
L'attribut writing-mode n'était à l'origine qu'un attribut dans IE et uniquement pris en charge par IE. Il est désormais pris en charge par Google et Firefox en CSS3.
Vous devez donc vous souvenir de deux ensembles de syntaxe différents lorsque vous l'utilisez, les attributs privés d'IE et les attributs standard de CSS3
Si dont vous avez seulement besoin Si vous êtes compatible avec IE8+, vous pouvez simplement utiliser les attributs standards de css3
css3 :
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode: vertical-rl;//垂直方向,从右向左
<span style="font-size: 18px">writing-mode: vertical-lr;//垂直方向,从左向右</span><br/><span style="font-size: 18px">ie私有属性:</span><br/><span style="font-size: 18px">主要的:</span>
writing-mode: lr-tb ;//从左到右,从上到下。默认
writing-mode: tb-rl;//从上到下,从右向左
writing-mode:tb-lr (IE8+);//水平方向,从上到下,从左到右
Si votre projet doit être compatible avec IE7, vous ne pouvez faire attention qu'à ces deux valeurs : les valeurs initialeslr-tb et tb-rl, correspondant à horizontal-tb et vertical-rl dans la spécification CSS3 !
L'attribut writing-mode est quelque peu similaire à l'attribut float (la largeur et la hauteur de l'élément sont prises en charge par les éléments enfants). Il a été conçu à l'origine pour contrôler l'affichage des éléments en ligne ; text
writing -mode change le flux horizontal par défaut de la page en flux vertical
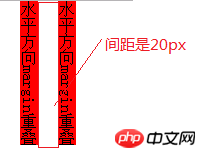
1 La marge peut également se chevaucher dans le sens horizontal
css
.demo {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
margin-bottom: 20px;
}
.demo .p1, .demo .p2 {
margin: 0 20px;
background-color: red;
}html
<p class="demo">
<p class="p1">水平方向margin重叠</p>
<p class="p2">水平方向margin重叠</p></p>
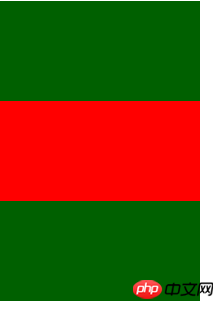
2 Vous pouvez utiliser margin:auto pour réaliser un centrage vertical
css
..demo1 {
height: 300px;
background-color: #006000;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo1 .p3 {
height: 100px;
width: 200px;
margin: auto 0;
background-color: red;
}html
<p class="demo1">
<p class="p3"></p></p>
3 Vous pouvez utiliser text-align:center pour centrer verticalement l'image
css.
.demo2 {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
height: 300px;
background-color: #006000;
text-align: center;
}html
<p class="demo2">
<img src="images/1s.jpg"></p>
4. >css
.demo3{
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo3 a {
border: 10px solid red;
text-decoration: none;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
text-align: center;
font-size:28px;
color: darkred;
display: block;
height:50px;
width: 50px;
line-height: 50px;
background-color: red;
box-shadow: inset 0 0 1px darkred, 0 1px, 0 2px, 0 4px;
}<p class="demo3">
<a href="javascript:void(0)">签</a></p>, , writing-mode sont les trois propriétés majeures du monde CSS qui peuvent modifier le flux de la mise en page du texte. Parmi eux, direction et unicode-bidi sont des parents proches et sont souvent utilisés ensemble. Ce sont également les deux seuls attributs CSS qui ne sont pas affectés par l'attribut CSS3 all. Ils sont essentiellement utilisés avec des éléments en ligne. directionunicode-bidi
semble contenir certaines caractéristiques et comportements de , writing-mode, tels que direction de unicode-bidi et vertical-rl' s rlLes valeurs sont similaires, de droite à gauche. Cependant, en réalité, les deux n’ont aucune intersection. Parce que le flux de documents de direction à ce moment est dans la direction verticale et rtl représente la direction horizontale, puis défini vertical-rl à ce moment, la valeur réelle de rl change la direction du texte de l'inline élément dans la direction verticale, un horizontal et un horizontal, pas d'intersection. De plus, direction:rtl peut affecter les éléments de bloc, modifiant directement les règles verticales et horizontales du monde CSS, et est beaucoup plus puissant et astucieux que rtl. writing-modedirection
/ (également appelées propriétés logiques CSS), telles que : *-start/*-end, /margin-start, margin-end/border-start et border-end / padding-startDéclaration. padding-endtext-align:starttext-align:endLa question suivante est : pourquoi tant de
fantômes apparaissent-ils ? *-start*-endC'est parce que les navigateurs modernes ont renforcé leur prise en charge du streaming, notamment Laojianghu
qui ont suivi ces dernières années. directionwriting-modeIl y a longtemps, selon notre compréhension, la mise en page des pages Web avait un sens de flux, c'est-à-dire de gauche à droite, de haut en bas, nous utilisons donc
Pas de problème. Cependant, si notre flux peut changer, par exemple, une image est à 20 pixels du bord gauche, et nous voulons que le flux du document se fasse de droite à gauche, et en même temps, il est à 20 pixels du côté droit. , que devons-nous faire ? À ce moment-là, Les navigateurs basés sur Webkit prennent également en charge et Par exemple, si nous définissons la valeur de à Vous pouvez voir que la scène est différente, et la fonction de est également différente. Elle peut monter, descendre, gauche ou droite, et c'est comme un roi des étoiles. dans ce monde. Concernant /margin-leftmargin-left:20px ne sera pas valide après le changement de l'image direction cependant, margin-start n'aura pas ce problème. Le soi-disant début fait référence à la direction dans laquelle le flux de documents commence. . En d'autres termes, si la page a le flux de documents par défaut, alors margin-start est équivalent à margin-left Si la page a un flux de documents horizontal de droite à gauche, alors margin-start est équivalent à <.>. margin-rightDe même. margin-end*-before. Le flux par défaut de *-end est similaire à margin-before, et margin-top est similaire à margin-after. . Cependant, la spécification ne semble pas le mentionner, et FireFox ne le prend pas en charge margin-bottom et *-before n'ont pas beaucoup d'opportunités d'apparaître. Parce qu'en fait, avec le mode écriture, *-after/*-start peut déjà répondre à nos besoins de position logique. Les directions horizontales et verticales peuvent être contrôlées, et l'ancien *-end/*-top.*-bottom s'applique à. dans le sens opposé. writing-mode, alors vertical-rl est équivalent à margin-start Si margin-top et margin-start existent. en même temps, la somme des poids sera respectée. Le principe de venir par derrière se couvre. margin-topmargin-start*-start, j'en discuterai en détail lorsque j'en aurai l'occasion à l'avenir, mais je m'arrêterai ici. utilisé dans des projets réels à l’heure actuelle. *-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!