
Lorsque la page sur laquelle la barre de navigation survolait la dernière fois fonctionnait sur IE, il y aurait un problème de tremblement constant de la barre de navigation. Cet article propose une solution parfaite pour modifier la méthode de positionnement de la barre de navigation par rapport à l'original. absolu à Fixe
Comme mentionné la dernière fois dans [JS - Survol de la barre de navigation], lorsque la page sur laquelle la barre de navigation est survolée est exécutée sur IE, la barre de navigation continuera de trembler.
La solution est la suivante :
J'ai changé la méthode de positionnement de la barre de navigation d'absolue à fixe. Je ne sais pas pourquoi elle a été modifiée en fixe, mais. ça a arrêté de trembler. . -_-||
Le code est le suivant :
p.navigation{
width: 800px;
height: 40px;
background: red;
margin: 4px auto 0;
top: 400px;
left: 0px;
position: fixed;
}Pour cette raison, JS doit également être modifié en conséquence.
Le positionnement fixe étant basé sur la zone visible du navigateur, le positionnement d'origine de la barre de navigation doit être modifié.
//记录导航条原来在页面上的位置
var naviga_offsetTop = 0;
var naviga_offsetLeft = 0;
//IE7不识别getElementsByClassName,为了兼容自定义一个
function my_getElementsByClassName(class_name) {
var el = [];
//获取所有元素
_el = document.getElementsByTagName('*');
//通过className刷选
for (var i=0; i<_el.length; i++ ) {
if (_el[i].className == class_name ) {
el[el.length] = _el[i];
}
}
return el;
}
//导航条,悬停在顶部
function naviga_stay_top(){
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
document.title = scrollTop;
//如果向下滚动的距离大于原来导航栏离顶部的距离
//直接将导航栏固定到可视区顶部
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 + "px";
} else {
//如果向下滚动的距离小原来导航栏离顶部的距离,则重新计算导航栏的位置
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) + "px";
}
}
//给导航条上四个tab,加上点击事件。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab");
}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = [];
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
}
//获取offsetLeft,即导航栏离左边框的距离
var a_main_p = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_p = document.getElementsByClassName("main");
}else{ //IE
a_main_p = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_p[0].offsetLeft;
a_tabs[0].onclick=function(){
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop);
}
a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
//获取页面上,导航条到顶部的位置
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//获取offsetTop
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft + "px";
//给滚动条以及鼠标加上滚动事件
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top);
} else {//Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel", naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
Dans cette question, il est important de comprendre la différence entre le positionnement CSS+p (relatif, absolu, statique, fixe).
relatif, absolu, statique, fixe
Regardons d'abord la définition de chaque valeur d'attribut :
statique : valeur par défaut. Sans positionnement, l'élément apparaît dans un flux normal (en ignorant les déclarations haut, bas, gauche, droite ou z-index).
2. Relatif : Générez un élément relativement positionné et positionnez-le par rapport à sa position normale via les paramètres haut, bas, gauche et droite. La classification hiérarchique peut être effectuée via z-index.
3. Absolu : Générez un élément positionné de manière absolue et positionnez-le par rapport au premier élément parent autre que le positionnement statique. La position de l'élément est spécifiée via les attributs "left", "top", "right" et "bottom". La classification hiérarchique peut être effectuée via z-index.
4. corrigé : Générez des éléments positionnés de manière absolue et positionnez-les par rapport à la fenêtre du navigateur. La position de l'élément est spécifiée via les attributs "left", "top", "right" et "bottom". La classification hiérarchique peut être effectuée via z-index.
Les méthodes de positionnement statiques et fixes sont faciles à comprendre et ne seront pas analysées ici. Ce qui suit est une analyse du relatif et de l'absolu couramment utilisés :
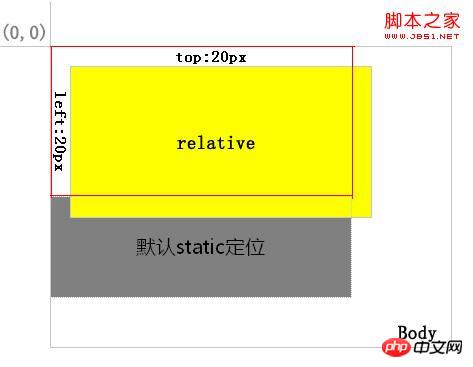
1. Un élément positionné par rapport est supprimé du flux de texte normal, mais sa position dans le flux de texte existe toujours. Comme le montre la figure 1 : 
Figure 1
La couche avec le fond jaune est positionnée par rapport et la zone de bordure rouge est sa position dans le flux normal. Après l'avoir positionné en haut et à gauche, vous pouvez voir à partir de la position du calque d'arrière-plan gris que sa position normale existe toujours.
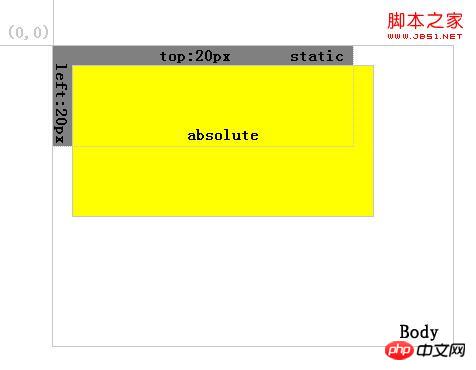
2. Absolu. Un calque positionné comme absolu est séparé du flux de texte normal, mais la différence avec le relatif est que sa position dans le flux normal n'existe plus. Comme le montre la figure 2 : 
Figure 2
Comme vous pouvez le voir, après avoir positionné le calque de fond jaune comme absolu, le calque de fond gris est automatiquement rempli.
3. La principale différence entre relatif et absolu :
Tout d'abord, il s'agit de savoir si la position dans le flux normal existe ou non comme mentionné ci-dessus.
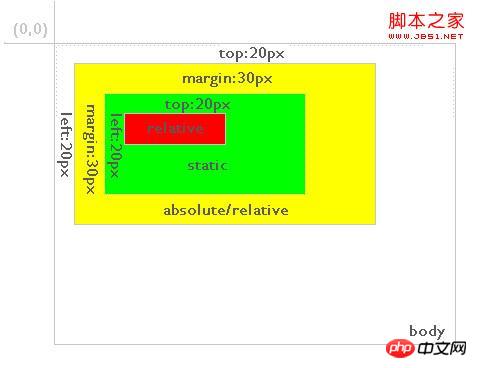
Deuxièmement, le calque positionné relativement est toujours relatif à son élément parent le plus proche, quelle que soit la position de son élément parent. Comme le montre la figure 3 : 
Figure 3
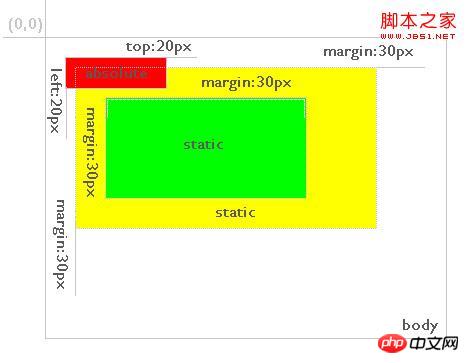
Dans la figure, le calque d'arrière-plan rouge est positionné de manière relative et le calque d'arrière-plan vert de son élément parent direct est statique positionné par défaut. La position du calque d'arrière-plan rouge correspond aux 20 éléments supérieurs et gauches par rapport au calque d'arrière-plan vert. Et si le calque de fond rouge est positionné comme absolu, la situation est comme le montre la figure 4 : 
Figure 4
Comme vous pouvez le voir, le calque de fond rouge est toujours définit top:20px left: 20px; mais son élément relatif devient un calque d'arrière-plan jaune avec un mode de positionnement absolu ou relatif. Par conséquent, un calque positionné en absolu est toujours relatif à son calque parent le plus proche défini comme absolu ou relatif, et ce calque parent n'est pas nécessairement son calque parent direct. Si absolu ou relatif n'est pas défini dans son calque parent, il sera positionné par rapport au corps, comme le montre la figure 5 : 
Figure 5
Sauf en haut, gauche et droite, positionnement en bas, la définition de la valeur de l'attribut de marge est également conforme aux règles ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!