
La fonction
scroll() est utilisée pour lier une fonction de gestionnaire à l'événement scroll de chaque élément correspondant. Cette fonction peut également être utilisée pour déclencher des événements de défilement. De plus, vous pouvez transmettre des données supplémentaires au gestionnaire d'événements.
L'événement scroll est déclenché lorsque la position de la barre de défilement de l'élément change. Cet événement ne s'applique généralement qu'aux objets fenêtre ou autres éléments défilables (des barres de défilement apparaîtront généralement).
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement de défilement est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via scroll(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQueryObject.scroll( [ [ data ,] handler ] )
Si au moins un paramètre est spécifié, cela signifie lier la fonction de gestionnaire de l'événement scroll ; si aucun paramètre n'est spécifié, cela signifie déclencher l'événement scroll ;
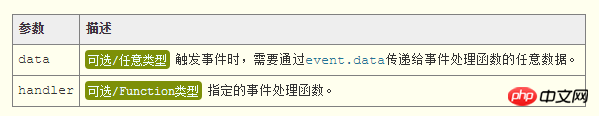
Paramètres

nouvelle prise en charge de jQuery 1.4.3 : scroll() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. scroll() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Si la valeur de retour du gestionnaire de fonction est fausse, cela signifie empêcher le comportement événementiel par défaut de l'élément et empêcher l'événement de bouillonner dans l'arborescence DOM. Par exemple, si la fonction de gestionnaire de l'événement click du lien renvoie false, le comportement de saut d'URL par défaut du lien peut être empêché.
Valeur de retour
La valeur de retour de la fonction scroll() est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple et description
Veuillez vous référer à l'exemple de code HTML suivant :
<div id="msg" style="height: 3000px;" ></div>
Maintenant, nous lions la fonction de gestionnaire pour l'événement de défilement de l'objet fenêtre (vous peut en lier plusieurs, exécutés séquentiellement selon l'ordre de liaison lorsqu'il est déclenché) :
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
// $(window).scroll( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var maxScrollTop = 1000;
// 向下滚动到据顶部超过1000px时,回到顶部
$(window).scroll( maxScrollTop, function(event){
var $me = $(this);
if( $me.scrollTop() > event.data ){
$me.scrollTop( 0 );
}
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment optimiser une seule page
Comment optimiser une seule page