
Cet article présente principalement en détail l'utilisation de la pagination et des cases à cocher du plug-in de table bootstrap. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Aujourd'hui, il est nécessaire de le faire. implémentez une telle fonction. Il existe une liste de cases à cocher parmi lesquelles choisir. Vous devez sélectionner les lignes entre les pages et les enregistrer
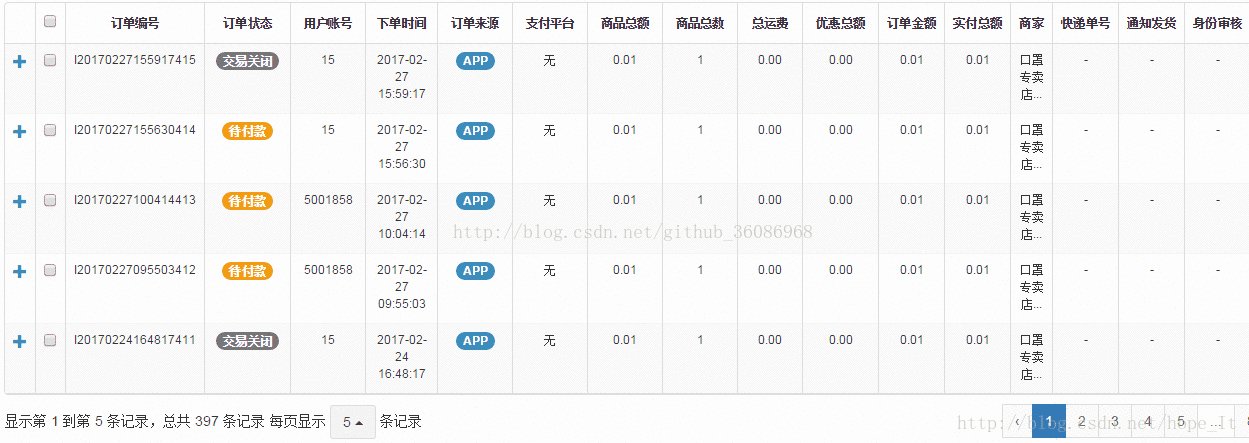
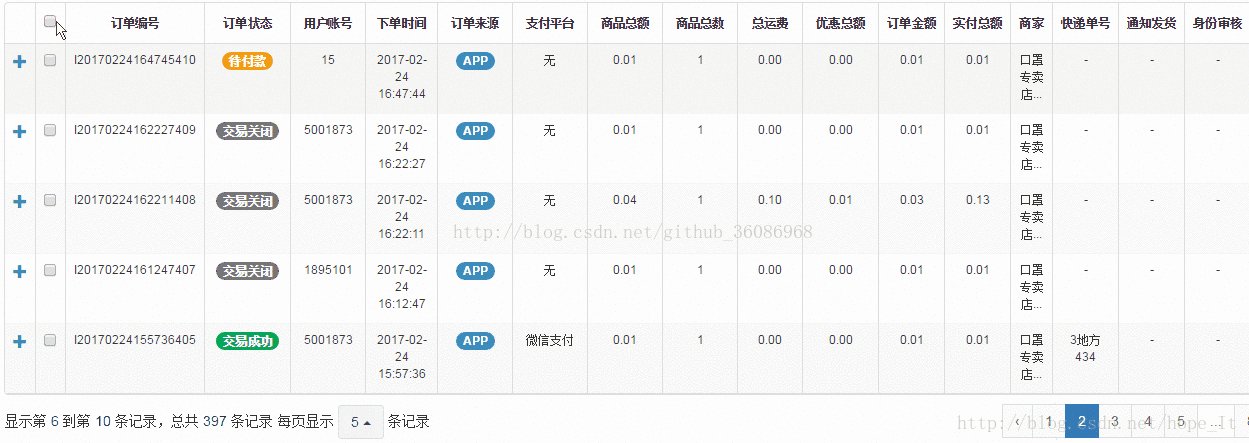
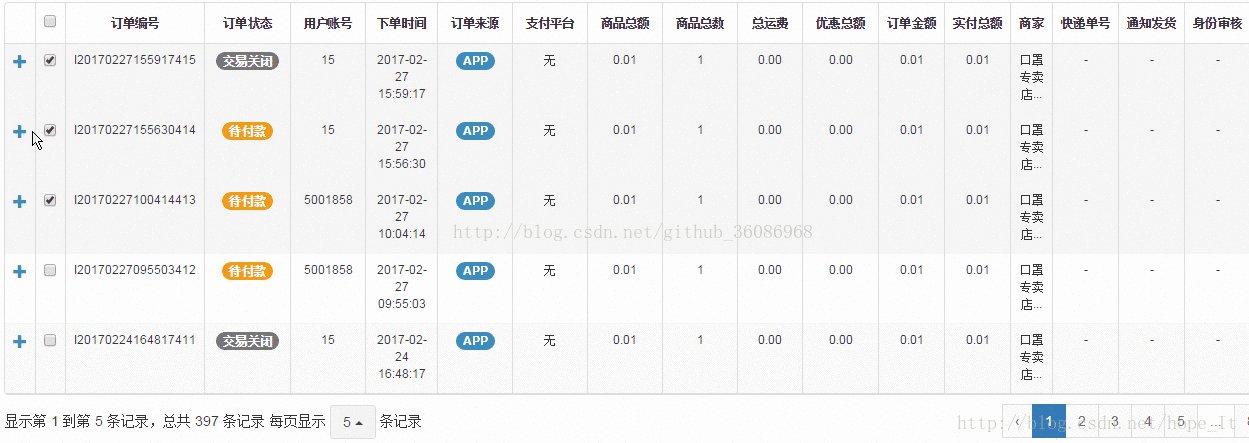
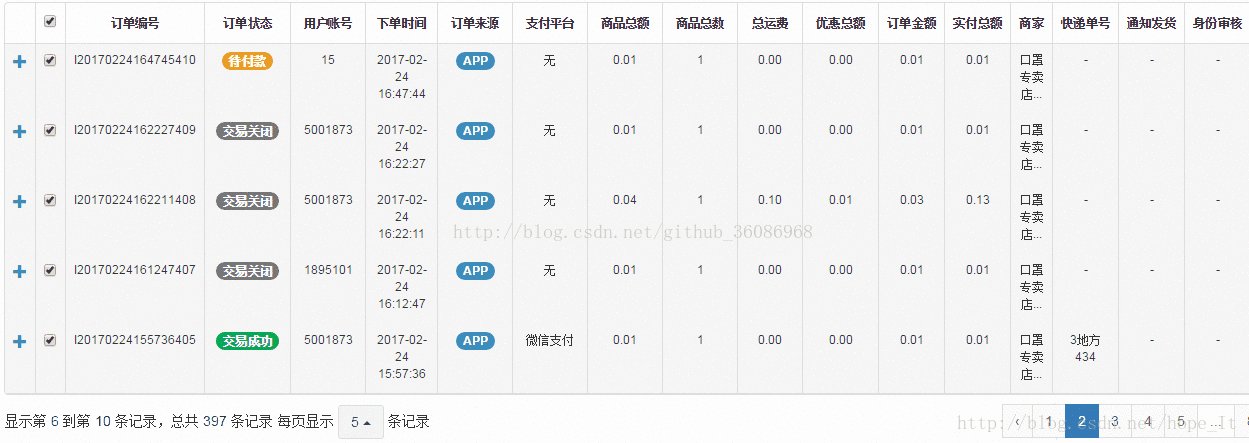
La fonction finale est comme indiqué dans la figure : (image provenant d'Internet)

Implémentation spécifique
Tout d'abord, regardons le code spécifique Ici, nous interceptons uniquement le code requis pour l'implémentation. la fonction
var selectionIds =[],selectionNames=[];
var curd = {
init:function(){
this._getCheckParam();
},
/**
* 初始化
* @private
*/
/**
* 表格操作
*/
//表格分页之前处理多选框数据
_responseHandler:function()(res) {
$.each(res.rows, function (i, row) {
row.checkStatus = $.inArray(row.id, selectionIds) != -1; //判断当前行的数据id是否存在与选中的数组,存在则将多选框状态变为true
});
return res;
},
_list:function(){
var _this = this
var settings = {
url:Path.searchUrl,
method:'GET',
responseHandler:_this.responseHandler, //在渲染页面数据 之前执行的方法
height:Path.tbheight
};
bsTable.initTable("#boostrapTable",settings);
// 其它的boostrapTable参数已经封装在bsTable里面了,这里就不贴出来了
},
/**
* 获取选中ID
* @returns {*}
* @private
*/
_getIdSelections:function() {
// 用map进行过滤
return $.map($('#bootstrapTable').bootstrapTable('getSelections'), function (row) {
return row.id
});
},
/**
* 获取选中对象并显示
* @private
*/
_getCheckParam:function(){
var union = function(array,ids){
$.each(ids, function (i, id) {
if($.inArray(id,array)==-1){
array[array.length] = id;
}
});
return array;
};
//取消选中事件操作数组
var difference = function(array,ids){
$.each(ids, function (i, id) {
var index = $.inArray(id,array);
if(index!=-1){
array.splice(index, 1);
}
});
return array;
};
var _ = {"union":union,"difference":difference};
var $table=$('#bootstrapTable');
//绑定选中事件、取消事件、全部选中、全部取消
$table.on('check.bs.table check-all.bs.table uncheck.bs.table uncheck-all.bs.table', function (e, rows) {
var ids = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.id;
});
var names = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.name;
});
func = $.inArray(e.type, ['check', 'check-all']) > -1 ? 'union' : 'difference';
selectionIds = _[func](selectionIds, ids);
selectionNames =_[func](selectionNames,names);
});
}
};
return curd;
});Comparer Techniques couramment utilisées
Lors de l'utilisation de boostrapTable, sélectionnez les lignes du tableau, et de nombreuses lignes sont renvoyées à ce moment-là. devons filtrer les champs dont nous avons besoin, nous pouvons utiliser
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
// 想返回什么字段就换成什么
});
}Bien sûr, si vous devez restreindre les données sélectionnées, il est également bon d'utiliser un filtre
var arr = [1,2,3,4,5,4,3,2,1];
var filterResult = arr.filter(function(item,index,array){
return (item>2);
});
console.log(filterResult);
//[3,4,5,4,3],返回所有数值都大于2的一个数组Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 centos7 fermer le pare-feu
centos7 fermer le pare-feu
 Windows change le type de fichier
Windows change le type de fichier
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement