
Soumettre est un cas particulier de bouton et un type de bouton. Il intègre automatiquement l'action de soumission. Tous deux sont affichés sous forme de boutons, mais ils sont différents. C'est l'attribut type et l'événement auquel répond.
1. Si le formulaire doit être traité avec JS (y compris la vérification des entrées) après avoir cliqué sur le bouton Soumettre avant de le soumettre, vous devez généralement mettre soumettre Le changer en bouton signifie annuler son comportement de soumission automatique
Sinon, cela entraînera l'effet de soumission deux fois. Pour les pages Web dynamiques, cela signifie utiliser la base de données deux fois. Ou ajoutez return true ou false lors de la vérification lors de l'utilisation de submit.
2. Soumettre et le bouton sont tous deux affichés sous forme de boutons. Ils ressemblent tous deux à des boutons. La différence réside dans l'attribut type et l'événement de soumission soumettra le formulaire, bouton. Le formulaire ne sera pas soumis.
La principale différence entre les deux est :
soumettre par défaut pour la soumission du formulaire, et le formulaire peut être soumis. 🎜>bouton Répondre aux événements définis par l'utilisateur Si vous ne spécifiez pas de gestionnaire d'événements tel que onclick, il ne fera rien
Bien sûr, le bouton peut également terminer le travail de soumission du formulaire . INPUT type=submit Autrement dit, envoyez le formulaire et appuyez sur Entrée pour soumettre le formulaire
INPUT type=button est une simple fonction de bouton, et celle soumise est innerTEXT
=== ============Comparaison détaillée entre soumettre et bouton==================== ============= === soumettre : Un bouton spécial qui soumettra automatiquement les données du formulaire. La méthode onClick soumettra automatiquement sans retour et n'agira pas. comme contrainte. Donc, utilisez Please add return true ou false lors de la soumission pour vérification
Exemple :
<input type="submit" name="Submit" value="注 册" onClick=" return check();">
================ Que faire si vous souhaitez que toutes les soumissions soient traitées dans un servlet ==== ============== =
Le bouton de soumission est également un composant HTML, il peut donc également être obtenu via getParameter(). Ensuite, les paramètres de getParameter() sont également nécessaires. à corriger. Le paramètre est le nom du bouton de soumission de tous les formulaires, bien sûr les noms des boutons de soumission
doivent être les mêmes afin d'être unifiés dans une seule servlet. pour différencier les opérations en fonction de la valeur du bouton de soumission
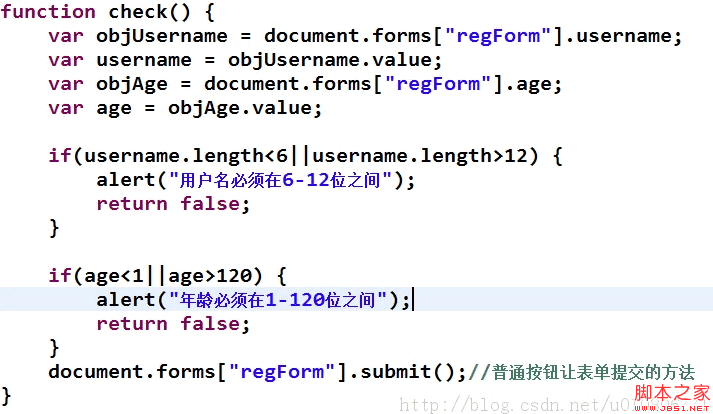
fichier js
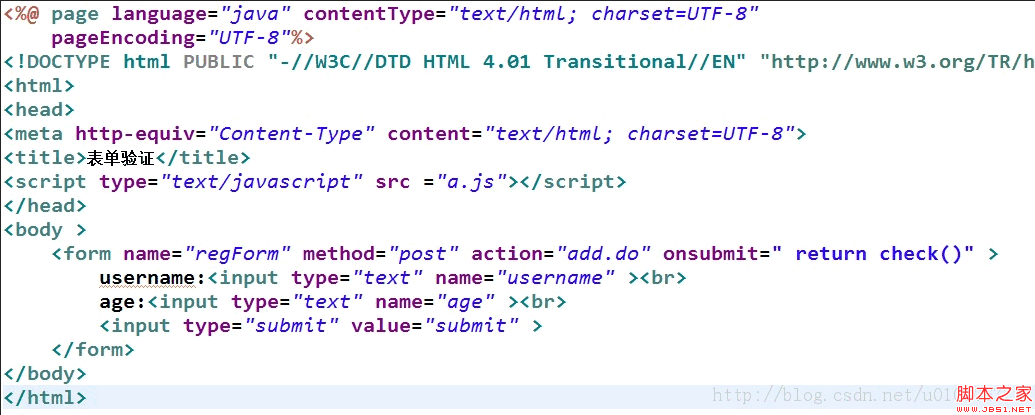
Lors de l'utilisation de soumettre, la page jsp 

 Comprendre :
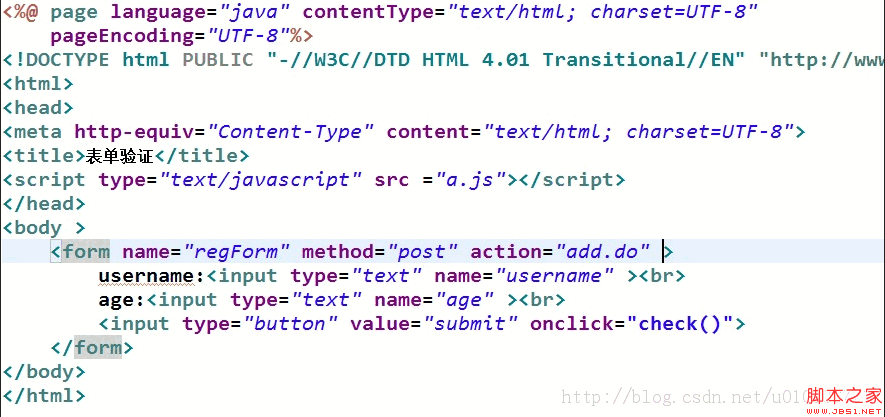
Comprendre :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!