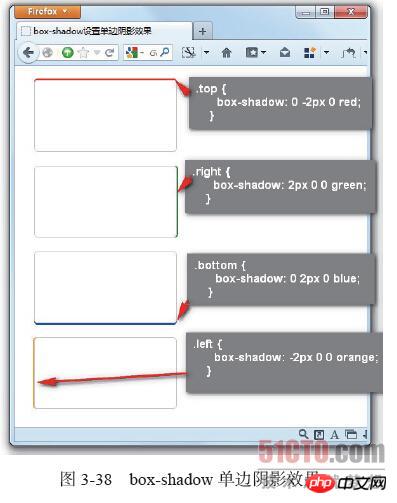
> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>box-shadow设置单边阴影效果title> <style type="text/css"> .box-shadow { width: 200px; height: 100px; border-radius: 5px; border: 1px solid #ccc; margin: 20px; } .top { box-shadow: 0 -2px 0 red; } .right { box-shadow: 2px 0 0 green; } .bottom { box-shadow: 0 2px 0 blue; } .left { box-shadow: -2px 0 0 orange; } style> head> <body> <p class="box-shadow top">p> <p class="box-shadow right">p> <p class="box-shadow bottom">p> <p class="box-shadow left">p> body> html>Copier après la connexion
L'effet est illustré à la figure 3-38.

Dans ce cas, box-shadow est utilisé pour définir des effets d'ombre unilatérales sur les côtés supérieur, droit, inférieur et gauche de l'élément. Il est principalement implémenté via le décalage des ombres horizontales et verticales de la boîte-ombre. Lorsque le décalage x est une valeur positive, l'ombre droite est générée. Lorsqu'il s'agit d'une valeur négative, l'ombre gauche est générée. y-offset est une valeur positive, l'ombre inférieure est générée, sinon une valeur négative génère une ombre supérieure. Cet exemple est un effet de projection d'ombre solide unilatérale (le rayon de flou d'ombre est de 0), mais si le rayon de flou d'ombre n'est pas de 0, la méthode ci-dessus peut-elle toujours obtenir un effet d'ombre unilatéral ? Ne vous précipitez pas pour répondre, ajoutez un rayon de flou à l'exemple ci-dessus, par exemple :
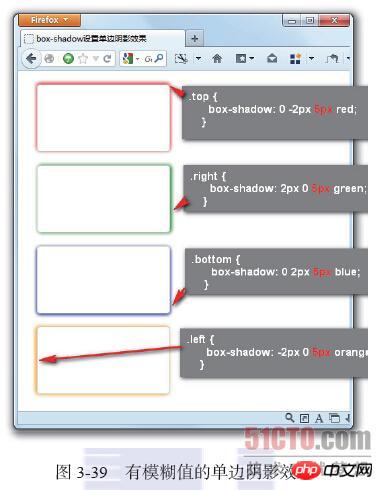
.top { box-shadow: 0 -2px 5px red; } .right { box-shadow: 2px 0 5px green; } .bottom { box-shadow: 0 2px 5px blue; } .left { box-shadow: -2px 0 5px orange; }Copier après la connexion
La figure 3-39 montre que cet effet n'est pas idéal pour l'effet d'ombre unilatéral, lorsque l'ombre de boîte ajoute un rayon de flou d'ombre de 5 pixels, l'ombre n'est plus une projection d'ombre solide et la clarté de l'ombre s'étend vers l'extérieur, lui donnant un effet plus ombragé. Mais cela a causé un autre problème, en ajoutant un léger effet d’ombre aux trois autres côtés de l’élément, mais ce n’est pas l’effet requis par la conception.
Alors que devons-nous faire ? À l'heure actuelle, le rayon d'expansion de l'ombre (spread-radius) dans l'attribut box-shadow sera un attribut très critique pour obtenir un effet d'ombre unilatéral, cet attribut doit être équipé (en plus de l'ombre solide unilatérale). ).

.top { box-shadow: 0 -4px 5px -3px red; } .right { box-shadow: 4px 0 5px -3px green; } .bottom { box-shadow: 0 4px 5px -3px blue; } .left { box-shadow: -4px 0 5px -3px orange; }Copier après la connexion
Le code ci-dessus ajuste le déplacement de l'ombre et ajoute le rayon d'expansion de la boîte-ombre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.





