
Utilisez l'arc dans la toile pour dessiner des motifs circulaires. Le prototype de la fonction est : context.arc(x, y, radius, start angle, end angle, s'il faut tourner dans le sens inverse des aiguilles d'une montre pour pouvoir dessiner un arc en modifiant l'angle de départ et l'angle de fin) ;
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5圆形</title>
<script type="text/javascript">
window.addEventListener("load",function(){
//canvas的2d上下文
var ctx=document.getElementById("canvas").getContext("2d");
//圆1
ctx.beginPath();
ctx.arc(150,45,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(192,80,77,0.7)";//半透明的红色
ctx.fill();
ctx.strokeStyle="rgba(192,80,77,1)";//红色
ctx.stroke();
//圆2
ctx.beginPath();
ctx.arc(125,95,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(155,187,89,0.7)";//半透明绿色
ctx.fill();
ctx.strokeStyle="rgba(155,187,89,1)";//绿色
ctx.stroke();
//圆3
ctx.beginPath();
ctx.arc(175,95,35,Math.PI*2,false);
ctx.fillStyle="rgba(128,100,162,0.7)";//半透明的紫色
ctx.fill();
ctx.strokeStyle="rgba(128,100,132,1)";//紫色
ctx.stroke();
});
</script>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
</body>
</html>
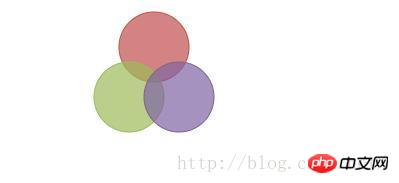
L'image ci-dessus montre trois cercles dessinés se jetant. De plus, vous pouvez modifier directement l'angle de départ et l'arc final pour dessiner un arc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?
 Quelles sont les expressions régulières en php
Quelles sont les expressions régulières en php
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau