
Apprenez étape par étape à écrire une barre de navigation sympa. JS+CSS implémente une barre de navigation classique noire. Elle a une certaine valeur de référence. Les amis intéressés peuvent se référer à
pour apprendre à créer une navigation. étape par étape, je créerai une page complète à la fin de l'article et partagerai avec vous une barre de navigation sympa pour votre référence. Le contenu spécifique est le suivant
1 La navigation en surbrillance. barre de la page actuelle
Le premier est le code HTML, qui est très simple ul+li implémente le menu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏一</title>
</head>
<body>
<header class="header">
<p class="nva">
<ul class="list">
<li><a href="Android.html">Android</a></li>
<li><a href="C++.html">C++</a></li>
<li><a href="IOS.html">IOS</a></li>
<li><a href="Java.html">Java</a></li>
<li><a href="Ruby.html">Ruby</a></li>
</ul>
</p>
</header>
<h1>首页</h1>
</body>
</html> Effet de base :

Ensuite, définissez les propriétés CSS. Notez ici que la balise a est un élément de niveau ligne, vous devez donc utiliser display pour la convertir en. un élément au niveau du bloc. Ceci est très courant, et il y a aussi l'utilisation courante de line-height
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; }L'effet obtenu :

Enfin, JS ajoute dynamiquement un effet de positionnement
Ceci est pris en compte dans js , il y aura un lien lorsque la page sautera en fonction du suffixe du lien If. cela correspond, changez le style pour obtenir l'effet souhaité
Ce à quoi vous devez faire attention, c'est comment obtenir l'URL et comment trouver les informations href à partir de l'URL
$(function(){
//当前链接以/分割后最后一个元素索引
var index = window.location.href.split("/").length-1;
//最后一个元素前四个字母,防止后面带参数
var href = window.location.href.split("/")[index].substr(0,4);
if(href.length>0){
//如果匹配开头成功则更改样式
$(".list li a[href^='"+href+"']").addClass("on");
//[attribute^=value]:匹配给定的属性是以某些值开始的元素。
}else {
//默认主页高亮
$(".list li a[href^='index']").addClass("on");
}
});Rendu

2. Faites glisser la barre de navigation à commutation automatique
Sur la base de 1. , modifiez le contenu de la balise HTMLa, puis définissez l'effet d'animation via CSS
<ul class="list">
<li><a href="index01.html">
<b>首页</b>
<i>Index</i>
</a></li>
<li><a href="Android.html">
<b>Android</b>
<i>安卓</i>
</a></li>
<li><a href="C++.html">
<b>C++</b>
<i>谁加加</i>
</a></li>
<li><a href="IOS.html">
<b>IOS</b>
<i>苹果</i>
</a></li>
<li><a href="Java.html">
<b>Java</b>
<i>爪哇</i>
</a></li>
<li><a href="Ruby.html">
<b>Ruby</b>
<i>如八一</i>
</a></li>
</ul>CSS pour obtenir l'effet d'animation, mettez d'abord les balises b et i en bloc -éléments de niveau, afin qu'ils puissent être distribués verticalement, puis définir une transition pour a. La soi-disant animation consiste à modifier a après son insertion et à le déplacer vers le haut, puis à ajouter une bordure à a pour une observation facile. l'image ci-dessous.

Enfin, si vous souhaitez obtenir l'effet, définissez simplement un attribut caché de débordement pour p dans le menu du package
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; overflow: hidden; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b,.list i{ display: block; }
.list li a:hover{ margin-top: -40px; background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; }
peut également être implémenté en utilisant JQ, le code est le suivant
$(function () {
$(".list a").hover(function () {
//stop是当执行其他动画的时候停止当前的
$(this).stop().animate({
"margin-top": -40
}, 300);
}, function () {
$(this).stop().animate({
"margin-top": 0
}, 300);
});
});3. Implémentation flexible du sous-menu
Tout d'abord, le sous-menu est entouré de p, qui est rempli de balises a, comme suit
<li><a href="Android.html">
<b>Android</b>
</a>
<p class="down">
<a href="#">子菜单1</a>
<a href="#">子菜单2</a>
<a href="#">子菜单3</a>
<a href="#">子菜单4</a>
</p>
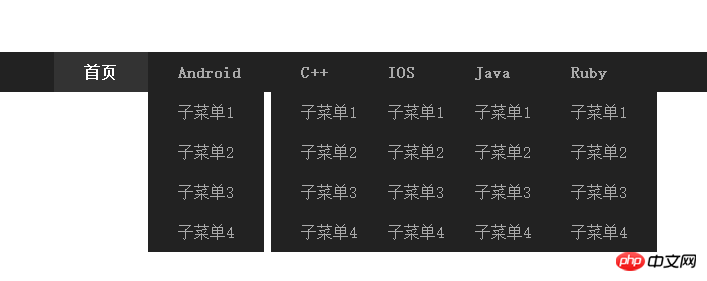
</li>Ensuite, définissez le style. Puisqu'il s'agit d'un sous-menu, il est nécessaire de se détacher de la page du document, utilisez donc l'attribut absolu. Si vous utilisez cet attribut, le conteneur parent doit être relatif
<🎜. >
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; position: relative; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b{ display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
.list .down{ position: absolute; top: 40px; background-color: #222; /*display: none;*/ }
.list .down a{ color: #aaa; padding-left: 30px; display: block; }
h1{ margin: 20px auto; text-align: center; }

La méthode find est généralement utilisée pour trouver les éléments descendants de l'élément opérationnel
$(function () {
$(".list li").hover(function () {
//这里使用了easing插件
$(this).find(".down").stop().slideDown({duration:1000,easing:"easeOutBounce"});
}, function () {
$(this).find(".down").stop().slideUp({duration:1000,easing:"easeOutBounce"});
});
});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!