
Un formulaire est un endroit où sont placés des contrôles, tels que des zones de texte, des zones de mot de passe, des boutons, etc. Ces contrôles sont appelés éléments de formulaire.
Composition du formulaire :
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>La balise de base de l'élément de formulaire est <input>标签 Son attribut type a les types suivants :
texte : zone de texte
mot de passe : zone de mot de passe
radio : bouton radio
case à cocher : case à cocher
réinitialiser : bouton de réinitialisation
bouton : bouton normal
soumettre : bouton Soumettre , soumettez le contenu du formulaire à la page Web définie par l'action
image : photo
Exemple de code :
<body>
<form>
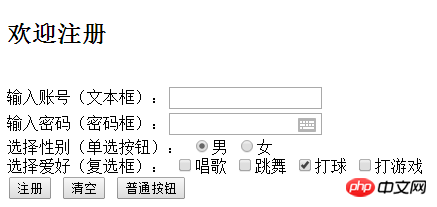
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!